ホームページで使用されているカラーコードを調査してみた~赤色編~

こんばんは。前回のブログ記事で青色編としてホームページで使用されているカラーコード調査を行いました。 デザインの工夫も多く発見できてとても面白いなと思いましたので、今週はカラーコード調査第2弾として赤色編をお送りしたいと思います。
赤はインパクトが強いため目立たせたい部分に使うと効果的ですが、多用しすぎると威圧的なイメージを与えてしまうカラーです。とはいえ、コーポレートカラー等でもよく使われているイメージもありますよね。青色、赤色、緑色は日本の企業のホームページでも人気のカラーな気がします。
前回同様各企業が使用しているカラーコードを抜き出しつつ、どのような傾向があるのかを調査していきたいと思います!
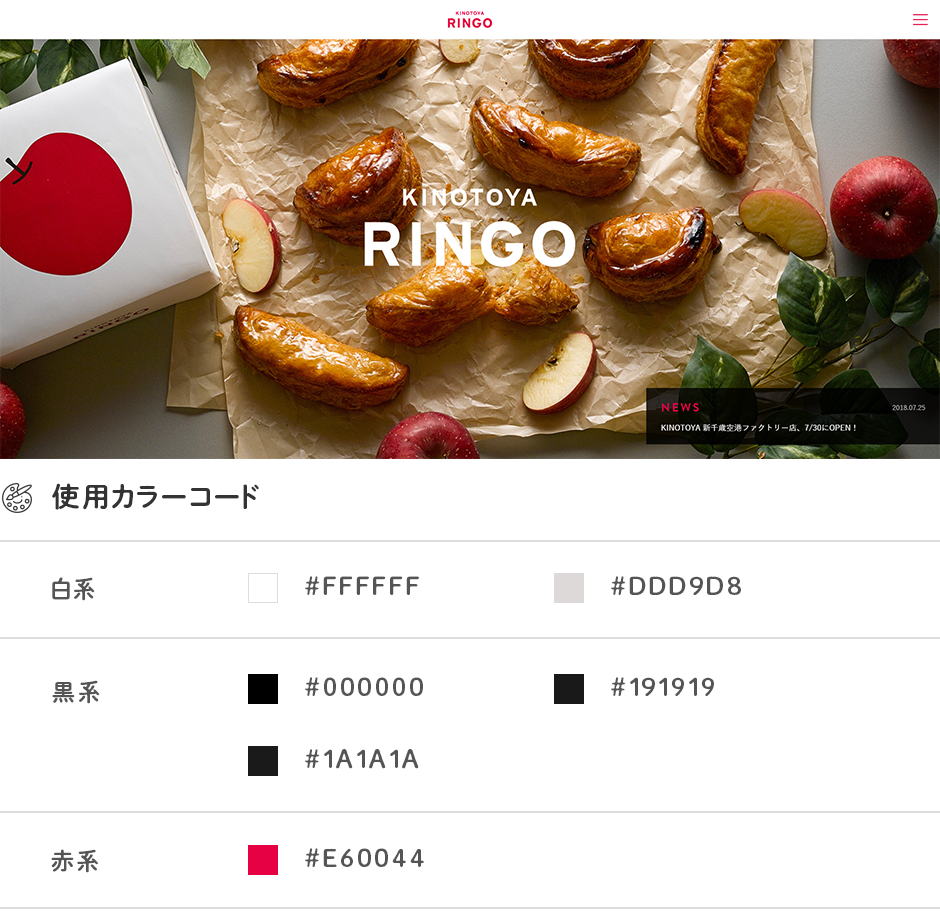
RINGO

https://www.kinotoya.com/shop/kinotoyaringo/
きのとやのアップルパイ「RINGO」のホームページ。赤&モノトーンを基調としたカラー構成になっています。
ロゴに合わせてややピンクみのある赤色を使用しているおかげか、シンプルかつかわいい印象に。
こちらのホームページでは商品であるアップルパイがの写真が目立つよう、それ以外のデザインをなるべくシンプルにすることでバランス調整しているように見えます。
主にページの切り替わりのタイミングやグローバルナビの背景色等で赤色がよく使用されているため、キャプチャで見てみるとホームページ全体の赤色の割合は少ないように見えます。
前回の青色編でご紹介したUBSもそうでしたが、ホームページ内での動きのある部分などにメインカラーを使用することで圧迫感のないデザインに仕上がっているような気がします。
また、グレーにも若干の赤みを加えています。グレー自体に色味を若干加えてあげることで、無彩色感が弱まり他の色との馴染みも良くなるんだなということが分かります。
あきた舞妓

秋田の歴史や文化を伝える伝道師「あきた舞妓」のホームページ。
赤&白の組み合わせと、和紙のような柄の背景画像を使用。ボタンのhover等に使用されているベージュはゴールドとしての役割かと思います。
日本の古き良き伝統を連想させ、上品さのあるホームページとなっていますね。
テキストのカラーコードはグレー(#666)で、これまで見てきたホームページで使用されていたグレーと比較するとやや明るめ。
黒系のカラーはフォントサイズ濃い色を使うとどうしてもぱっきりとしてしまうので、舞妓さんのはんなりとした雰囲気と合わせるため明るめのグレーを選択したのでしょうか。
また、背景画像の柄・イラストの濃淡やフォント(見出しなどフォントサイズが大きいものは明朝体、小さめのテキストはゴシックフォントがを使用)のバランスも良くとれています。おかげで可読性もばっちり。
HBA

「HBA」のホームページでは、白・黒のカラーコードを複数使用しており、赤は一種類のみでした。
全体的にモノトーンなホームページに仕上げ、目立たせたいところにはコーポレートカラーでもある赤を使用しているというある意味王道パターン。
「コーポレートサイト感」のあるかっちりとした雰囲気を残しつつ、シンプルになりすぎずすっきりとした印象のホームページになっていると思います。
テキストのカラーコードは濃いグレー(#333)。ここらへんのカラーコードは黒系テキストに若干の柔らかさを加えたい時に使われるデザイナーさんも多いのではないでしょうか。
クリックエリアやフッターなどの背景色が赤・黒になっていますが、ボタンの大きさを若干小さめにすることで悪目立ちしていません。
ボタンの背景色にカラーを指定したいけど目立ちすぎてしまうといった際は、要素の大きさでうまく中和させるのもひとつの手ですね。
その他の発見も
赤系のホームページは期間限定のキャンペーンページなどでも多く起用されていました。
食品系の企業ではコーポレートカラーが赤色が多いので必然的に赤が使われる機会が多いのもひとつではありますが、ユーザーに目を留めてもらいたいキャンペーンページなどにはインパクトの強いカラーが好まれるんだと思います。
また、最近の流行りの傾向からか、以前は赤がメインカラーだったものの、現在はモノトーン仕様にリニューアルされているホームページもちらほら見受けられました。
まとめ
前回の青系ホームページの調査と今回の調査を踏まえて、赤はポイントカラー等に使用される場合が多くサイト全体で使用される割合としては少なめだなと感じました。
また、青の場合ですと補色のオレンジをコンバージョンエリア等に使用するホームページが多いですが、赤は黒や白など無彩色との組み合わせが人気なようです。
これについては、「赤色+別の色」という組み合わせが様々なイメージを連想させやすいというのも理由のひとつではないかと思います(例:赤+緑→クリスマス)。
冒頭にも書きましたが、赤色はインパクトが強い分良くも悪くも目に留まりやすい色です。うまく使いこなして、印象に残るホームページ作りに活かしていきたいですね。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート