スマホ対応サイトを制作をするなら、知っておくべき注意点

PCよりもスマホ経由のアクセスのほうが多いホームページも多い時代。ホームページ制作でも、スマホ対応を考えるのは一般的になりつつあります。
ただし企業ホームぺージ、特にBtoBを扱うホームページでは予算の都合や担当者が忙しいなど様々な事情のため、なかなか従来のPC画面の作りから抜け出せないことも多いのではないでしょうか?
もしくはとりあえずスマホ対応してみたけれど、実際に端末で画面を見ると「読みづらい」「タップしづらい」ともったいない結果になっていることもありますよね。そこでホームページ制作のときにスマホ対応するコツと、スマホ対応できているかをチェックする方法をご紹介します。
Contents
スマホ対応では、レイアウトや動きの変化に注意
ホームページ制作にてスマホ対応を行うには、以前の記事でご紹介した通り、「PC版とスマートフォン版の2ページで対応」「レスポンシブ対応」と大きく2つのパターンに分かれます。
どちらの方法でも、コンテンツは共通であってもスマートフォンの画面サイズにあわせてレイアウトが変わることを意識しておく必要があります。特にナビゲーション(PC画面でのヘッダーメニュー)は位置や見え方が変わることが多く、あまり長いメニュー名称は避けたほうが無難です。
また、ホームページ制作でよく使われるJavascriptによる別ウィンドウ画面の表示。これを行っている場合は注意が必要です。最近はあまり見かけませんが、別ウィンドウ画面をわざと画面全体に表示させたり、ウィンドウサイズやポップアップされる位置を固定したりするケースもあります。こうしたウィンドウの動きは、スマートフォンの画面になるとユーザにとってうっとうしくなったり、思うように表示されなかったりという可能性もあります。
また、意外と見落としがちなのがフォーム画面。スマホ対応が十分できているかどうかでコンバージョン数にも影響します。スマートフォンで見ると入力項目のレイアウトが崩れている、または送信ボタンがおかしなところに表示されタップしづらいという事例もあります。特にレスポンシブ対応していない場合はチェックが必要です。
本文に載せる画像もスマホ対応が必要
コンテンツに掲載する画像は、当然PCとスマホとでは画面サイズが大きく違いますので、画像の縦横の大きさも変わることを考慮しておく必要があります。特に図版やグラフ、表組などを含めた画像は、スマートフォンでは小さく縮小されてしまうので画像内の文字が読めないことも…。ホームページ制作時・運用時ともに注意しておきましょう。画像をタップして拡大させる機能を組み込んでおくことも一つの対策です。
また、PCでは問題なくキレイに表示される画像がiPhoneで見るとちょっとぼやけて見えてしまうという経験はありませんか?実はPCとスマートフォンでは、画面解像度が異なる場合が多いのです。iPhoneなどのスマートフォンはPCよりも高い解像度のディスプレイが搭載されているため、ホームページ制作時にPCと同じ画像を載せるとピンボケに見えてしまうことがあります。
対処方法は、縦横ともに2倍の大きさの画像を準備しておき、画面に載せる際は50%に縮小するというパターンが多いです。例えば、600×400ピクセルで画面に表示したい画像であれば、元画像は1200×800ピクセルで作成してアップロード。その画像を50%に縮小して表示させる方法です。(ただし元画像が大きくなると、それだけ読み込みに時間がかかります)
スマホ対応を効率的にチェックする方法
かつてのガラケー全盛時代ほどではありませんが、スマートフォンも多くの機種が次々と出ており、すべての端末で画面チェックをするのは非現実的です。そこで、あらかじめ検証する端末を選んでおくことをおすすめします。
スマートフォン・タブレットともにiPhone、Androidそれぞれ設けておけば安心です。(実際にiPhoneでは問題のないページがSONYのXperiaタブレットでは一部表示されないパーツがあったケースもありました)なお、検証端末以外では多少のズレ程度ならOKとし、致命的な問題のみ対処することにとどめる程度がおすすめです。
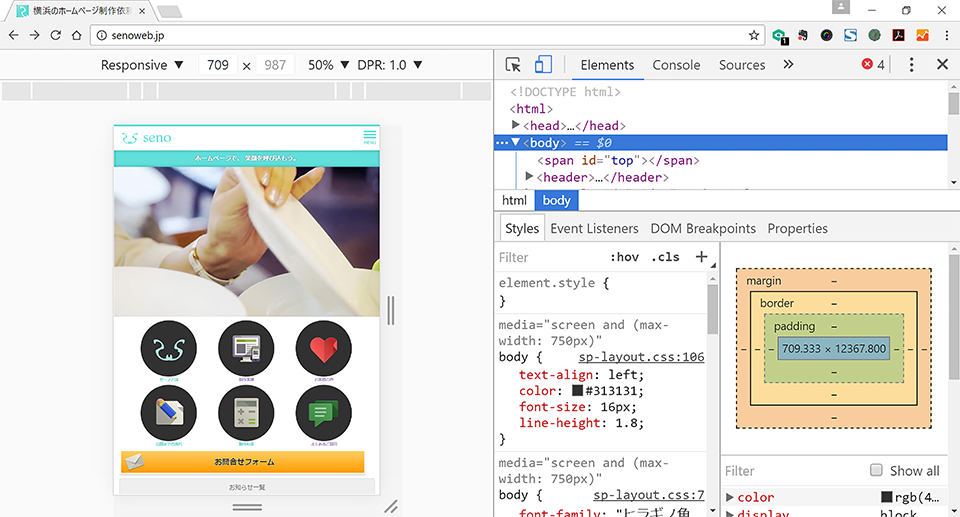
スマホ対応ができているかどうかを確認するには実際の端末で見るのが一番確実ですが、PC上の疑似環境にてチェックする方法もあります。例えばGoogleのChromeブラウザでは、無料で利用できる拡張機能の一つ「デベロッパーツール」を利用すると、スマートフォンやタブレットの画面サイズで表示チェックができるので便利です。

スマホ対応できているかのチェック項目(例)
- ページの崩れがないか
- 要素が画面内におさまっているか
- 各リンクがタップできるか(ボタンが近すぎるとタップしづらい)
- ヘッダフッタの表示に問題ないか
- カルーセルなどの動きがある部分は想定通りに動作しているか
なお、スマートフォンの場合は画面サイズに入りきらない画像があると、左右にもスクロールできてしまう場合があります。(外部サイトからのバナーを読み込むときに起こりやすいです)スマートフォンの場合長いページで左右にも動いてしまうと、指でスクロールするときにかなり見づらくなります。ホームページ制作の時点で左右スクロールがないかどうかもチェックしておきたいポイントです。
まとめ
いくつか細かな注意点もありますが、スマホ対応がうまくいかずユーザビリティが下がってしまうと、今後アクセス数やコンバージョンにも影響が出ることも。そのためにも、スマホ対応をどこまで行うかについては、社内や制作会社とホームページ制作の際によく相談しておくことが重要です。
ホームページ制作でも、モバイルに近いデザインがトレンドになっているようです。例えば、最近デザインをリニューアルしたクレジットカード「JCB」のホームページを見ると、どちらかというとPC画面もスマホ向けデザインがベースになっているように見受けられます。このデザイン手法は「スマホファースト」と呼ばれますが、また別の記事でご紹介します。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート