ワイヤーフレームにはAdobe XDが便利!7つのメリットをご紹介!

ワイヤーフレームやカンプ制作にとっても便利なAdobe XD。
私は業務の中でPhotoshopを使うことが比較的多く、使い慣れているという理由もありAdobe XDを使用する前はPhotoshopでワイヤーフレームを作っていたこともありました。
しかし、Adobe XDを使うようになってからは断然こっちのほうが使いやすいなあと感じています。
Photoshopなど他のツールでワイヤーフレームを制作する場合と比較してどこが便利かも含め、Adobe XDの魅力をお伝えしようと思います。
Contents
Adobe XDでワイヤーフレームを制作するメリット
Adobe XDは大きく分けて「デザイン」「プロトタイプ」「共有」の3つのフローに分けられます。
各フローでのメリットを下記に挙げてみました。
デザイン
- デバイスごとのテンプレートが用意されている
- マージンが自動で表示される
- 繰り返し並べたい要素はリピートグリッドで簡単に作成できる
- 要素をレスポンシブサイズに変更してくれる
- 画面プレビューでワイヤーフレームを修正しながら確認できる
プロトタイプ
- ページ遷移や要素の簡単な動きを再現できる
共有
- 制作したデータをURLで共有できる
さっそく順を追って説明していきたいと思います!
メリット[フロー:デザイン]
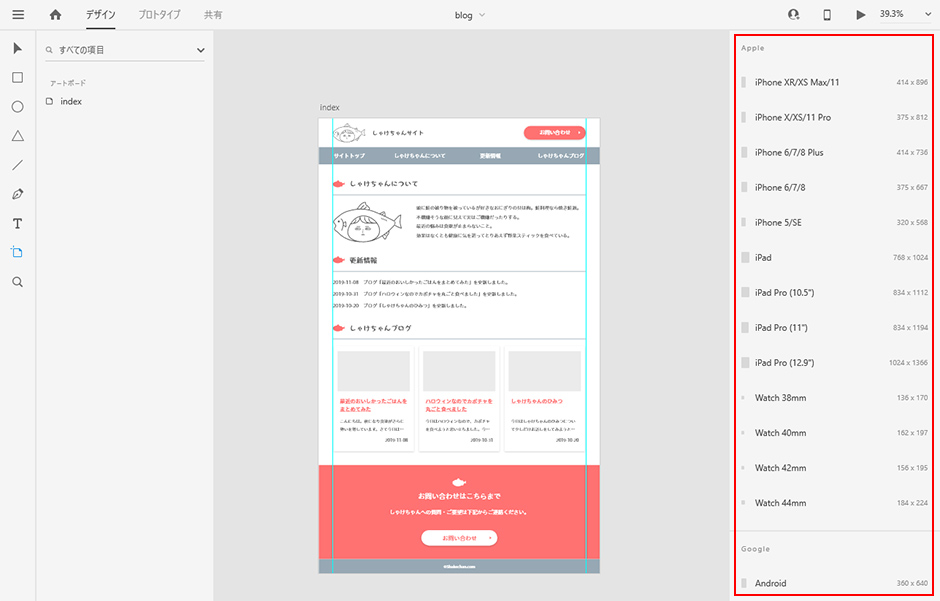
1.デバイスごとのテンプレートが用意されている
Adobe XDにはPC、スマートフォン(iOS、Andoroid)、タブレットなどの各サイズのアートボードテンプレートがあらかじめ用意されています。

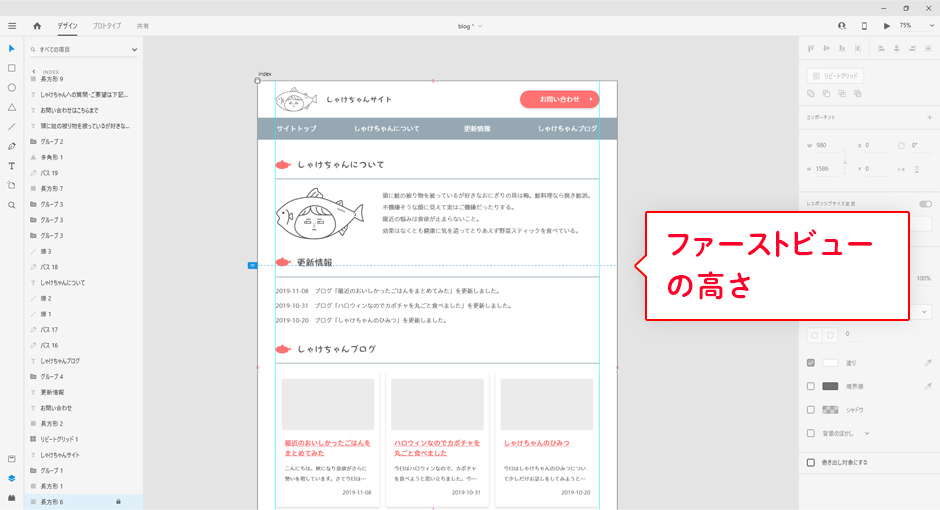
また、制作画面ではファーストビューの縦サイズの目安も表示されているので、メインビジュアル等のサイズを調整するのにも便利です。
青い点線が縦サイズを指定してくれているのですが、この位置は好きな位置に調整できます。

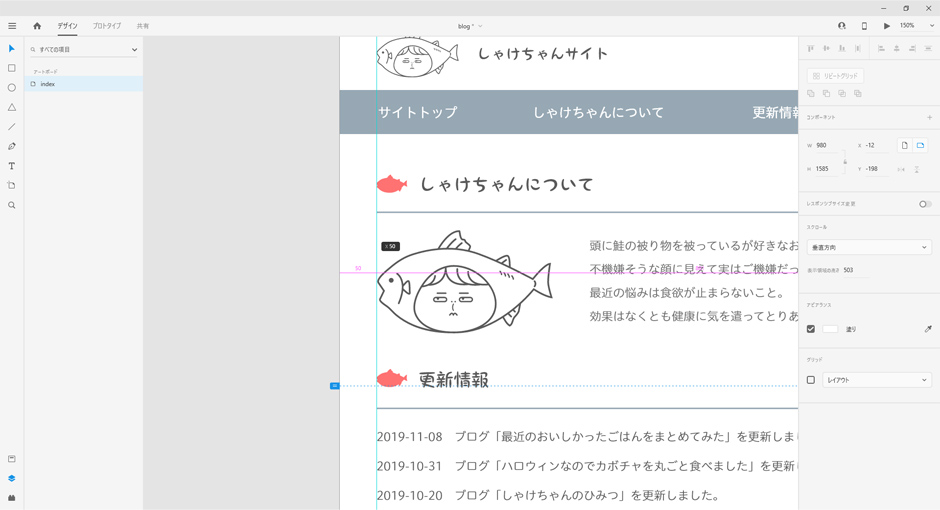
2.マージンが自動で表示される
これは地味に便利だなあと感じているもののひとつ。
要素を動かしたときには要素間のマージンを表示してくれるので、均等に並べたい時などにも便利。

3.繰り返し並べたい要素はリピートグリッドで簡単に作成できる
例えばお知らせ一覧など、ある要素を何度も並べたい場合に便利な機能。
ひとつひとつ複製して並べていくのは結構手間なもの。
ですがこの機能を使えば簡単に要素の複製と縦並び・横並びを実現できます。
以前ブログでリピートグリッドの利便性についてご紹介していますので、詳しくはこちらをご覧ください!
4.要素をレスポンシブサイズに変更してくれる
Webサイトを制作する際には様々な画面サイズを想定してワイヤーフレームを制作する必要がありますよね。
画面サイズが変わると、画像やオブジェクトの配置も対応させる必要があります。
Photoshopなどで制作する場合は各サイズのデータを作成し、手動で調整する必要がありますが、Adobe XDの場合はアートボード内に配置した画像やオブジェクトを画面サイズに合わせて最適なサイズに変更・配置してくれます。
自動・手動で切り替えが可能で、手動の場合は幅・高さや、上下左右のマージンの固定をそれぞれ指定できます。
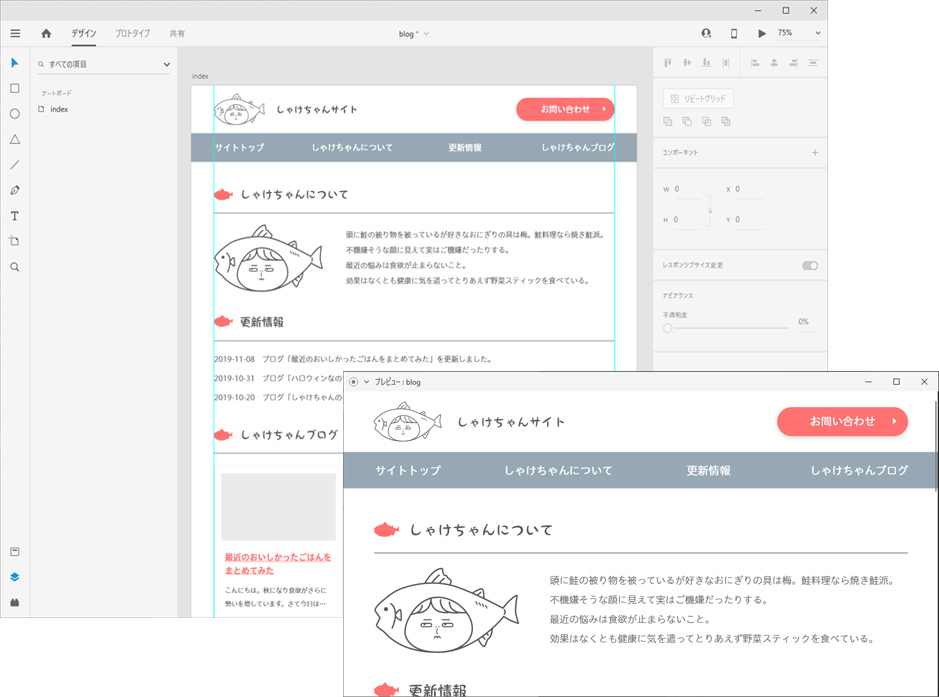
5.画面プレビューでワイヤーフレームを修正しながら確認できる
実際の画面ではどのくらいの大きさで表示されるかを都度確認できます。
制作しながら実寸で確認できるのはありがたいです。

先ほど【デバイスごとのテンプレートが用意されている】の章でご紹介した青い点線がプレビュー画面の縦サイズになります。
ノートパソコンの場合やデスクトップパソコンの場合など、各サイズでの見え方を確認したい時にも大活躍するんじゃないでしょうか。
ちなみに、ワイヤーフレームを修正するとプレビュー画面にもリアルタイムで反映されます!
メリット[フロー:プロトタイプ]
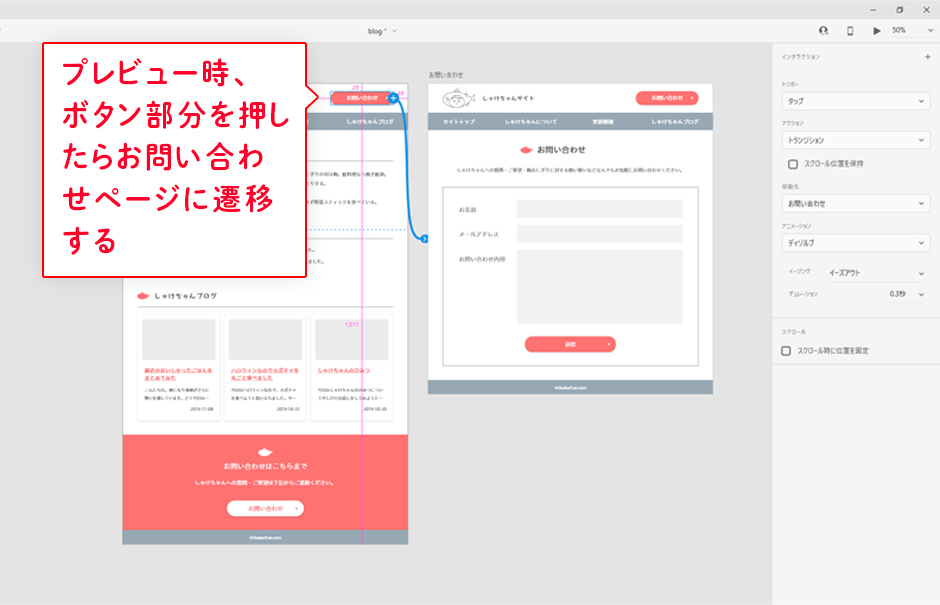
6.ページ遷移や要素の簡単な動きを再現できる
ワイヤーフレーム制作をしながらページ遷移の確認もできるのはAdobe XDの強みだと思います。

また、ページ遷移のほかポップアップ、要素固定などの動きも再現できます。
動きの再現はどちらかというとデザイン段階での提案等に活きてくるかもしれませんが、こうした動きを加えた上でクライアントに共有してあげることで、イメージが湧きやすくなることもあります。
実際過去にクライアントとの打ち合わせでAdobe XDのプレビューを使用してイメージのすり合わせを行った際に、「イメージしやすくわかりやすい」と好評でした。
口頭だけでは伝わりづらい部分や、静的な画像のみでは共有しづらい部分での助けになるなあと実感しました。
メリット[フロー:共有]
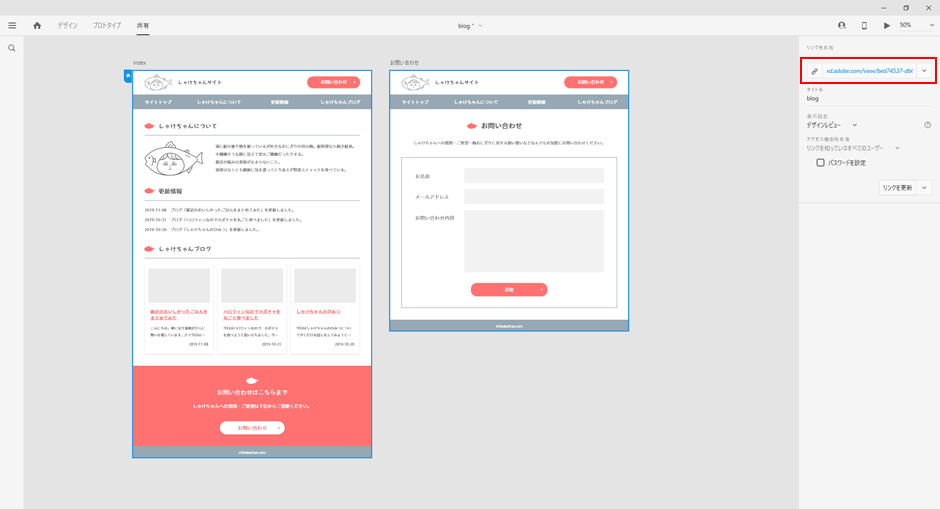
7.制作したデータはURLで共有できる
PhotoshopやIllustratorで制作した場合、データを書き出してZIPなどで共有する必要がありますが、Adobe XDはプレビューのリンクを作成・共有することができます。
(データを修正した際にはリンクを更新すれば修正内容が反映されます)

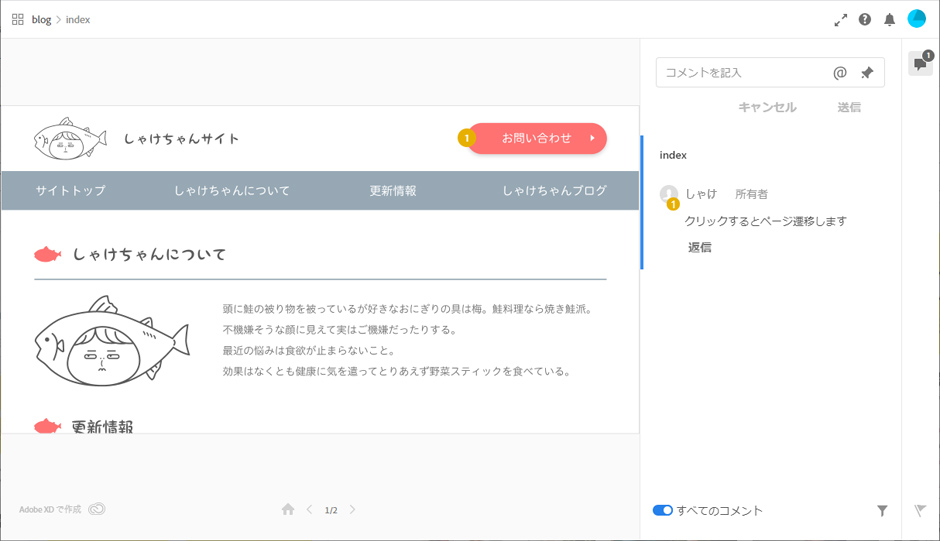
共有した画面では各ページごとにコメントを入力することもできる上、制作者だけでなくURLを共有された側も書き込みができるので、修正依頼などもページ上にメモできます。

まとめ
最後に、ワイヤーフレームやカンプの制作に向いているAdobe XDですが、オブジェクト自体の制作には向いていません。
(画像やオブジェクトの埋め込みはもちろんAdobe XDでも可能です)
ロゴ制作や画像の処理など、パーツの制作はIllustratorやPhotoshopを利用し、ページ内の組み立てはAdobe XDを使用するなど各ツールの長所を生かしていくのがおすすめです。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート