ホームページで使用されているカラーコードを調査してみた~青色編~

ホームページ制作を行う際、避けて通れないカラーコードの選択。
「青系」「赤系」と一括りにいっても、「これだ!」という色を選択するまでに試行錯誤の連続ですよね。
悩んだ時には様々な企業のホームページを検索してイメージを膨らませることが多いのですが、ふと「実際に各企業が使っているカラーコードを抜き出してみたら面白いんじゃないだろうか」と思い立ちました。
そこで今回は、それぞれの企業がトップページに使用しているカラーコードを調査していこうと思います。
全色というのはさすがに膨大な量になりそうですので、今回は日本の企業にも多く見られる青系のホームページを調査していきます!
WASH&CAFÉ

カフェスタイルコインランドリー「WASH&CAFÉ」のホームページ。青系のカラーは水色、青、ネイビーと計3色を使用していました。
テキストのカラーコードは黒系ではなく、暗めのネイビーを使用しているので全体的な色の纏まりもばっちりですね。
イラストやアニメーションがところどころにちりばめられていますが、ごちゃついて見えないのは同系色でまとまったシンプルな配色だからでしょうか。
爽やか&ポップな印象のホームページに仕上がっています。
DMM AUTO

背景とテキストに水色、ボックスやボタンなどに青を使用したDMM AUTOのホームページ。
コンバージョンエリアなど、目立たせたい部分には補色を使うのが効果的と言われていますが、こちらのサイトはいい例ですね。
全体的に青でまとめている分、補色のオレンジ色がホームページ全体を引き締めてくれている感じもします。
また、同じ水色でも背景に使用するカラーは車や人物の写真がカラフルな分淡く調整されています。写真を邪魔しない色合いになっていますよね。反対にテキストで使用するカラーは濃いものを選択することで、明るい色ですが可読性も充分です。
全体のバランスや可読性を念頭に入れてカラーを決めるのって、簡単なようで匙加減が難しいんですよね。。参考にしたい点です。
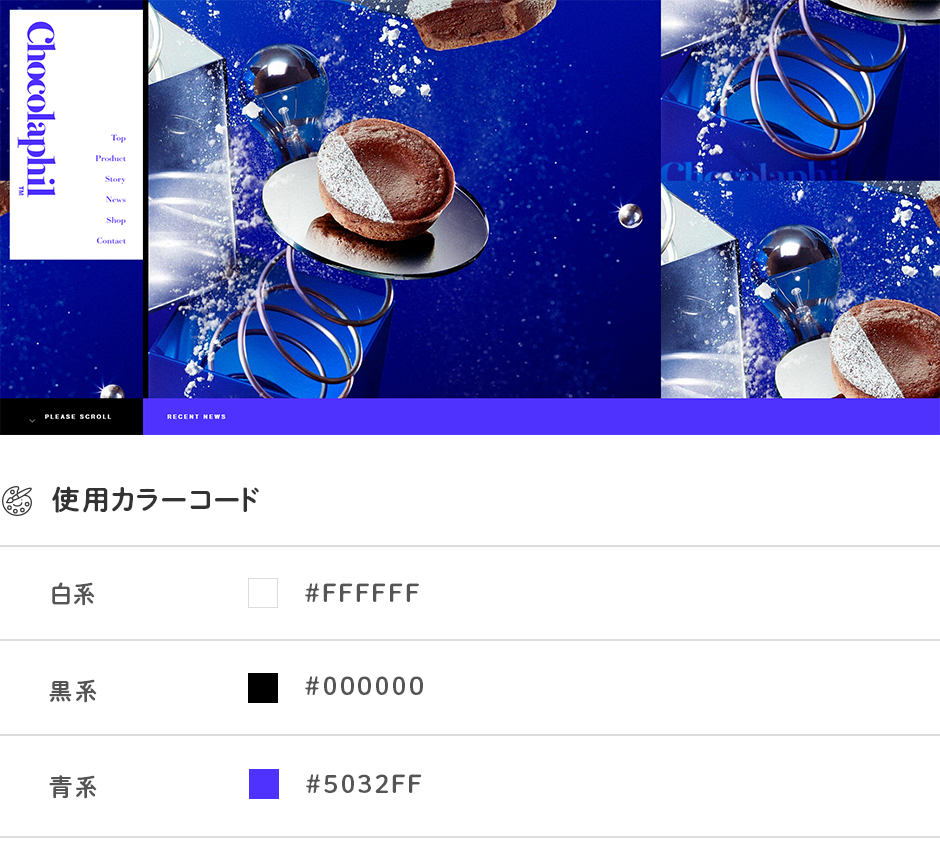
Chocolaphil

ガトーショコラを取り扱っているお店のホームページ。
この青色、個人的には使うのが割と難しそうなカラーだなと思うのですが、鮮やか青がホームページ全体にとても良いアクセントを与えてくれていますよね。
使用しているカラーの数は少なく、白・黒を除くとカラーは青一色のみ。
カラー数が少ないので一歩間違えれば野暮ったくなりそうですが、パンチの効いたカラーを使うことで洗練された印象に。なんだか研ぎ澄まされた感じにも見えますね。自分でもチャレンジしてみたくなります。
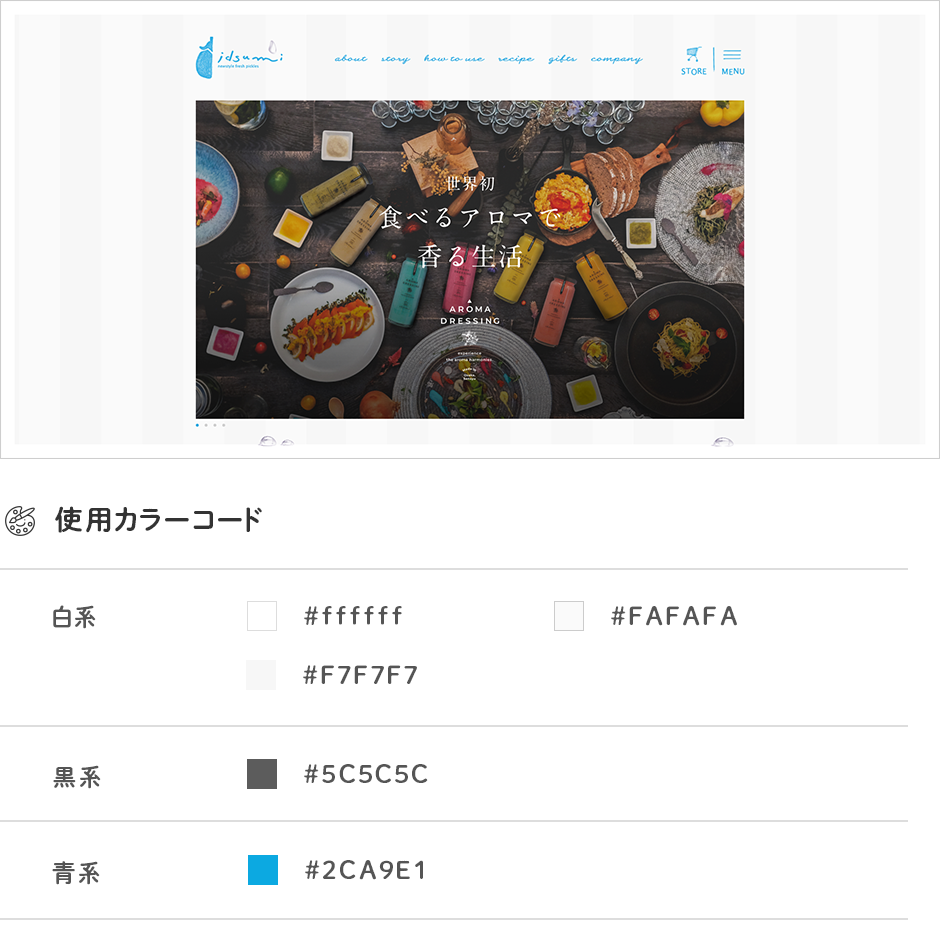
idsumiのピクルス

こちらは優しく柔らかい雰囲気が特徴的なホームページです。
ロゴやナビゲーション、見出しなどに同じ水色を使用しているようです。使用しているカラーコードの数は多くないですが、単調になりすぎず、商品に合った雰囲気のホームページになっていますよね。
背景にうっすらストライプをあてていたり、特徴的なフォントを使用していることで単調になりそうなところをうまく回避しています。ついでに手書き感のあるイラストやアイコンで柔らかい雰囲気もアップ。テキストカラーもホームページ全体の雰囲気から浮かないよう、濃いめのグレーを使用して調整されています。
あいはら歯科医院

歯医者さんのホームページは青系のところが多いイメージですが、青系グラデーションを上手に活用されているこちらのホームページ。
清潔感と同時にオシャレ感も出ていますね。ボタンのカラーは水色×青(どちらかというと紫に近い色ですが)を使用しています。
テキストは基本的に濃いグレーのようです。「INFORMARION」や「TREATMENT」などの見出し(H3タグの部分ですね)も同じ色かと思いきや限りなく黒にちかいネイビーを使用していました。いろんな青色がページ内で使われているものの、それぞれのバランスがちょうど良いです。
UBS

メインカラーとして落ち着いた色合いのネイビー、コーポレートカラーの黄緑色を使用しています。
ネイビーの割合が多すぎると暗くもったりとした印象になってしまいますが、それをうまく回避しているなあと感じる部分がクリックエリアの挙動。パッと見た感じは白を基調としたホームページになっていますが、Hover時には背景がネイビーに反転します。
こちらのサイトはHover時の変化がはっきりしているので、ユーザーにとって簡潔で分かりやすいサイトにもなっていると感じます。
また、これまで見てきたサイトの中で使用している青系のカラーバリエーションが8色と比較的多かったのですが、抜き出してみたカラーコードを見てみると色味の近いカラー2色(淡め&濃いめ)×4パターンという感じになりました。なるほど、こうしたカラーの使い方もアリなんですね。
まとめ
いかがでしたでしょうか。青系のホームページと一括りに言っても、使用するカラーコードによって雰囲気や工夫に違いが見られて面白いですね。
柔らかい・優しい雰囲気のホームページには薄いグレーの背景や、グレーに近い水色を組み合わせているホームページも多くありました。ホームページ全体の統一感を出す際に試してみたいところです。
また、背景に適したカラーコード・見出しに適したカラーコードなど、デザイン制作の際には悩ましい点ですよね。
様々な企業のカラーコードを抜き出してみると、各ホームページが行っている工夫点などの新たな発見もありそうです。
サイト全体のイメージやカラー選択に行き詰った際はぜひお試しください。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート