【Photoshop】アニメーションGIFをつくろう!作成~出力までを解説

静的な画像よりもインパクトがあって、動画よりも低容量で簡単に作成できるアニメーションGIF。
コマ送り画像を作成し、つなぎ合わせるだけで簡単にできます。
画像を用意すればアニメーションGIFを生成してくれるサイトなどもありますが、実はPhotoshopでも作れちゃいます。
今回はそんなアニメーションGIFをPhotoshopで作成する方法について、手順をご説明していきます!
Contents
大まかな手順はざっくり2ステップ!
- コマ数分の画像を作成
- PhotoshopでGIFアニメーション化
とっても簡単です。
PhotoshopでGIFアニメーション化する際にコマ送りの秒数なども調整できるので、自分のイメージ通りに仕上げることができるかと思います。
それでは、上記の手順に沿って具体的な方法についてGIF動画作成の流れをご紹介していきます。
まずは動かしたいコマ数分の画像を作成しよう
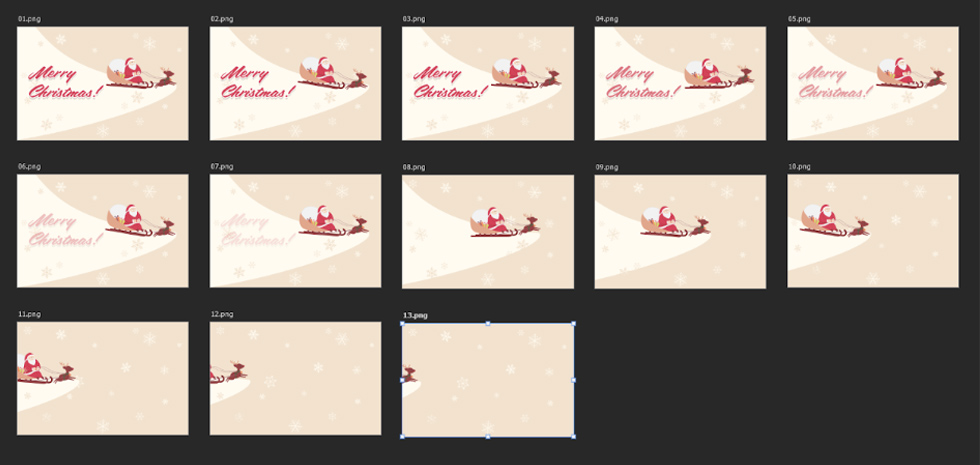
今回はPhotoshopのアートボードで必要数分の画像を作成し、アセット生成でjpeg画像をささっと書き出しました。
バナーを複数パターン作成⇒出力するときなどにも便利ですよね、アセット生成機能。日ごろからお世話になっています。
ちなみに、今回私はPhotoshopを使用しましたが、画像を作成するのはPhotoshopでなくてもillustratorや他のツールでも大丈夫です。
ご自身が作りやすいもので作成してくださいね。
さて、画像ができましたらお次はアニメーションGIF化するステップとなります。
PhotoshopでアニメーションGIFを生成
大まかな流れは以下の通り。
- 作成した画像をレイヤーとして読み込む
- 「タイムライン」の「フレームアニメーションを作成」を選択
- タイムラインのパネルメニューから「レイヤーからフレームを作成」を選択
- 各フレームの秒数を設定&順序の入れ替え&ループの回数の調整など
- Web用に書き出し
実際に流れを見てみよう
フレーム用の画像を作成してみました。
(Photoshopのアートボードでフレーム分作成しています)

今回はこちらを使って、実際にアニメーションGIFを作ってみます。
1. 作成した画像をレイヤーとして読み込む
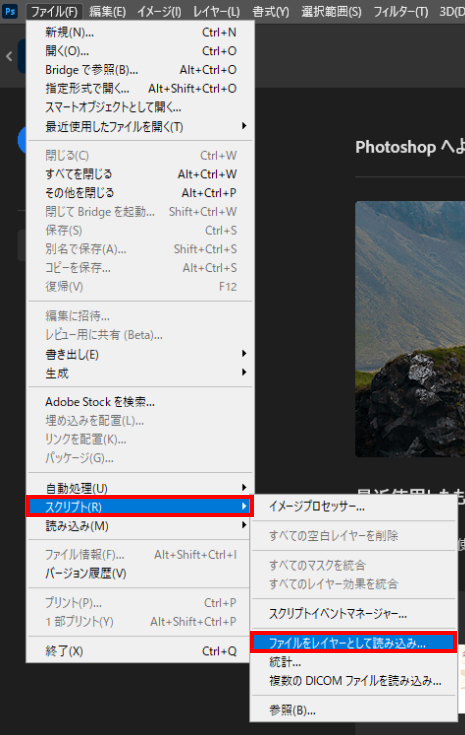
Photoshopの上部メニューから「ファイル⇒スクリプト⇒ファイルをレイヤーとして読み込み」を選択します。

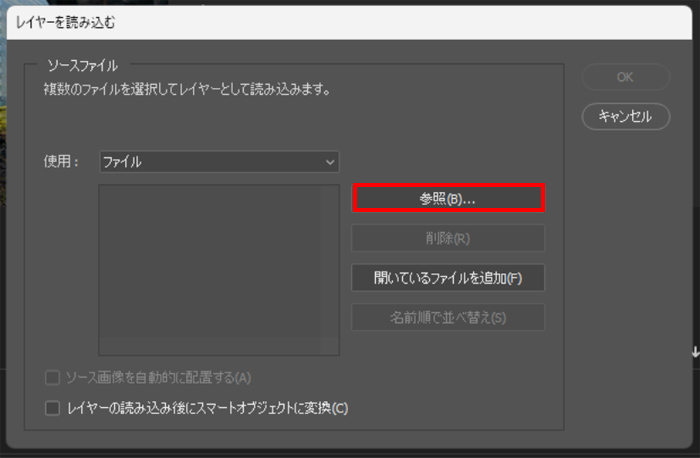
するとこんなポップアップがでてきます↓

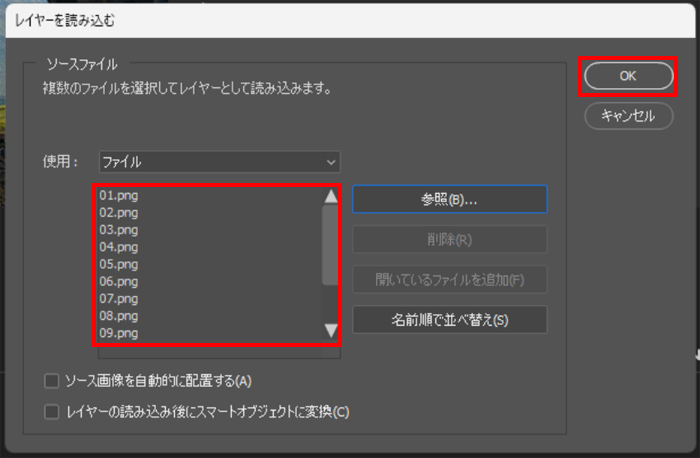
「参照」を押して、アニメーションGIF化する画像を選択します。

選択したら「OK」を押しましょう。

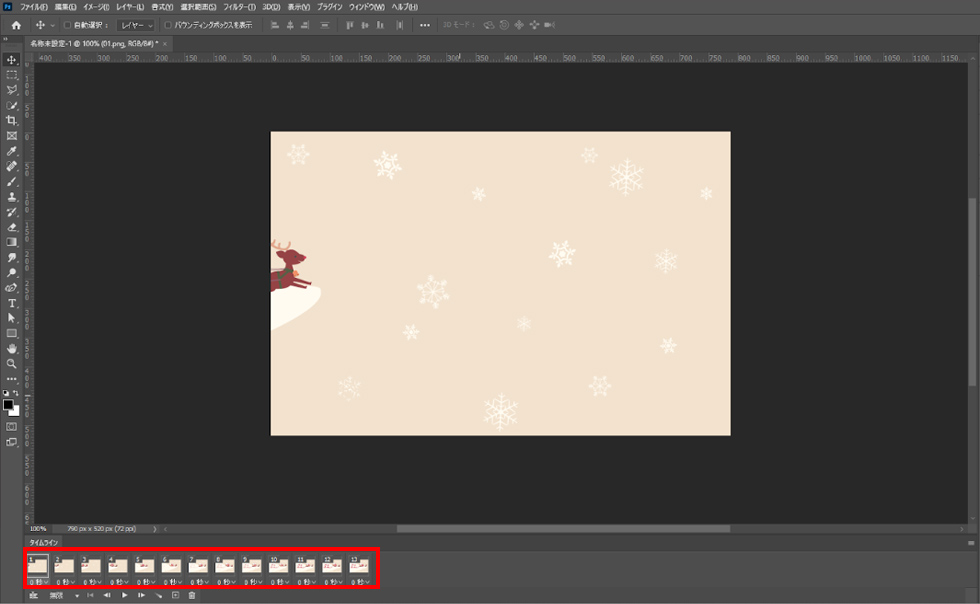
先ほど選択した画像をレイヤーとして取り込んだ「名称未設定-1」というファイルが生成されました。これを使います。
「タイムライン」のドロップダウンメニューから「フレームアニメーションを作成」を選択
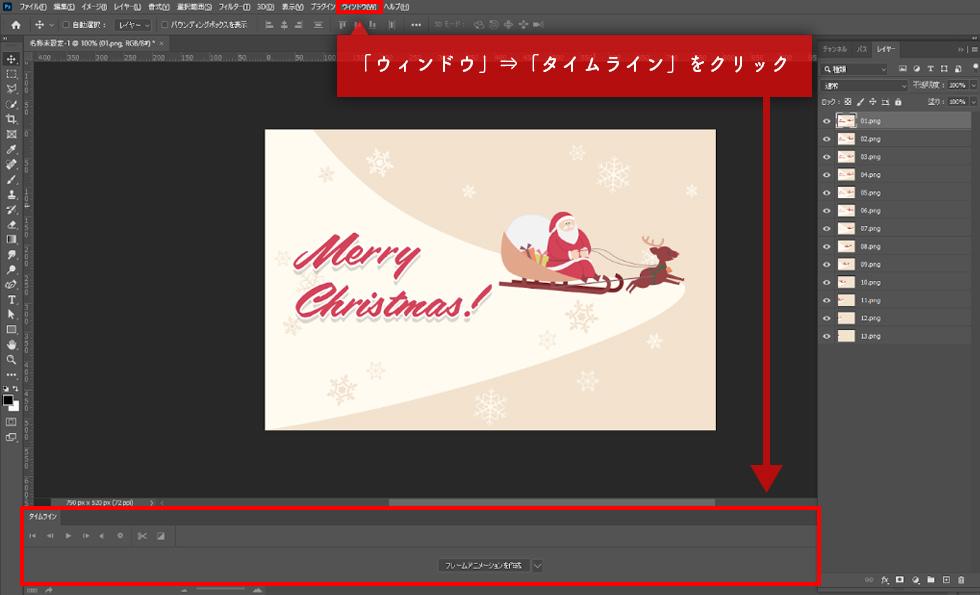
まずはPhotoshop上部のメニューから「ウィンドウ」を選択し、「タイムライン」をクリックします。

下部に「タイムライン」というパネルが出現しました。
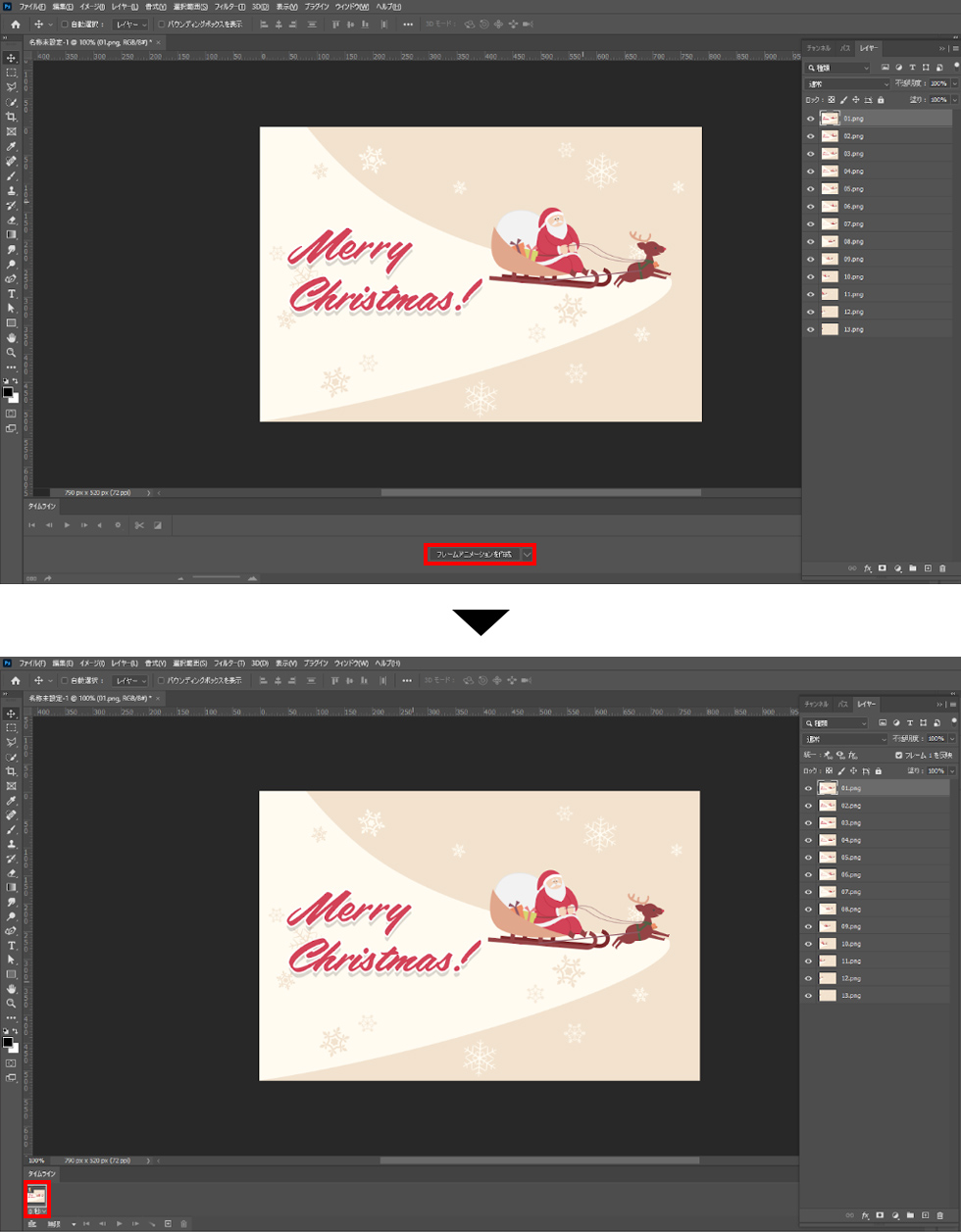
タイムラインパネルが出現したら、「フレームアニメーションを作成」をクリックします。

これで、Photoshop内のレイヤーがフレームとして使用できるようになります。
「あれ、タイムラインパネルを見ると1枚しか読み込まれてない…?」と思った方、大丈夫です。 次のステップでにすべてのレイヤーを読み込みます。
タイムラインのパネルメニューから「レイヤーからフレームを作成」を選択
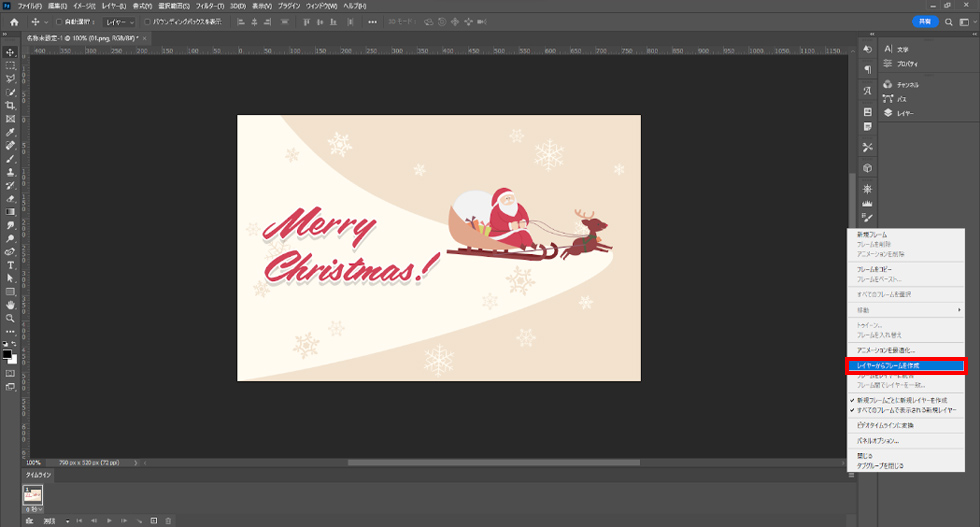
タイムラインパネルの右上にある三本線のメニューアイコンを開き、「レイヤーからフレームを作成」をクリック。

レイヤーパネル内のレイヤーが、タイムラインパネル上にアニメーションGIFのフレームとして変換されます。

これでアニメーションGIF自体は生成されました!
タイムラインパネルの下にある再生ボタンで、アニメーションGIFの動きを確認できます。
各フレームの秒数を設定&順序の入れ替え&ループの回数の調整
書き出し前に、動きを微調整。
各フレームの秒数や、必要であれば順番の入れ替え・ループの回数などの設定を行っていきます。
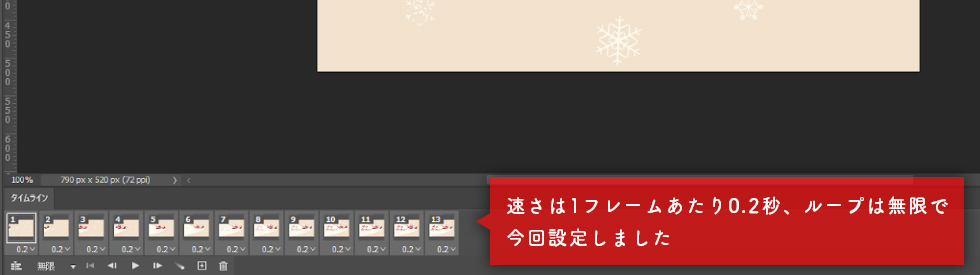
フレームの秒数
デフォルトは0秒になっているので、一瞬で切り替わる状態になっています。
このままでも問題ない場合はこちらの変更は必要ありません。ゆっくり切り替えたり、各フレームごとに切り替えの速さを変えて緩急をつけたい場合は、フレームの秒数をそれぞれ調整してください。

ちなみに、今回はすべてのフレームを「0.2秒」設定。
順序の入れ替え
フレームの順番を入れ替えを行う場合は、入れ替えたいフレームをドラッグ&ドロップすることで好きな場所に移動できます。
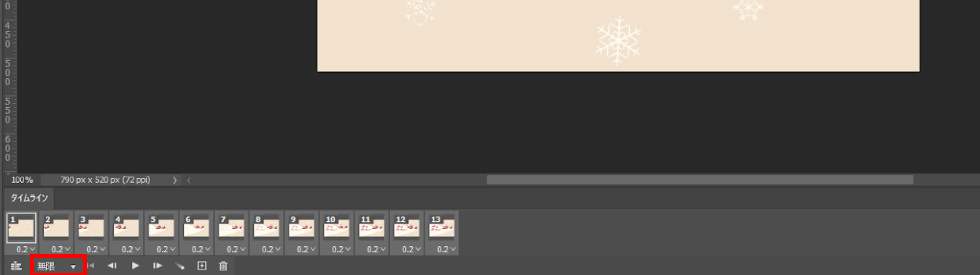
ループの回数変更
タイムラインパネルの下にある、オプションメニューから変更できます。

再生回数は「一度だけ」「3度」「無限」から選択できます(デフォルトは「無限」)。「無限」を選択すると、アニメーションがずっと再生される状態になります。
今回は設定を変えずにこのままで。
Web用に書き出し
納得がいく形になったら、いよいよ書き出してみましょう。
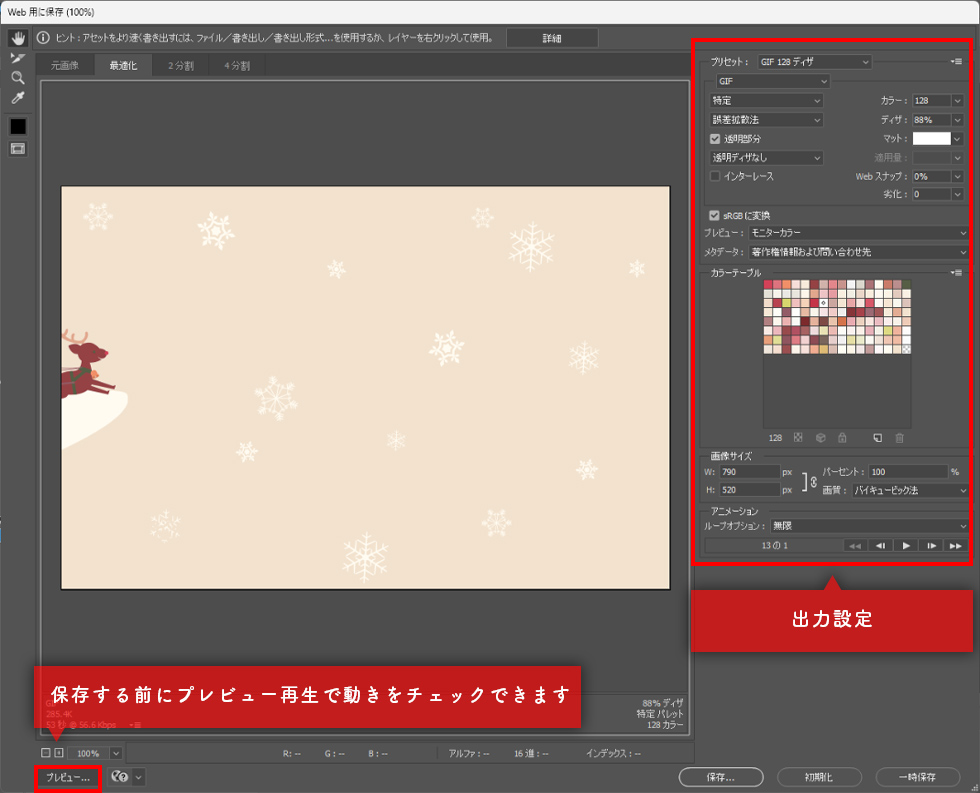
Photoshop上部のメニュー内「ファイル」から、「書き出し」→「Web 用に保存 (従来)」をクリック。

書き出し前のプリセットメニューでは、ディザ値やカラー数の設定、画像サイズなどの変更を行えます。
また、左下の「プレビュー」で実際のアニメーションGIFの確認も行えます。
ちなみに、GIFファイルは最大256色しか再現できません。そのため、元々の画像と比べると色味が淡く見える可能性がありますのでご注意くださいね。
これでOK!と思ったら、「保存」を押して書き出し完了!
完成したGIFアニメーションがこちら!

右から左に一直線に移動するなど、オブジェクトが単調に移動するような動きであればフレーム用の画像を複数枚生成せずともタイムライン上で作成できます。
今回はもっといろんな動きを表現したいな~と思い、フレーム分画像を作成&繋げる方法でアニメーションGIFを生成してみました。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート