参考にしたい!斜めを活かしたWebデザインまとめ

いろんな企業のランディングページやWebサイトなどを眺めていると、斜めを用いたデザインをよく見かけます。 例えば区切り線を平行線から斜めに変えるだけでも、ページ全体の雰囲気を変えてくれるので面白いですよね。
「斜めのデザイン」とひとくちに言っても、デザインの取り入れ方は様々。 参考にしやすく、実際に自分でデザインを制作する際にも挑戦しやすいものではないかなあと思います。
そこで今回は斜めを活かしたWebデザインをいくつかピックアップし、見ていきたいと思います!
Contents
サイト全体に斜めのデザインを活用しているサイト
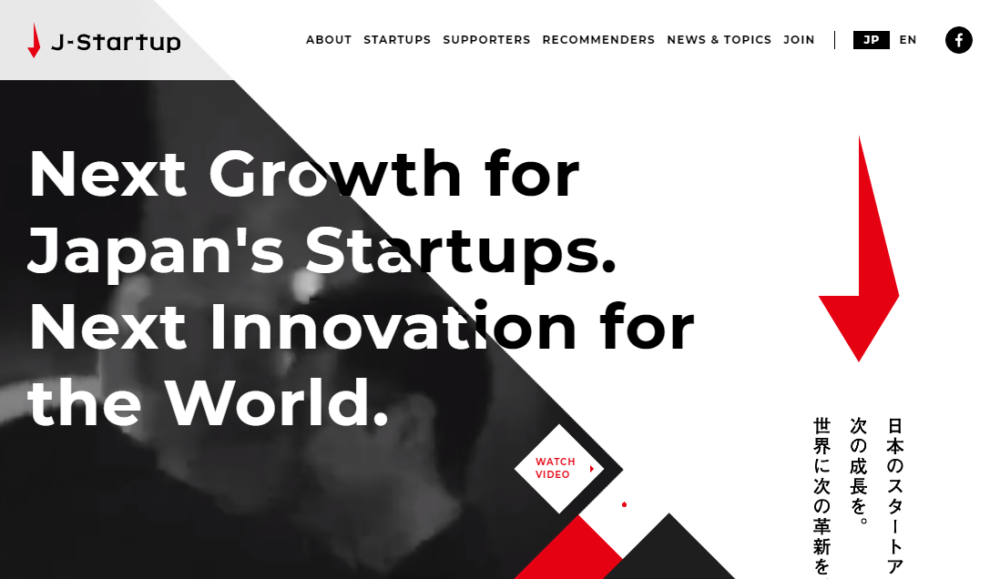
J-startup

ページの要所要所に入る赤色が挿し色となり、全体のイメージをを引き締めてくれています。
こちらのサイトでは、コンテンツの区切りにあわせて斜めのデザインを配置しているものの、区切り線としての印象は薄め。そのためか、上から下へ流れるように目線が誘導される気がします。
単調さを感じず、インパクトのあるサイトに仕上がっています。

スマホ版メニューバーのデザインも斜めデザインを取り入れていました。
動きもあり、サイト全体がきりっとしたスタイリッシュな印象です。
株式会社 TYOパブリック・リレーションズ

コンテンツの区切り部分でふんわり表示される赤いオブジェクトが良いアクセントに。
前章のJ-startupのサイト同様挿し色は赤ですが、こちらはシンプルながら固すぎず、明るくさわやかな雰囲気のサイトになっています。
ページ全体的にひし形をベースとしているのでしょうか。アイコン部分のデザインもひし形にしていることにより、サイト全体のデザインのまとまりも感じられますね。
コンテンツの区切りとして斜めデザインを活用しているサイト
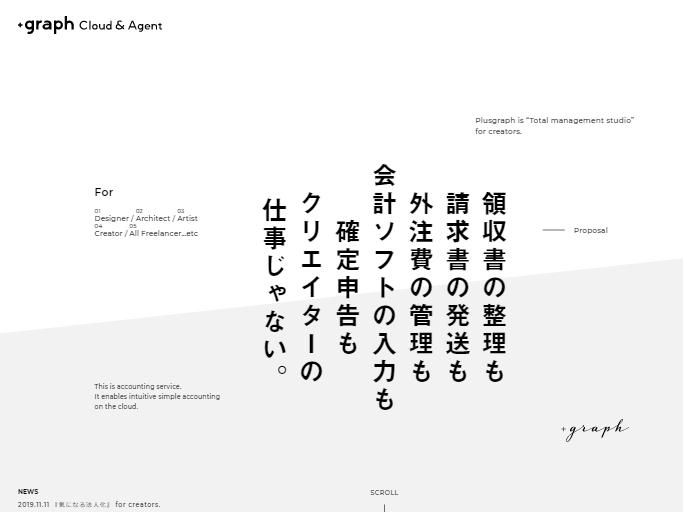
+gtaph cloud&agent

モノトーンでまとめたまさに「シンプル」といった印象のサイト。
この配色ですと、区切り線が平行の場合「シンプルすぎて物足りない」という仕上がりになってしまいそうですが、区切り線を斜めにすることでもったりとした印象が払拭されています。
テキストにも動きがあるのでサイト全体がスマートな雰囲気になっていますね。
少しの工夫でデザインの印象は変わるんだなあということを実感できるデザイン。
デザインを制作する際にも参考にしやすく、自分でも取り入れやすそうです。
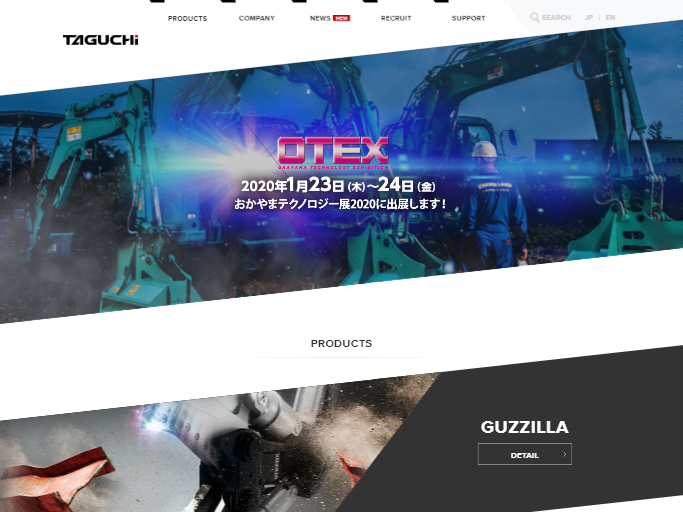
株式会社タグチ工業

コンテンツの区切りが斜めになっている、規則性のあるデザイン。
スマホ版の見出しやフッター部分のデザインは部分的にズレがあるような、インパクトのあるデザインになっています。

斜めラインがページに多用されているためテキストとのバランスが難しそうな感じもしますが、こちらのサイトはうまく斜めのラインを使用し安定感のあるページになっていますね。
ダイナミックな写真にもマッチしたデザインとなっており、サイト全体に力強さを感じます。
ポイント的に斜めデザインを活用しているサイト
株式会社東具

こちらはポイント的に斜めを活用しているパターン。
メインビジュアル下、ステップ部分のデザインにご注目。斜め線と背景のイラストで、スピード感のある印象になっていますよね。
サイト全体の印象としては整頓されたレイアウト&同系色でまとめられたすっきりとしたデザインで単調になってしまいそうですが、ポイント的に斜めの要素を取り入れて単調さを解消しています。
他のコンテンツとの差別化もでき、自然と目がいく仕様にもなっています。
背景に斜めデザインを活用しているサイト
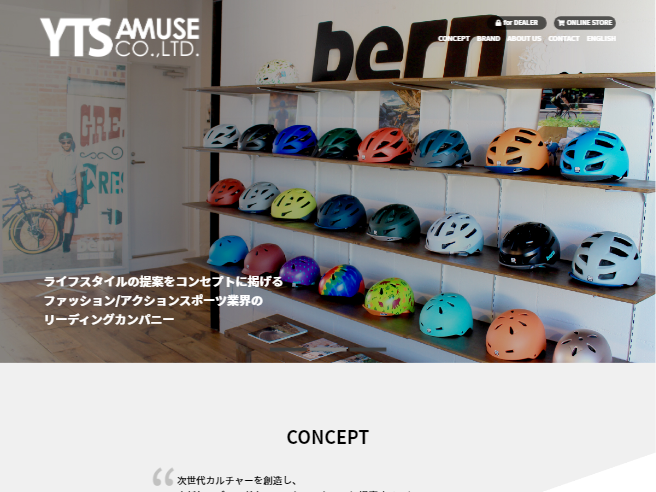
株式会社ワイティーエス

背景にさりげなく斜めのデザインを取り入れています。
写真を大きく仕様しているサイトですが、背景のグレーがサイト全体のデザイン性を高めてくれてるような印象。
スクロールしていくと背景の区切り位置も変化する見た目になっているので、ちょっとした動きも感じられ引きつけられてしまいますね。
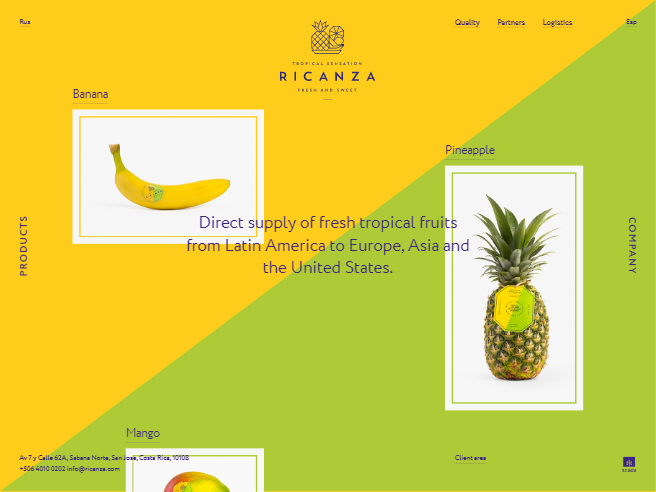
RICANZA

こちらのサイトも背景に斜めのデザインを活用していますが、前章とはまた違った取り入れ方。
背景として斜めのデザインを固定し、テキストや写真の配置でデザイン性をプラスしています。
写真をHoverするとフルーツがくるくる動く仕様。Hover時の動きを見越したつくりになっていると思いました。
一見シンプルながら、動きのあるコンテンツとのバランスがちょうどいいサイトです。
まとめ
いかがでしたでしょうか。斜めを活かしたデザインは、比較的参考にしやすいものだと思います。
表現方法も多様なため、スタイリッシュな印象をプラスしたい場合や雰囲気を少し変えてみたい場合など、イメージに合わせて工夫の幅も多そうです。
ぜひご参考ください。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート