Google公式「Pageアナリティクス」は無料ヒートマップツールとして使える?

Googleアナリティクスを使っているとき「ヒートマップツールがあったらいいのに」と考えたことはありませんか?無料で使える他社のヒートマップツールもいくつか出ていますが、Googleアナリティクスのデータと整合性が取れているツールなら、何かと便利なはずですよね。
現在のGoogleアナリティクス自体には、ヒートマップを表示する機能はありません。でも実はGoogleが提供している「Page アナリティクス」という別のツールを使えば、クリックヒートマップにかなり近い表示が可能になります!もちろん「Pageアナリティクス」は無料で利用できます。
そこでGoogleの「Pageアナリティクス」について、基本的な使い方やデータの見方について解説します。
Contents
Pageアナリティクスは、Chromeブラウザの拡張機能として提供されている
Pageアナリティクスは単体のツールではなく、Googleのブラウザ「Chrome」の拡張機能として無料で提供されています。Pageアナリティクスをインストールするには、ChromeブラウザからChromeウェブストアのページを開いて「Chromeに追加する」ボタンをクリックするだけ。ちなみにWindowsでもMacでも、Chromeブラウザであれば拡張機能を利用できます。
ブラウザでページの内容を見ながらGoogleアナリティクスの結果も一緒に見られる、というところが、Pageアナリティクスの大きな特徴。Pageアナリティクスではページのどこを見られているかという熟読ヒートマップ機能はありませんが、クリックされているところを色分けして表示できるため、クリックヒートマップとして利用することができます。
Pageアナリティクスの使い方<基本編>
Pageアナリティクスをインストールすると、Chromeの右上にPageアナリティクスのアイコンが表示されます。
Googleアナリティクスにログインした状態で、Chromeブラウザでアクセス解析したいサイトを表示してみましょう。PageアナリティクスのアイコンにONという表示があれば、起動中です(図1)もしOFFになっているときは、アイコンをクリックすればONに切り替わります。

図1
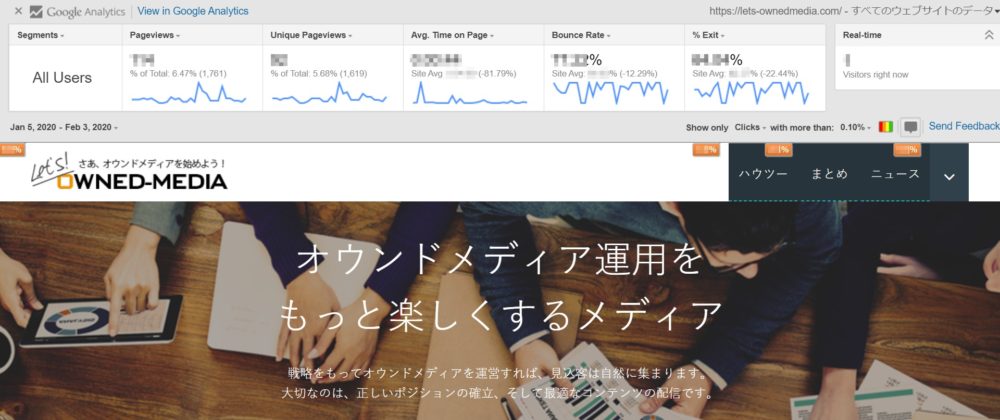
Pageアナリティクスを起動していると、Chromeで表示しているページのGoogleアナリティクス結果が表示されます(図2)。画面上部にあるPVや直帰率・離脱率なども、Googleアナリティクスの数値がもとになっています。

図2
デフォルトでページ内に吹き出しが表示されていますよね。この数値はクリック率です。マウスを載せると、クリック数などの詳細がポップアップで表示されます。
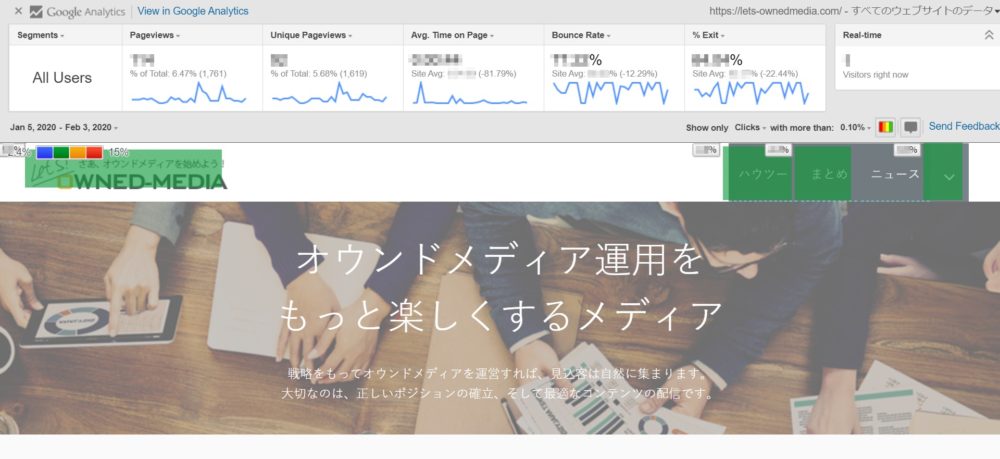
右側にある3色のアイコンをクリックすると、クリック率の高さによって色分けして表示されます。これがいわゆるクリックヒートマップ的な表示です(図3)。ちなみに吹き出しやヒートマップの表示・非表示は、ボタンで切り替えられるようになっています。

図3
計測の対象期間を変えることもできますし、過去の数値と比較することもできます。このあたりはGoogleアナリティクスと同じですね。
長年Googleアナリティクスを使っているという方の中には、クリックヒートマップの画面を「なんとなく見たことあるぞ…?」と感じる方がいらっしゃるかもしれません。余談ですがこのPageアナリティクスのクリックヒートマップ機能、以前はGoogleアナリティクスの「ページ解析」というメニューで存在していた機能なんです。ところが2017年ごろこの機能がGoogleアナリティクス本体からは削除され、Chrome拡張機能の「Pageアナリティクス」としてリリースされました。
Pageアナリティクスで表示されるクリック率は、どうやって計算されている?
吹き出しで表示されるクリック率の計算について、ちょっとだけ補足しておきましょう。推測になりますが、クリック率はページ内でクリックされた数の合計が母数となっていると思われます。ここで1つ注意したいのがGoogleアナリティクスの「ナビゲーションサマリー」のページビュー数(%)と数値にズレがあるという点です。
「ナビゲーションサマリー」では、今いるページから次のページに遷移した数がわかりますよね。この「次のページビュー数」自体は、Pageアナリティクス上のクリック数と同じ数値なんですが、割合(%)になると、ナビゲーションサマリーとPageアナリティクスにて微妙にずれていることがあります。
これはナビゲーションサマリーとPageアナリティクスのクリック率の母数が違うため。Pageアナリティクスでは今いるページから同じページに遷移した数、つまりリロードした数も母数に含めていると考えられます。
ちょっとややこしいですが、ひとまずクリック率についてはGoogleアナリティクスのナビゲーションサマリーに多少のズレがある、ということだけ知っておきましょう。
ページ内に同じリンクが複数あるとき、どうすればクリック数を分けて表示できる?
1つのページ内に同じリンク先が複数ある、なんてケースも多いですよね(例えばテキストとバナーでリンク先が同じという感じです)。この場合、吹き出しを見るとクリック率の数値は同じ数値が表示されています。つまりどちらのクリックか判別していない(合計値になっている)ということ。
こういったケースでは、同じリンク先でもテキストとバナーでそれぞれのクリック数・クリック率をとりたい!と思われる方も多いはず。そんなときはGoogleアナリティクスの「拡張リンクアトリビューション」機能を使ってみましょう。
Googleアナリティクスの設定を変えるだけではなく、Googleアナリティクスのタグやページのソースコードの見直しも必要です(各リンクにあるidタグで判別するため)。このあたりは技術的な知識が求められるので、対応する場合は制作会社などへ相談することをおすすめします。
Googleアナリティクス「拡張リンクのアトリビューション」
Pageアナリティクスの使い方<活用編>
実際のアクセス解析にて、Pageアナリティクスをどう活用すればいいのか?と疑問に感じる方もいらっしゃるかもしれません。基本的にはページごとに課題を見つける時に使うことになると思います。
特に重要と思われるページ(例えばトップページやランディングページ)をPageアナリティクスで見ていくことで、レイアウトなど動線の課題が見えてくるはず。またサイト全体やランディングページの改修を行った時、改修前後での効果検証をするときにも役立つと思います。
なおGoogleアナリティクスの報告レポートに、Pageアナリティクスのクリックヒートマップの画像を添付したいということもありますよね。こんなときはChromeブラウザ画面をキャプチャーすればOKです。長いページの場合、1ページ丸ごとキャプチャーできる「Fire Shot」などのChrome拡張機能を利用すれば簡単に画像にできます。
Pageアナリティクスを使うにはGoogleアナリティクスにログインする必要がある
Pageアナリティクスを使う上で注意したいのが、GoogleアナリティクスにログインしていないとPageアナリティクスの結果を見られないという点です。Webサイト担当の方なら当然Googleアナリティクスの管理者権限を持っているはずなので、Pageアナリティクスを使う上ではあまり支障はないと思います。でも外部の方などにPageアナリティクスの画面を見せたいときには、このログインできるかどうかが問題になるかもしれません。
Pageアナリティクスは無料クリックヒートマップツールとしてそれなりに使える!
Pageアナリティクスはインストールも簡単ですし、使い方もそれほど難しくないと思います(項目名が英語ですが、Googleアナリティクスと同じなのでだいたい理解できますね)。
もちろん有料のヒートマップツールと比べると、できることは限られます。ただし数値がGoogleアナリティクスと共通ということで親和性が高いですし、ページのどこがクリックされているかの傾向を知りたいという目的なら、十分Pageアナリティクスは使えるのではないでしょうか?
ひとつ気になるのが、GoogleとしてはPageアナリティクスを今後アップデートしていくことはないと公式に発表していること。将来的には「Pageアナリティクス」の提供が終了する可能性はあります。とはいえ現在(2020年1月時点)は問題なく利用できますので、まずは使ってみてはいかがでしょうか。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート