【Contact form 7】フォーム内ラジオボタンのチェック項目をページ別に変更する方法

今回は定期的にご紹介しているWordPressプラグイン「Contact form 7」に関するお話。 過去のブログ記事にも4回登場しているプラグインです。
過去の記事はこちら↓
- 「Contact form 7」にカスタムフィールドの値を取得させる方法
- 記事タイトルをチェックボックスに反映する方法
- 「Contact form 7」が動かない場合の事象と解決法
- 【Contact form 7】フォームごとにサンクスページを出し分ける方法
「Contact from 7」では、作成したフォームの中でラジオボタンを設けたい場合、下のフォームタグでカンタンに設置できちゃいます。
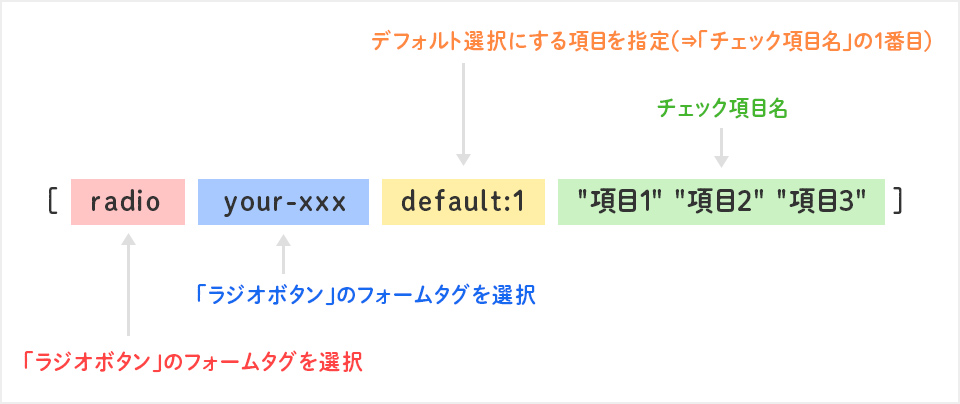
[radio your-XXX default:1 "項目1" "項目2" "項目3"] タグ内に書かれている意味を簡単に解説。

フォームタグ内の”default:●●”を記述するのは必須ではありませんが、これを指定することでデフォルトチェックが入るようになります。
しかし、ちょっとした応用編として「ページごとにチェック項目を変更したいな~」という場合はこの”default:●●”では実装できません(ページごとの分岐は対応してないため)。
そうした場合は、jQueryを使って条件分岐でデフォルトチェックを入れる項目を任意のものに変えていきましょう。
【例】店舗ページに予約フォームを設置&ラジオボタンを該当店舗に自動チェック
具体的なほうがイメージしやすいかなと思ったので例を作りました。これをもとに説明をしていきます。

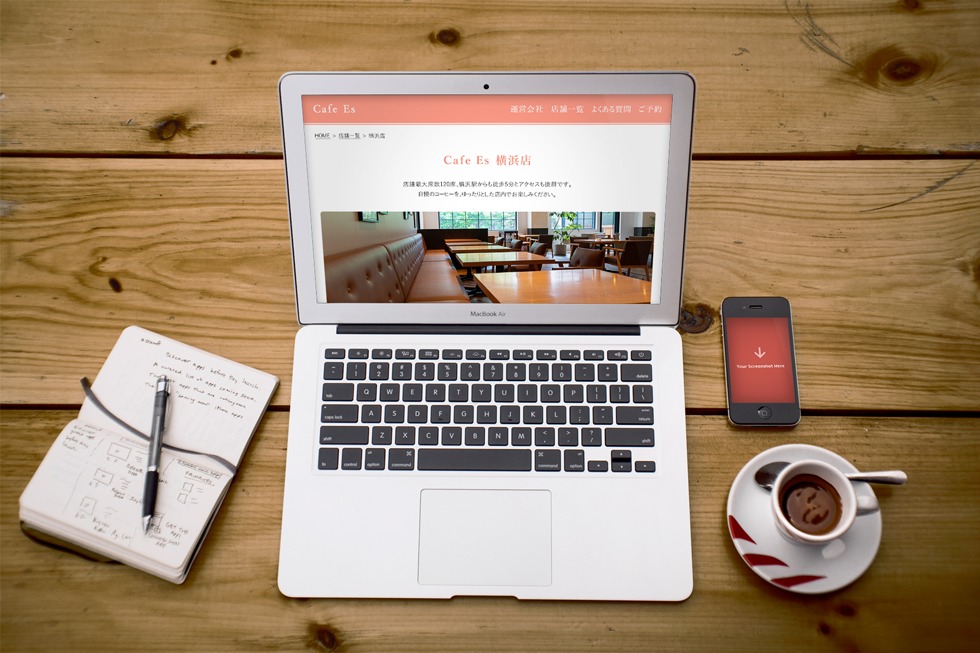
とあるカフェの店舗ページを想定したページ。 渋谷店、自由が丘店、横浜店の3店舗があるという設定にします。
今回の例では
- 各店舗ページはテンプレート”single-tenpo.php”で作成
- 各店舗ページに予約フォームを設置した
- 予約フォーム内の「ご希望の店舗」の項目のデフォルトチェックを表示されているページの店舗と合わせたい
という前提のもとjQueryを適用させていきます。
上の画像は横浜店のページですが、「ご希望の店舗」を見てみると、一番目の項目(渋谷店)ではなく横浜店が選択されていますよね。このように、各店舗ページに応じて最初からその店舗にチェックが入った状態にしてあげるのが今回の目的。
また、各ページのURLに関してのちほどjQuery内の記述でも使用するので
- 渋谷店:https://shakechan-cafe-es.co.jp/tenpo/shibuya
- 自由が丘店:https://shakechan-cafe-es.co.jp/tenpo/jiyuugaoka
- 横浜店:https://shakechan-cafe-es.co.jp/tenpo/yokohama
という前提で説明していきます。
まずはContact form 7でラジオボタン用フォームタグを作る
前章を参考に、画像の例に合わせて「ご希望の店舗」のタグを作成。
[radio your-tenpo "渋谷店" "自由が丘店" "横浜店"]今回は各ページのデフォルトチェック項目をjQueryで指定していきますので、Contact form 7側で“default:1”を指定する必要はありません。
<script>
//条件なし(デフォルト)
$('input:radio[name=フォームタグのラベル名]:nth(0)').attr('checked',true);
//条件分岐
$(window).on('load',function(){
//条件1
if(document.URL.match('条件1のURL')) {
$('input:radio[name=フォームタグのラベル名]:nth(1)').attr('checked',true);
}
//条件2
if(document.URL.match('条件2のURL')) {
$('input:radio[name=your-tenpo]:nth(2)').attr('checked',true);
}
});
</script>分岐する条件はページのURLで判断しています。
具体的にイメージしやすくするため、先ほどのラジオボタン用フォームタグのラベル名”your-tenpo”と、各ページのURLをソース内に反映してみましょう。
<script>
$('input:radio[name=your-tenpo]:nth(0)').attr('checked',true);
$(window).on('load',function(){
//自由が丘店
if(document.URL.match('/tenpo/jiyuugaoka')) {
$('input:radio[name=your-tenpo]:nth(1)').attr('checked',true);
}
//横浜店
if(document.URL.match('/tenpo/yokohama')) {
$('input:radio[name=your-tenpo]:nth(2)').attr('checked',true);
}
});
</script>解説
2行目の
$('input:radio[name=your-tenpo]:nth(0)').attr('checked',true);で、フォームタグ”your-tenpo”のデフォルト時のチェック項目を選択しています。
「ご予約フォーム」の固定ページなどを作成した場合はこちらが適用されます。
( 今回でいうとnth(0)=配列の1番目=渋谷店が選択されることになります )
お次に、3行目の
$(window).on('load',function(){~}は、「ページを読み込んだときに{~}内の処理を実行してください」という命令。
そして4~11行目。3行目の中身(ページを読み込んだときに実行する処理の内容)にあたるところですね。
各ページごとの条件分岐を記述しています。
//自由が丘店
if(document.URL.match('/tenpo/jiyuugaoka')) {
$('input:radio[name=your-tenpo]:nth(1)').attr('checked',true);
}
//横浜店
if(document.URL.match('/tenpo/yokohama')) {
$('input:radio[name=your-tenpo]:nth(2)').attr('checked',true);
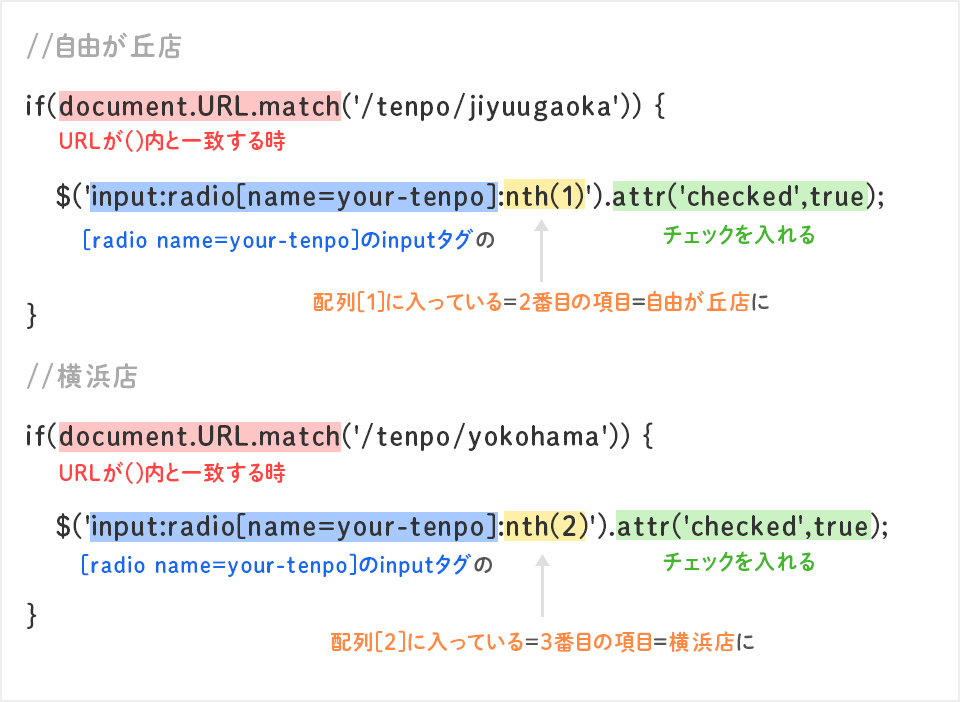
}こちら簡単に画像で解説。

ちなみに条件分岐が自由が丘店と横浜店だけですが、項目の1番目である渋谷店はデフォルト時のチェック状態と一緒なので条件分岐での記述はしていません。
nth()の指定は配列の数え方なので、「nth(0)=1番目、nth(1)=2番目、nth(2)=3番目、…」という指定になりますので記述の際には注意しましょう。
(配列にあまり慣れてないとややこしいですよね。。)
まとめ
ページ内容と連動してフォーム内ラジオボタンの自動チェックを適切な項目にチェックさせることができました。
入力の手間が省けることや、ラジオボタンチェック漏れがないことなどユーザーにとってもメリットとなります。
ユーザが使いやすいフォーム作りを意識して活用していきたいですね。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート