便利!Adobe XDのリピートグリッド機能を使いこなそう

皆さんは普段Adobe XDをどのくらい活用されているでしょうか?
ワイヤーフレームを作成する際に使用されることが多いAdobe XD、複雑なオブジェクトの作成などAdobe IllustratorやAdobe Photoshopに劣る部分はありますが、よほど複雑な作りでない限り、サイトのデザインカンプ制作にも非常に便利なツールです。
Adobe XDには、サイトデザインの制作に便利な「リピードグリッド」という機能があります。
今回はAdobe XDの特徴を説明しつつ、このリピートグリッド機能の実際の使い方を説明していこうと思います。
Contents
Adobe XDとは
はじめに、Adobe XDについて簡単に説明をしていこうと思います。
Adobe XDというと、何となくワイヤーフレームを作る際に使うものだと認識されている方も多いのではないでしょうか。
複雑なオブジェクトの制作にはあまり向いていないため、細かいアイコンやイラストなどの制作はAdobe Illustratorを使用したほうが作業はしやすいですが、サイト全体の構成・デザイン制作を行えるだけではありません。
作成したページ遷移のプレビュー的なこともできてしまうので、ページ数が多いサイトを制作する際にはとてもありがたいツールです。
また、作成したデータをURLで共有することもでき、クライアントやコーダーとのやりとりにも便利。
このように様々な機能がある中、今回ご紹介したいのが「リピートグリッド」機能です。
先日行われたAdobe MAX 2019では今後Illustratorにも搭載されるとの発表があったようですが、これが本当に便利です。
それでは、リピートグリッド機能について掘り下げてみてみましょう。
リピートグリッド機能って?
リピードグリッド機能は、同じ要素を等間隔で並べたい時にぜひ使いたい機能。
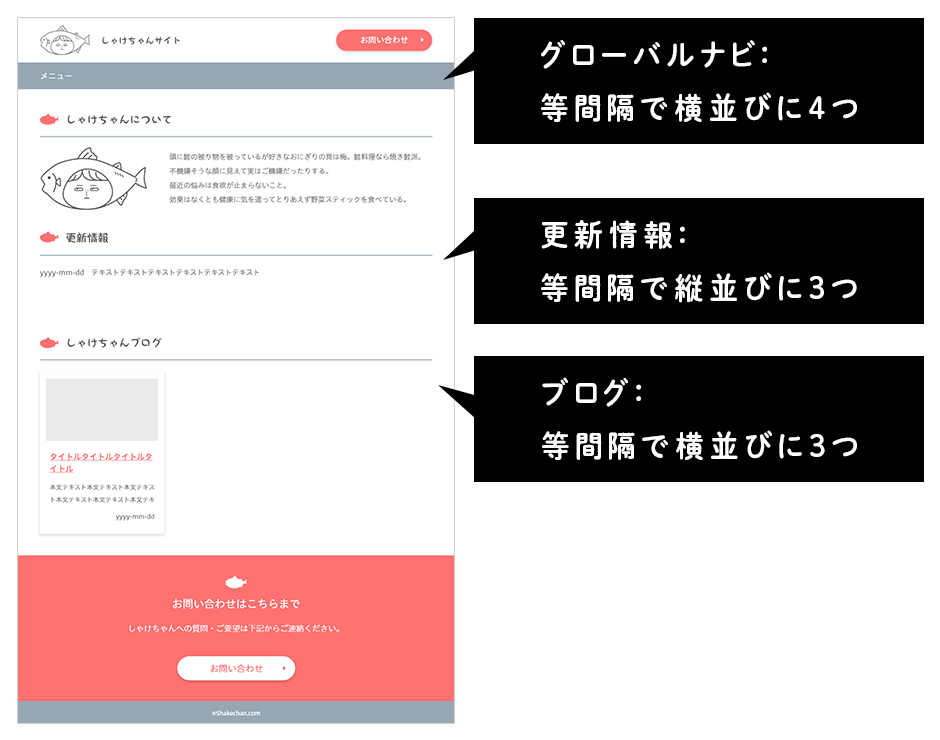
例えばどんなときかというと、こんな感じ。

Adobe Photohopなどでデザインカンプを制作する際は、要素をコピー&ペーストし要素間のmarginを自分で調整して整列させる必要がありますが、Adobe XDのリピートグリッド機能はそれを簡単にやってくれます。
実際に手順を説明していきましょう。
リピートグリッド機能の手順
(1)リピートグリッド適用前の状態
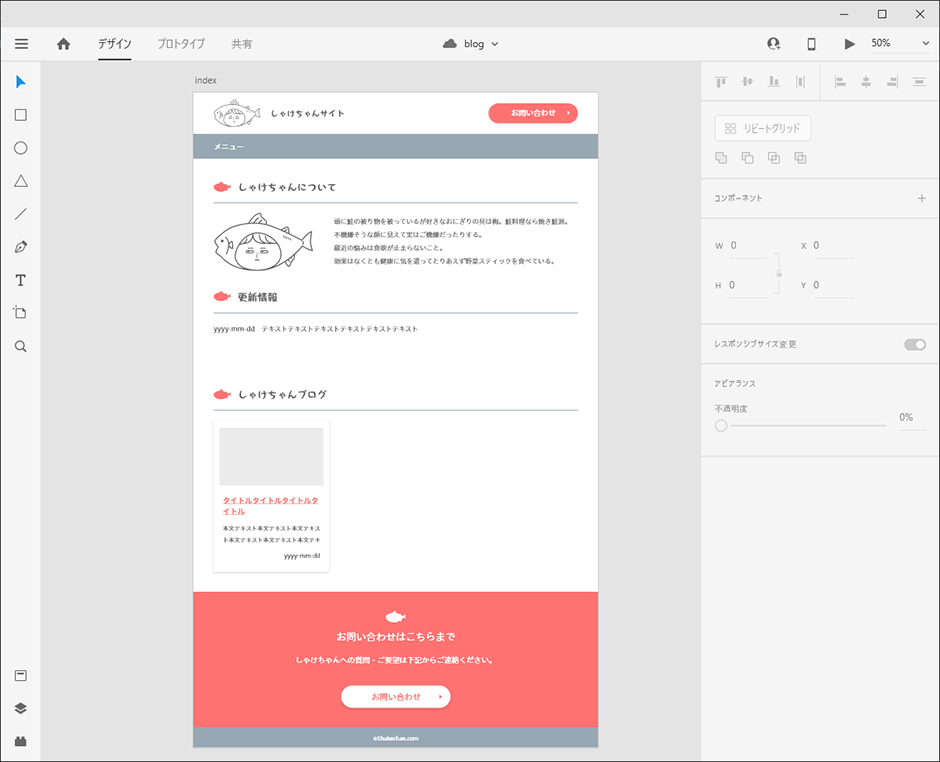
下の画像はXDを使ってそれぞれ必要な要素を1つずつ作成し終わった状態です。

それでは早速リピートグリッド機能を適用していきます。
まずはグローバルナビ部分から。
(2)リピートしたい要素を選択
はじめに、繰り返し並べたい要素をクリックします。
(今回の場合は「メニュー」と書いてあるテキスト)

青い枠線が表示されていますね。こちらが選択中の状態です。
(余談ですが上下左右に出ているピンクの線と数字は選択中の要素のmarginです)
要素が選択中になると、右側のメニューにある「リピートグリッド」というボタンが選択できるようになりますので、そちらをクリックします。
(2)リピートグリッドの範囲を広げる
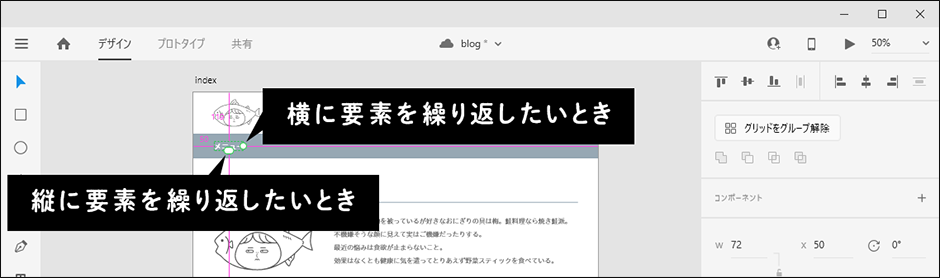
リピートグリッド機能を適用すると、要素を囲んでいた青い枠線が緑の枠線に変わりました。

白い丸のようなものが表示されていると思いますが、この部分を引っ張ると横もしくは縦に要素を等間隔で繰り返し表示してくれます。
今回は横に要素を繰り返し表示させたいので、横に引っ張ります。

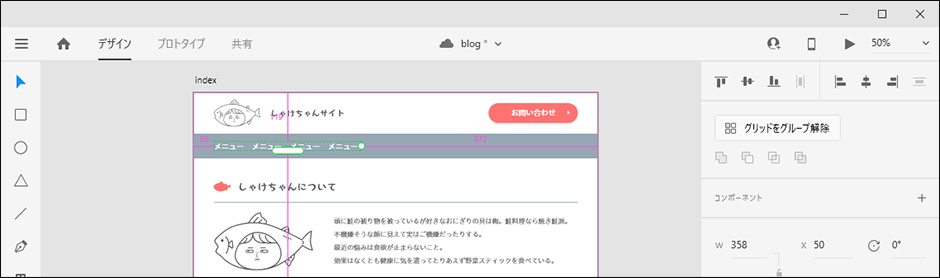
「メニュー」が増えました。
基本的な操作は以上です!とても簡単ですね。
ここからはさらに体裁を整える方法です。
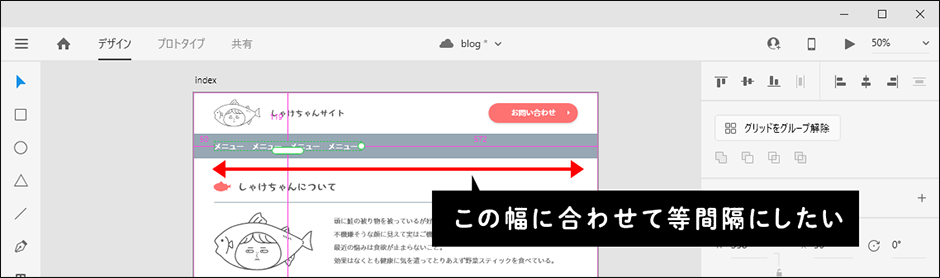
(4)横幅いっぱい等間隔に配置する

現状右寄りになってしまっているグローバルナビメニュー。
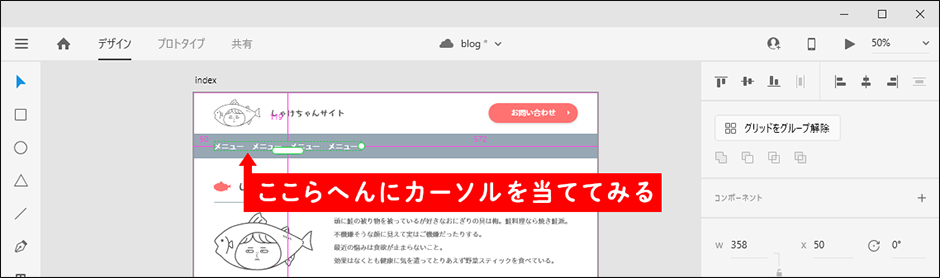
こちらを横幅いっぱいに等間隔で表示させたい場合は、要素と要素の間にカーソルを合わせてみましょう。

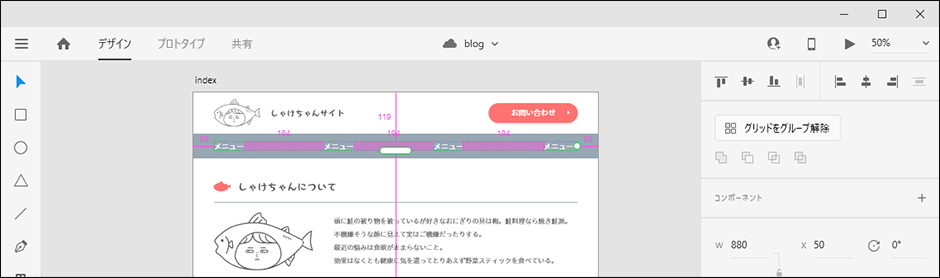
すると、隣り合った要素間のmarginを示すピンク色のエリアが表示されますので、そのまま引っ張るとmarginの調整ができます。

リピートグリッド内の要素全てに適用されますので、1か所調整すれば残りの箇所も自動的に同じように調整してくれます。
ひとつずつ調整しなおさなくていいのが非常に便利です。
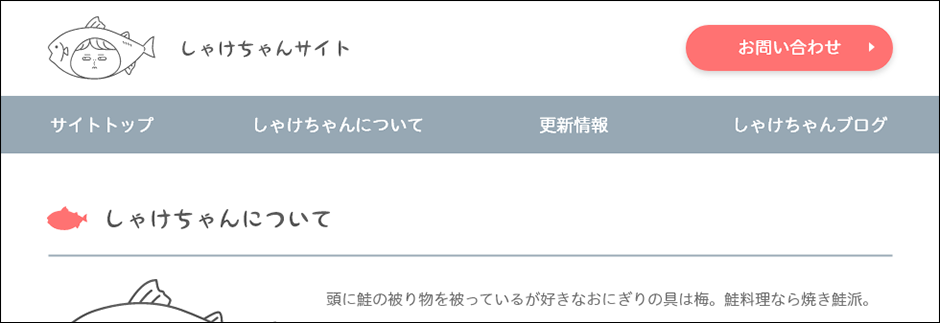
それぞれのテキストを修正して、グローバルナビの完成です。

更新情報、ブログ部分も同様の作業を行えばこの通り。

*ブログ部分のように複数の要素が組み合わさっているものをリピートさせたい場合は、グループ化を行ったのちリピートグリッド機能を適用してください。
まとめ
いかがでしたでしょうか。
marginの調整など細かな修正ではありますが、積み重ねると結構なタイムロスになってしまう時もあります。
サイト制作時にいろいろな部分で活用してくれるリピートグリッド機能、作業効率も上がるので積極的に使用していきたいですね。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート