「WP-PageNavi」を使ったページネーション実装方法

ブログや更新情報の一覧など、記事が複数のページにまたがるるような時には“ページネーション機能 ” が欲しいところ。
HTMLやCSSなどを駆使してページ送りの機能を作ることも可能ですが、WordPressを使ったホームページ制作の場合は「WP-PageNavi」というプラグインで簡単にその機能を実装することができます。
「固定ページ(page.php)編」と「 アーカイブ(archive.php)編 &」、「投稿テンプレート(single.php)編」に分けて、それぞれの実装までの流れを解説していきたいと思います。
Contents
まずは共通事項であるプラグインのインストールから説明していきます。
WordPress管理画面パネル内「プラグイン」から「WP-PageNavi」をインストール&有効化しましょう。

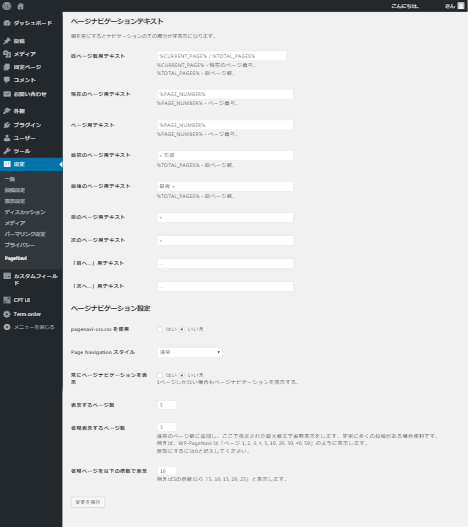
有効化するとパネルメニューの「設定」の中に「PageNavi」が出現。
設定画面では1ページあたりに表示させる記事数や、「前のページ用テキスト」「次のページ用テキスト」などの表記を編集することができます。
ページネーションを表示させたい場所に
<?php wp_pagenavi(); ?>を、記述。
これが基本の使い方ですが、このままですとPageNaviを使用するテーマファイルによってはエラーが出て、うまく動いてくれません。
こちらをベースに、各テーマファイルの記述方法と注意点を説明します。
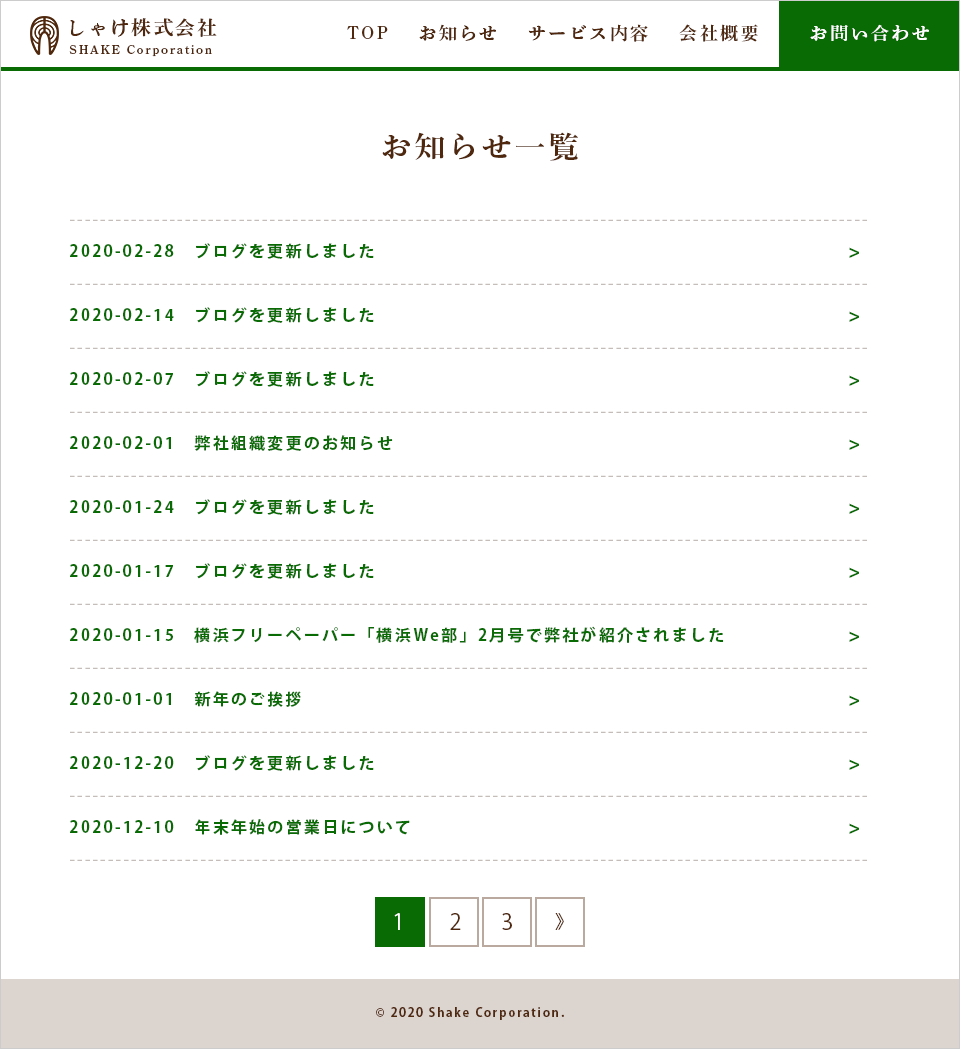
【完成イメージ】

- お知らせ一覧を想定してテーマファイル(page.php)を作成し、そこにページネーションを実装する
- 1ページあたり10記事を表示
- 記事の下にページネーションを設置させたい
こちらの完成イメージに沿って手順を説明していきます。
【手順1】テーマファイル内にPHPを記述
<div>
<?php
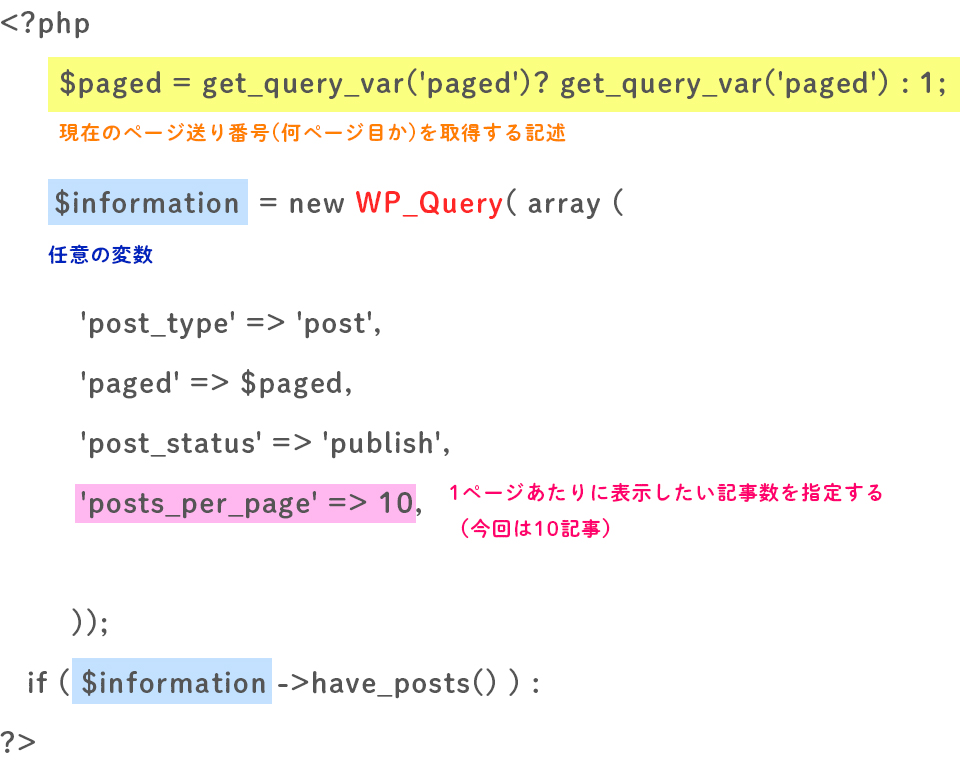
$paged = get_query_var('paged')? get_query_var('paged') : 1;
$information= new WP_Query( array(
'post_type' => 'post',
'paged' => $paged,
'post_status' => 'publish',
'posts_per_page' => 10,
));
if ( $information ->have_posts() ) :
?>
<ul>
<!-- ループ -->
<?php while ( $information -> have_posts() ) : $information -> the_post(); ?>
<li>
<span><?php the_time('Y-m-j') ?></span>
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
<?php if( time() - get_the_time('G') < 604800 ): ?>
<span>NEW!</span>
<?php endif; ?>
</a>
</li>
<?php endwhile; ?>
</ul>
<?php
// サブクエリをリセット
wp_reset_postdata();
?>
</div>まずはページネーションを実装していない記述から。
<li>~</li>の部分が投稿された記事の内容です。ループで記事を表示させるよう指定しています。
【POINT】固定ページでPageNaviを使用する際は“WP_Query”を使う
注意したい点は2つ。
- 「今このページが何ページ目を表示しているか?」という情報を取得させる(取得しない場合、2ページ目以降が認識されずページ送りがうまくいかない)
- WP_Queryをつかって表示条件を記述
先ほどのコード(2~11行目)を見てみましょう。

8行目の
'posts_per_page' => 10,で、1ページあたりに記事をいくつ出すか?という指定をしています。
先ほどインストールした管理画面のPageNavi設定で「表示するページ数」という項目がありますが、この数字を10より大きい数に指定しないようにしましょう。
「 ‘posts_per_page’ => ●●」で指定した数字より、管理画面で設定した数字が大きい場合どうなる?
例えば、テーマファイル内には「’posts_per_page’ => 10」と記述し、管理画面のPageNavi設定で「表示するページ数」を15に指定したとします。
これは、phpで10記事取得しなさいと命令している状態で、ページ上に15記事表示させなさいというちぐはぐな命令になってしまうからなんですね。
この数字の指定を間違ってしまうと、ページネーションはうまく機能しません。
実装途中でつまづきやすいミスでもありますので、覚えておくと良いと思います。
今回の本題です。ページネーションを表示させたい場所に表示させていきましょう。
<?php
if( function_exists('wp_pagenavi') ) {
wp_pagenavi(array('query' => $information));
}
?>
<?php endif;?>この記述をすることで、下記のソースが反映されることになります。
<div class="wp-pagenavi">
<span class="pages">2 / 4</span>
<a class="previouspostslink" rel="prev" href="/example.com/news/">«</a>
<a class="page smaller" title="Page 1" href="/example.com/news/">1</a>
<span class="current">2</span>
<a class="page larger" title="Page 3" href="/example.com/news/page/3/">3</a>
<a class="page larger" title="Page 4" href="/example.com/news/page/4/">4</a>
<a class="nextpostslink" rel="next" href="/example.com/news/page/3/">»</a>
</div>テーマファイルへの記述方法については、固定ページと同様の記述方法で実装できますが、アーカイブに実装する場合は以下の注意点を念頭に入れておきましょう。
【POINT】 「 ‘posts_per_page’ => ●●」と、管理画面で設定した数字を同じにしておく
テーマファイル内「 ‘posts_per_page’ => ●●」と、管理画面内の「1ページに表示する最大投稿数 」ので指定している数字を同じにしておきましょう。
一致していない場合、2ページ目以降が404エラーとなり表示されないという現象が起きます。
固定ページ同様、アーカイブで2ページ以降がうまく出ない!というエラーは結構陥りやすいミスなようで、こうした現象が起きた場合は管理画面の設定とテーマファイルの記述を見直してみましょう。

- お知らせ詳細を想定してページ(single.php)を作成し、ひとつ前/後の投稿記事へのページリンクを設置
こちらも固定ページでの説明のときと同様、ページネーションを表示させたい箇所にタグを記述します。 single.phpに表記する場合は以下のコードを記述してみましょう。
<?php previous_post_link(); // 前の投稿へのリンク ?>
<?php next_post_link(); // 次の投稿へのリンク ?>これで表示されている記事の前後のリンクが設置されます。
【さらに応用編】リンクテキストを投稿記事のタイトルではなく「前の記事へ」「次の記事へ」にしたい
先ほどのソースコードの記載を少々変えることで実装できます。
<?php previous_post_link('« %link', '前の記事へ'); ?>
<div class="next"><?php next_post_link('%link »', '次の記事へ'); ?>上のソースコードでは、「«」「»」はページ上で「《」「》」として表示され、%linkにページのリンクタグ<a>が挿入されます。
CSSでデザインをカスタマイズする方法
ページネーションのデザインもカスタマイズしたい!という方は、CSSに記述することで自分なりのデザインにすることができます。
管理画面PageNaviの設定内に、「pagenavi-css.css を使用」という項目が存在します。
これを「はい」にした場合、PageNaviが用意しているデフォルトのcssで出力されます。
自分でcssを編集したい場合は、呼び出されたソースコード内のclassを使ってスタイルを指定してあげましょう。
まとめ
「WP-PageNavi」はWordPressでのホームページ制作時に役立つプラグインのひとつです。 ページネーションを簡単に実装したい際にはぜひ活用してみてください。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート