フォトショの選択範囲をイラレのパスに変換

Illustratorを使っている時、「パス取るのめんどくさいよ!」「フォトショの選択範囲みたいな感じでパス取れればいいのに!」ということがありますよね。
今日はそんな悩みをそのまま解決してくれるtipsをご紹介します。
一応作業目的を「写真に写ったオブジェクトのシルエットをパス取りすること」として進めます。
画像を用意する

デザイナーさんであれば、選択の余地がない場合もあると思いますが、出来るだけ背景が単調な素材があると作業が楽になります。
背景無しの素材が既にある方は「作業パスを作成・Illustratorに書き出し」から読んでください。
背景画像を切り取る
欲しい選択範囲を拾うために、背景を消していきます。
ここでパスどりしては本末転倒なのでここでもtipsをひとつ。
あまり知られていませんが、Photoshopには「背景消しゴムツール」という便利な機能がついています。
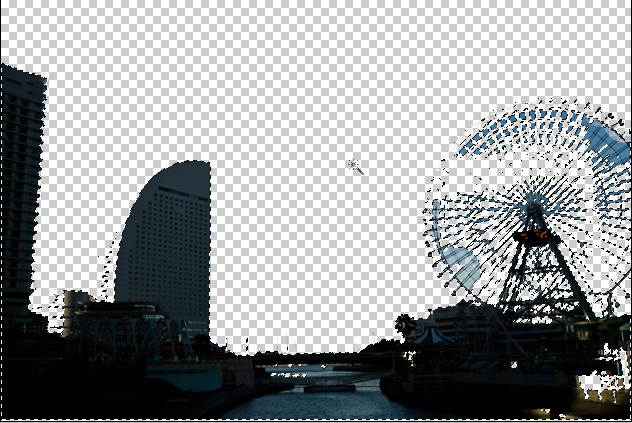
背景消しゴムツールを選択した状態で選択したいオブジェクトの輪郭をなぞるようにドラッグします。

どうです?背景だけ消えてるのがわかるでしょうか。
オブジェクトまで消えてしまう場合は、メニューバーの%の値を調節すると消しやすくなります。たったこれだけで背景を消すことができます。
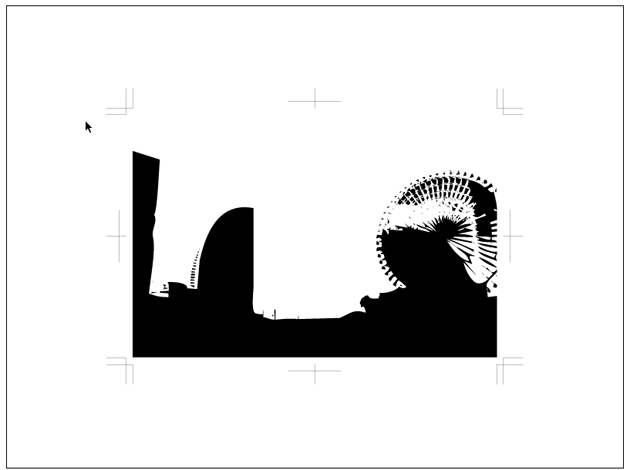
作業パスを作成・Illustratorに書き出し


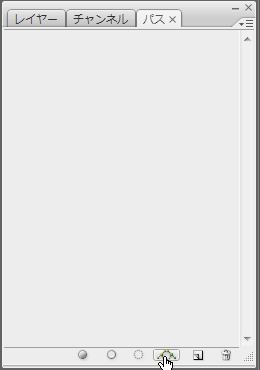
背景無しの素材が準備できたら選択範囲を作成した状態で、「レイヤー」ウィンドウにある「パス」をクリックします。
※「パス」が出ていなければ、上部メニューから「ウィンドウ」→「パス」をにチェックを入れてください。
下のメニューに「選択範囲を作業用パスに変換」ボタンがあるのでそれをクリック。
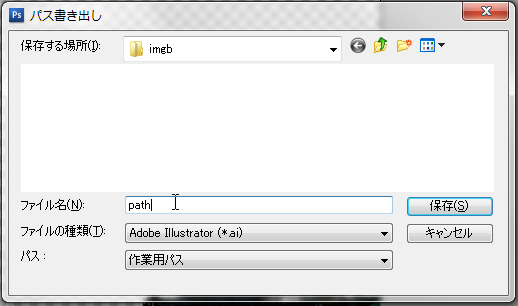
オブジェクトを見てみると、先ほどの選択範囲がパスになっているので、「ファイル」「書き出し」から「Illustratorへのパス書き出し」を選択します。
適当な名前をつけて保存します。

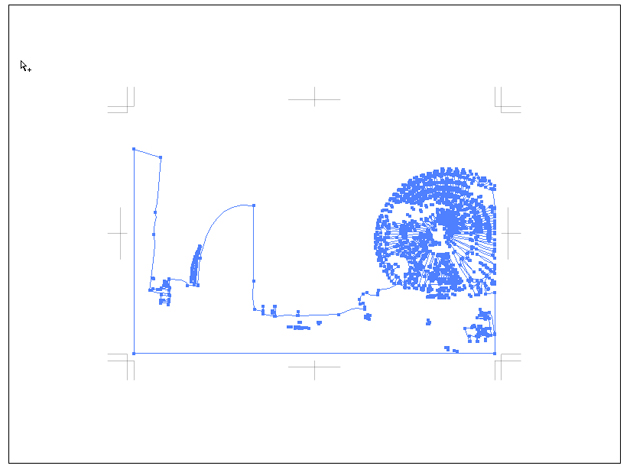
Illustratorで開く


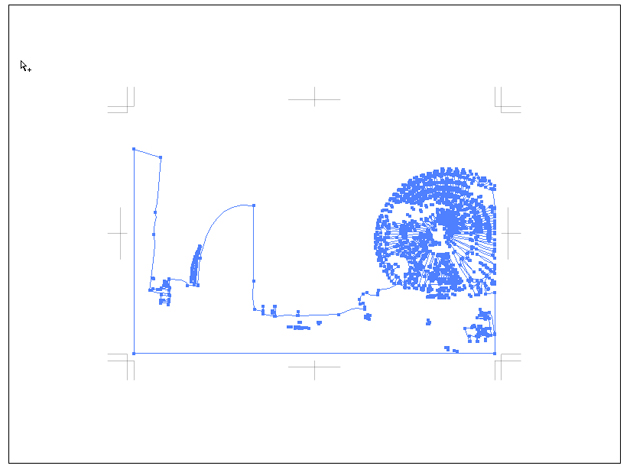
そのファイルをIllustratorで開くとこんな感じ。
これを使えば面倒なシルエットなんかも簡単に作成できます。もちろんパスなのでIllustrator側での調整も可能です。
今回紹介した方法は、ざっくりとしたシルエットが欲しい方向けのtipsです。きっちりとした完璧なパスが欲しければ、やっぱり自分で地道に拾うしかないんですね 泣
ちなみにこのブログ、普段はWordpress中心なんですが、気分を変えてデザイン系の記事を書いてみました。コメントもらえると今後の記事の方向性が考えるキッカケになるので、お待ちしてます。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート