MTOSでカスタムフィールド、AnotherCustomFieldsプラグイン

MTを利用してホームページを構築する場合、便利なのが自分で専用の入力欄が作れる「カスタムフィールド」ですよね。
しかし、この「カスタムフィールド」は非商用版・有料版でしか利用できないので、MTOSを利用してホームページを構築されて悔しい思いをしたことのある方もいるんじゃないでしょうか。そこで今回はMTOSでも「カスタムフィールド」を実装できる「AnotherCustomFields」プラグインをご紹介します。※MT5.1対応
フィールドを追加できるオブジェクト
- ・ブログ記事
- ・ウェブページ
- ・カテゴリ
- ・フォルダ
- ・ブログ
- ・ウェブサイト
- ・ユーザー
ダウンロード&アップロード
まずは、「AnotherCustomFields」プラグインをダウンロードします。
「plugins」と「mt-static」というフォルダが入っているので、それぞれ自分のMTディレクトリにアップロードしましょう
例)sample.com/(自分のMTディレクトリ)/ ←ココに「plugins」と「mt-static」を入れる!
アップロードできているかの確認
MTにログインしてみましょう。以下のようにアップグレードが要求されるので、おとなしく「アップグレード開始」をクリックします。
※ このアップグレードは、フィールドを追加するたびに行います。

新規作成の「ブログ記事」を見てみましょう。デフォルトでは、例として「トップ画像」「サブタイトル」というフィールドが用意されています。
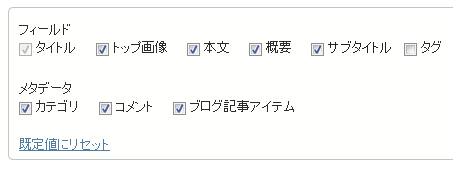
表示オプションから「トップ画像」「サブタイトル」にチェックを入れてみます。
表示オプションから「トップ画像」「サブタイトル」にチェックを入れてみます。

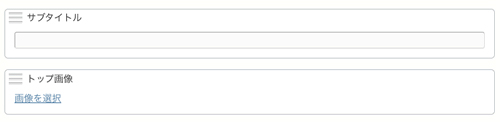
本文入力フィールドの下に「トップ画像」「サブタイトル」の入力フィールドが現れます。

フィールドを増やしてみる
プログラムが全然無理!という方にはここから先が少々難しいですが、フィールドの追加は「config.yaml」に直接コードを書き込むことで行います。
※ 「config.yaml」は、先ほどアップロードした「plugins」>「AnotherCustomFieldsEntryFields」の中にあります。
※ 詳しい使用方法は有料で販売されているので、完全に使いこなすにはそちらを購入しましょう。AnotherCustomFieldsプラグイン解説書特設ページ
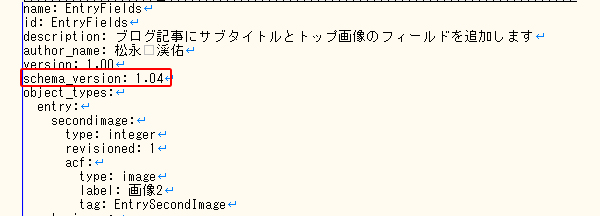
ファイルを開くと、先ほどデフォルトで用意されていた「トップ画像」「サブタイトル」の設定が書き込まれているのが分かると思います。
それを参考に新しくフィールドを追加してみましょう。

0 object_types
上の「フィールドを追加できるオブジェクト」で紹介したオブジェクトのうち、どのオブジェクトに追加するのかを設定します。
画像ではブログに記載する時に使用する形式になっています。
①フィールド名
追加するフィールド名を設定します。
②object_types: type
入力する数値が整数(小数点以下を含まない数値)なら、「type:」の行を「type: integer」、
浮動小数点数(小数点以下を含む数値)を入力したい場合は、「type:」の行を「type: float」と書きます。
③acf: type
このフィールドで追加する要素の形式を選択します。
例えば文字を入れるなら、 text といった感じです。
④label
記事編集画面などで表示する「フィールド名」を設定します。
⑤tag
ここが肝です。テンプレート内で呼び出すためのタグを設定します。
上の図の例で言うと、<mt:EntrySecondImage>のような形で呼び出すことができます。
6行目あたりに ‘schema_version’ という表記があるのに注意してください。
「config.yaml」を更新するたびに、ここの数字を書き換えないとうまく動きません。特に理由がなければ数字を大きくしていけば大丈夫です。

詳しい情報は、公式資料が出ているので、[PDF] AnotherCustomFieldsプラグインの概要を参考にしてみてください。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート