MTで件数を指定して分割する:ページング実装プラグインPaged Archives
-thumb-667x308-85.jpg)
MTでCMSを構築する際、ブログ機能付きホームページとして活用される方も多いのではないでしょうか。
更新のコツも分かってきた、記事の件数も溜まってきた。そんな時にやりたくなる「ページ分割」。ニュースサイト等で良く見かける数字で分割するあのリストを簡単に設置できるプラグインをご紹介します。
※「メインページ」「カテゴリ別アーカイブ」「月別アーカイブ」で使用できます。
今回使うプラグイン「Paged Archives」をダウンロードします。(MT5.xシリーズでは、ver.1.4のみ対応)
ダウンロードが完了したら、「pagedarchives.pl」を 自分のMTディレクトリ/plugins にアップロードします。
例)sample.com/(自分のMTディレクトリ)/plugins/ ←ココ!
次に管理画面にログインしてサイドメニューの「ツール」から「プラグイン」を選択します。
.png)
「Paged Archives」をクリックしたら、右端の「設定」をクリックして、「Entries per page(何記事で区切るか)」を入力して「変更を保存」ボタンをクリックします。表示されるリストの形式が 1 2 3 4 5 ・・・のような一般的なもので構わない人は、これで大丈夫です。
他の項目はそれぞれ
● Use “index” in filenames:
2ページ目以降をindex2.htmlのようなファイル名で生成。(デフォルトは2.html)
● Use post numbers instead of page numbers:
1-10 11-20のような表記でリストを生成(デフォルトは1 2 3)
という意味なので、必要に応じて設定してください。
次にリストを表示するためのタグをテンプレートに記載していきます。
上の図のように、
<mt:Entries>の直後に<MTPAEntry>
</mt:Entries>の直後に<MTPAEnd>
をそれぞれ記載し、その後に
<p class="pagelist"><MTPAIfMultiplePages><MTPAPreviousPage text="前へ"> <MTPAPageList> <MTPANextPage text="次へ"> </MTPAIfMultiplePages></p>
と記述します。
cssは以下の形が使いやすいです。
p.pagelist {
font-size:12px;
clear:both;
padding:5px 0;
text-align:center;
margin:20px 0;
border-top:dotted 1px #ccc;
border-bottom:dotted 1px #ccc;
}
p.pagelist a{
text-decoration:none;
padding:4px;
border:1px solid #61dfda;
background:#fff;
color:#61dfda;
}
p.pagelist a:hover{
text-decoration:none;
padding:4px;
background:#62e0dc;
color:#fff;
}
p.pagelist b{
font-weight:bold;
text-decoration:none;
padding:4px;
border:1px solid #0066cc;
background:#0066cc;
color:#fff;
}
これで完了です。
※「メインページ」でこのプラグインを使用する場合は、「設定」>「全般」>「更新履歴」の上限記事数の影響を受けるので、ここの記事数を表示したい記事数より大きい数字に設定しておくように注意してください。
これでリストは表示されるようになりますが、このままだと2ページ目以降も1ページ目と同じ title になってしまうので、SEO的にはスッキリしないですよね。
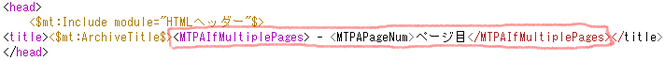
そこで head の title タグを以下のように修正します。

<head> <$mt:Include module="HTMLヘッダー"gt;
<title><$mt:ArchiveTitlegt;<MTPAIfMultiplePages> - <MTPAPageNum>ページ目</MTPAIfMultiplePages>|seno's weBlog</title>
</head>これで2ページ目以降は自動で「タイトル-○ページ目」というタイトルが付けられます。「○ページ目」の部分は変更できるので、自分のホームページに合わせ設定してみてください!

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート