化粧品ブランド比較!海外で好まれるWEBデザインのテイスト調査

普段私たちが何気なく目にしているサイトですが、同じ業種でも国が変わるとテイストにも違いが出てきます。
例えば、同じブランドであっても、日本版サイトでは「日本人ウケするテイスト」、海外版サイトでは「海外ウケするテイスト」を切り分けている企業もあることから、国に合わせて”好まれるテイスト”を取り入れることが企業にとっても重要であることがわかります。
そこで今回は、アメリカ・韓国・日本の化粧品ブランドをテーマに、各国のブランドがどのようなテイストを取り入れているのか比較していきたいと思います。
今回は、比較的価格が手ごろないわゆる「プチプラブランド」と呼ばれる商品で条件を合わせました。
アメリカの化粧品ブランドサイトの特徴
まずは、アメリカのブランドサイトを見ていきましょう。
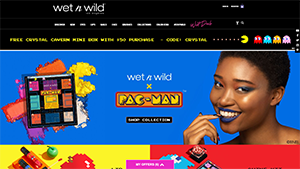
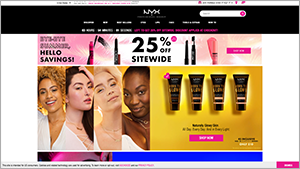
(1)黒色をメインカラーに使用しているサイトが少なくない
日本では比較的ネガティブな印象を持たれる黒色ですが、アメリカでは反対に「高価」「優雅」などのポジティブな意味も持ち合わせていることから、スマートな印象を与えるとして好まれているのかもしれません。
ヘッダーやフッターに黒色を使っているブランドも多数見られました。
(2)彩度の高い画像でサイト全体の印象がカラフルに
白色+黒色+彩度の高い写真といった組み合わせが多いように思いました。さらに、画像で自ブランドのイメージを確立させているような印象を受けます。
他の部分の色を抑えているため、画像の存在が際立ち、見る人の目を惹きやすいバランスとなっています。
(3)ポイントカラーはビビット!?
ボタンなどの目立たせたいところはビビットなピンクを持ってくるなど思い切った色を使用している場合も。その代わり、ボタンのサイズを小さめにするなど、悪目立ちしないようなバランス調整が取られていました。
(4)デザインのメリハリが大きい
画像の配置や見出しなど、デザインの強弱をわかりやすくつけています。
見出しは色合いは白黒ベースなものが多いですが、デザイン性の高いものが多いです。見出しとしてのインパクトも強いほか、サイト全体の雰囲気が見出しによって作られているとも感じられます。
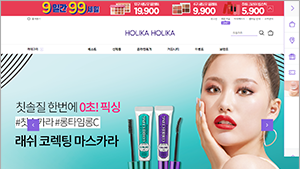
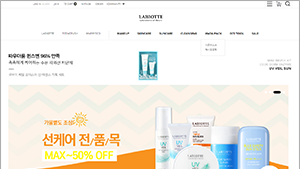
韓国の化粧品ブランドサイトの特徴
続いて、日本と同じアジア圏である韓国のサイトを見てみましょう。
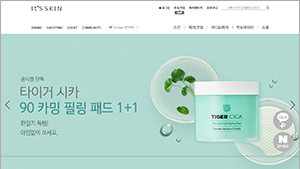
(1)シンプルなサイトが多い
背景が白色ベースの比較的シンプルなサイトが多い印象でした。ヘッダーやフッターに使用する色も、白色やグレー、ベージュなどの薄い色味が比較的多く使用されています。
韓国は昔から白い服を好んで着ており、白色に対してポジティブな印象を持っているそうなので、そうした歴史的背景なども関係しているのかもしれません。
(2)ボタンが少ない
傾向として見えてきたのが「ボタンを設けている箇所が少ない、もしくは全くない」といった点です。下層ページへのアクションなどは画像をクリックするパターンがほとんどでした。
(3)淡い色合いが好まれる
バナーなどの画像に比較的パステルのような淡い色合いを使用しているものが多く、先ほどのアメリカとはテイストが異なることがわかりました。
見出しはフォントサイズの調整程度で、デザインや色味なども少なく、サイト全体と共通してとてもシンプルなものが多いです。淡い色味の画像との調和をはかるために、敢えて他の要素をそぎ落としているのかもしれません。
(4)デザインのメリハリは小さい
画像数が多く、どちらかというと全体的にきっちりと整列されている印象を受けました。
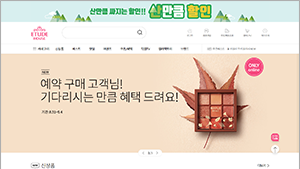
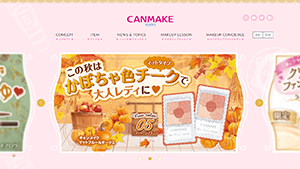
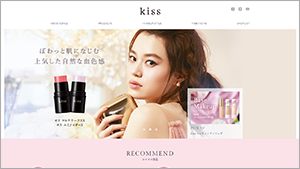
日本の化粧品ブランドサイトの特徴
最後に、日本のサイトについて見ていきます。
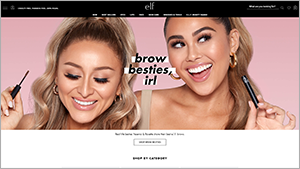
(1)サイトのテイストが多様
アメリカと韓国は全体的な傾向が見えてきましたが、それと比較して日本のサイトデザインは幅広いように思います。
日本では「似ている」ことをあまり良く思われない風潮があることが影響しているのかもしれません。
「日本らしいデザイン」というよりも、「企業らしいデザイン」に重きを置いているような気がします。いかに他社との差別化をはかれるかという点を意識しているようにも感じられました。
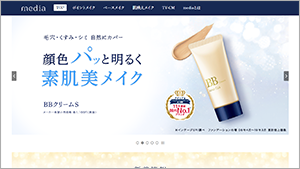
(2)1ページあたりの情報量が多い
アメリカ、韓国と比較すると、コンテンツ数やテキストなど全体的な情報量が多いように感じます。
1ページあたりの情報量が密な印象を受けました。全体的なサイトデザインよりも、情報量が多いという点で日本の特徴的な部分が見受けられました。
(3)ボタンの色使いはサイトのカラーに合わせて
ボタンとしての差別化はあるにしろ、アメリカのような全く違う色を選択することを比較的していません。サイトのカラーに馴染むような、同系色を採用していることがあります。日本人にとっては、一点が目立つような配色よりも、全体を通して統一感のあるデザインのほうが安定感や安心感を与えるのかもしれません。
(4)クリックエリアは大きく&わかりやすく
ボタンや画像など、比較的クリックできる範囲が広いものが多く見られました。boxshadow、Hover時の動き、「Check」などのテキスト補完でわかりやすく表現している場合が多いです。
まとめ
最後に、各国に好まれるテイストを簡単にまとめると、アメリカは「メリハリとインパクト」、韓国は「シンプルと整合性」、日本は「統一性とわかりやすさ」ではないかと感じました。
海外のデザイン性が高くスマートな印象を受けるサイトも、わかりやすさを重視する日本にとっては不便に感じたり、逆に日本のサイトデザインは海外の人にとっては野暮ったく感じてしまうなどのギャップが生じるのも頷けます。
効果的なサイトを作るためにも、ターゲットユーザーを意識したテイストを心がけていきましょう。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート