Webデザインにメリハリを!参考になる見出しデザインまとめ

見出しデザインもページの印象を決める大事な役割を持っています。
個人的な話ですが、私はホームページやランディングページを制作している際、見出しのデザインに割と悩むことが多いです。。
本文テキストとのフォントサイズで差分をつけたもののいまいち目立たなかったり、ただかっこいいデザインではなく、効果的なWebサイトにするために可読性も考慮したかったりと、試行錯誤する部分のひとつでもあります。
今回は「見出しとしてのデザインの分かりやすさ」と「可読性」を前提に、日本語テキストが入っているもののみに限定していろいろな見出しを調査しました。
ここから、効果的な見出しデザインを作るポイントを考察していきましょう。
Contents
カラーを変える

まずはシンプルに、見出しのカラーを変えたものをご紹介。
ページのデザインによってはこれだけでも充分目立つ見出しになります。
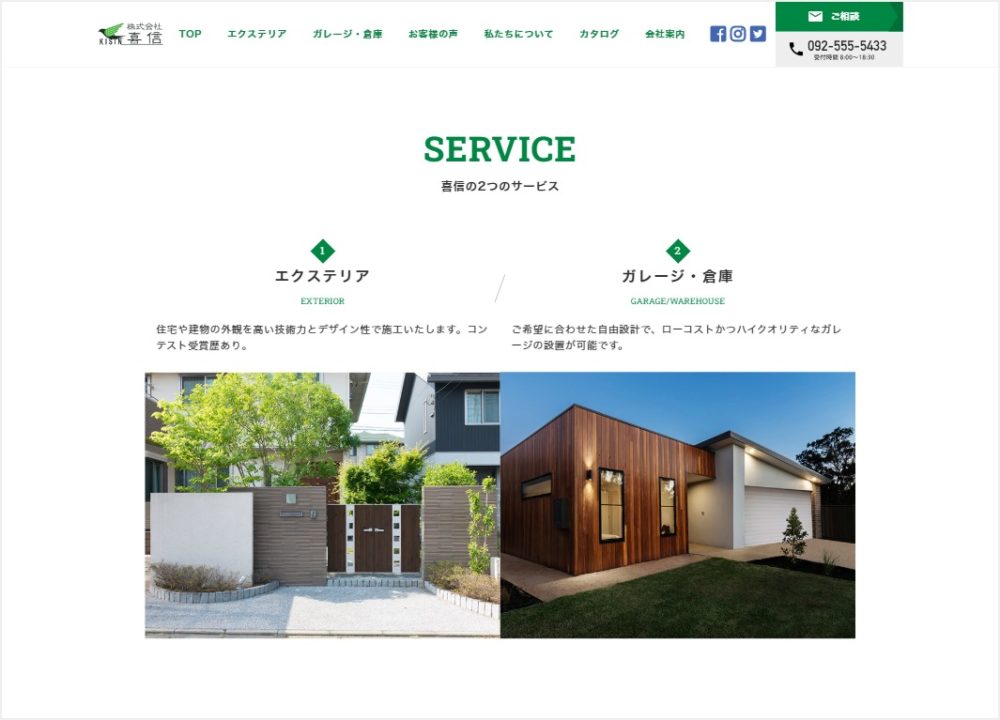
英語と日本語を組み合わせる
こちらのデザインを採用しているWebサイト、結構あるイメージです。
日本語のみで少々野暮ったくなってしまいそうな時は、英語と日本語のテキストを組み合わせた見出しにするとデザイン性がプラスされるような気がします。
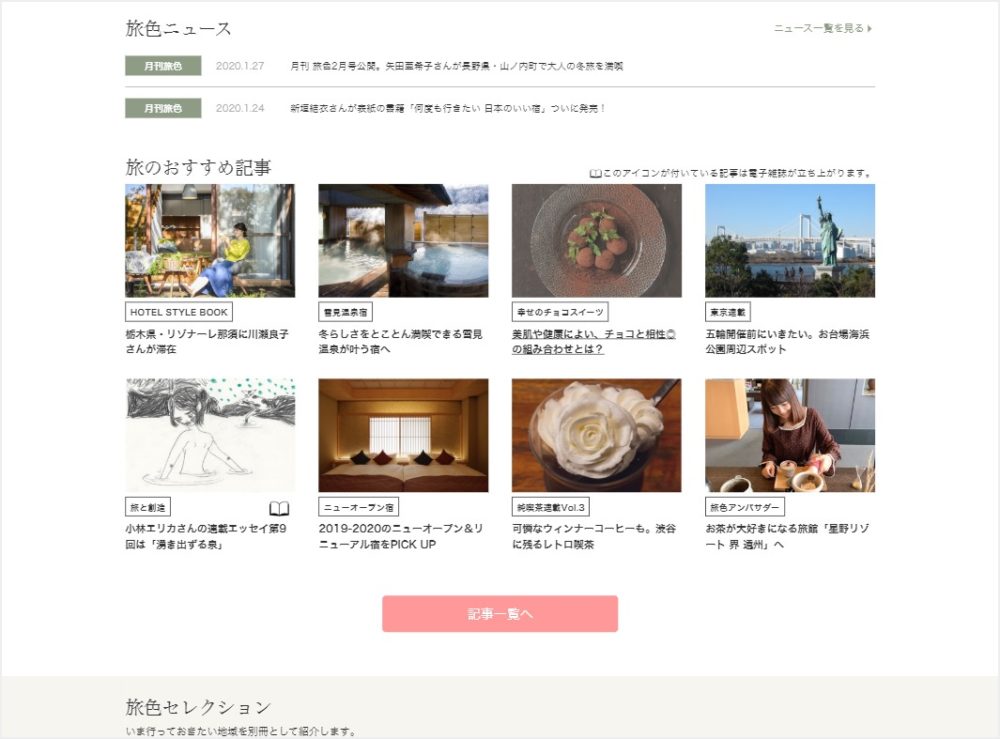
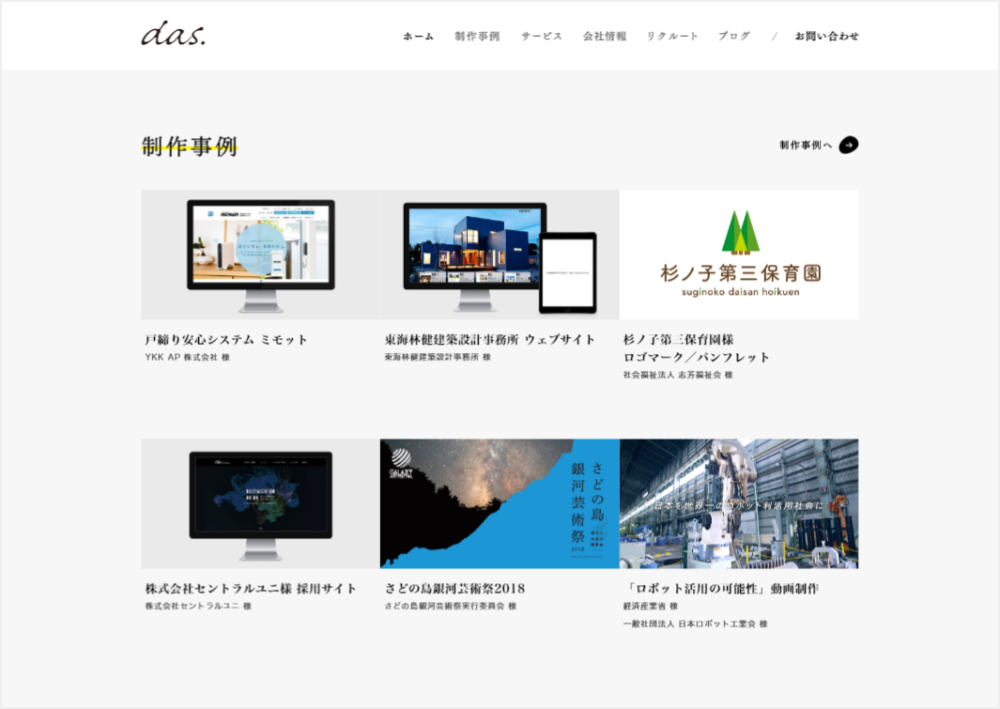
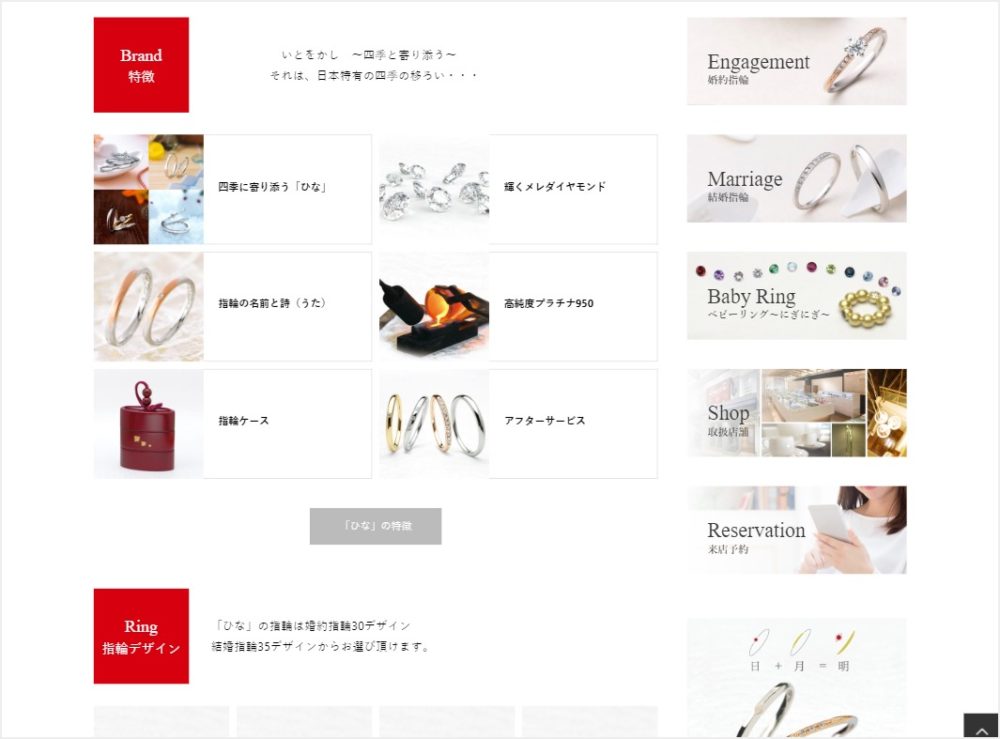
メインは英語、サブテキストは日本語で


メインカラー+黒を組み合わせたもの。メインカラーやフォントスタイルを変えると雰囲気も変わりそうです。
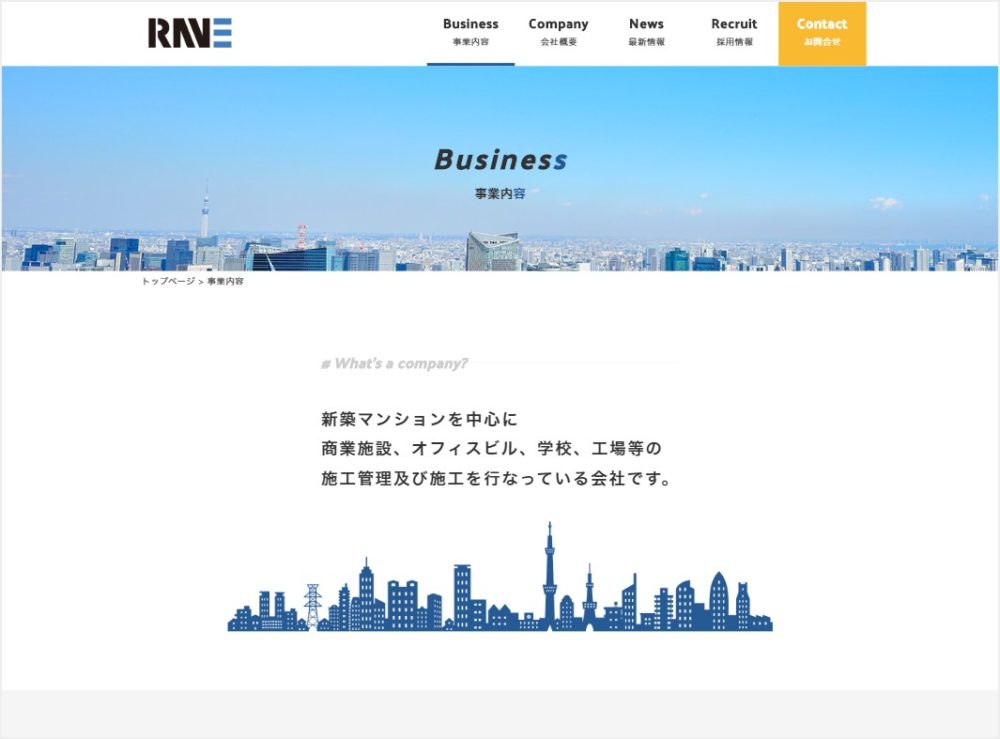
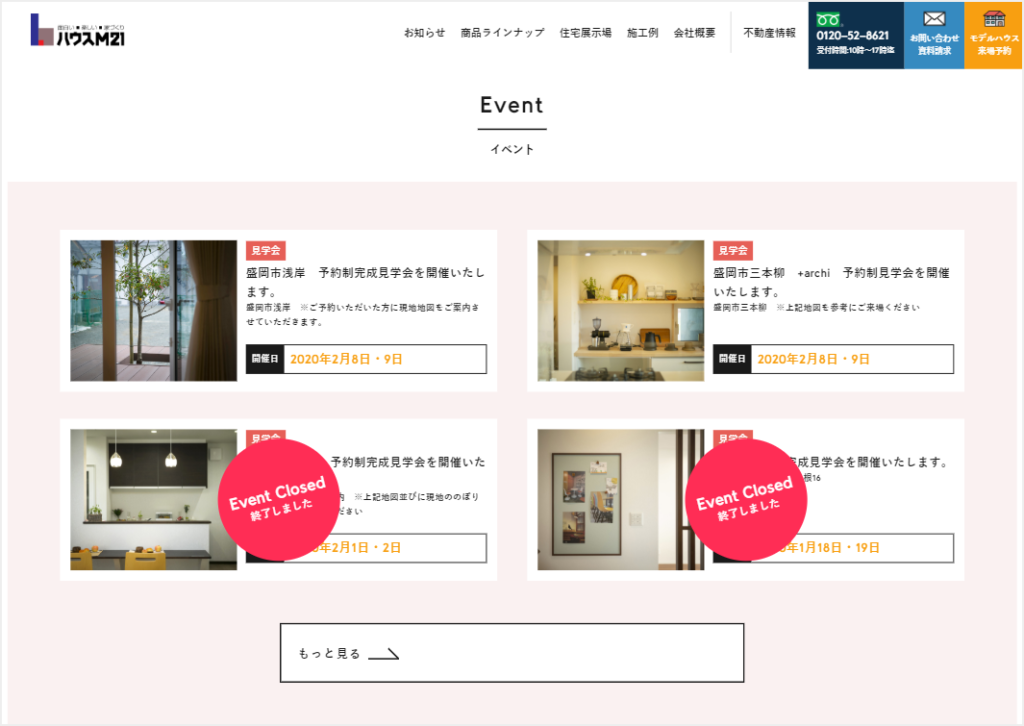
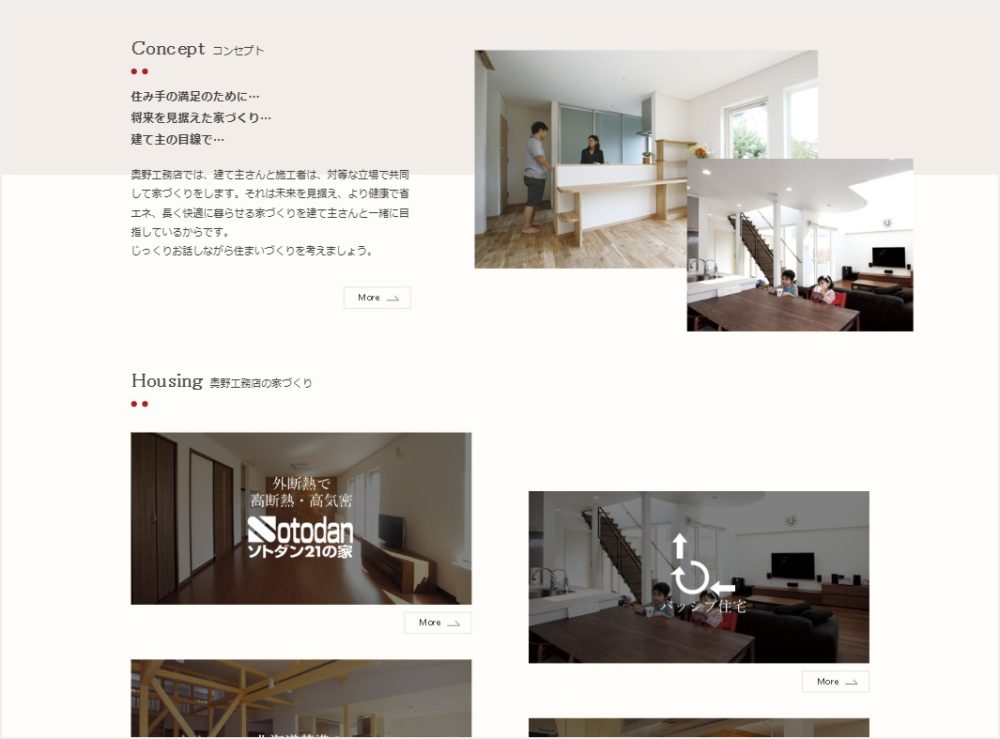
メインは日本語 、サブテキストは英語で


先にご紹介した2サイトとは逆に日本語がメインテキストのパターンも。
英語がメインテキストの場合より少々かっちりとした印象になりますね。
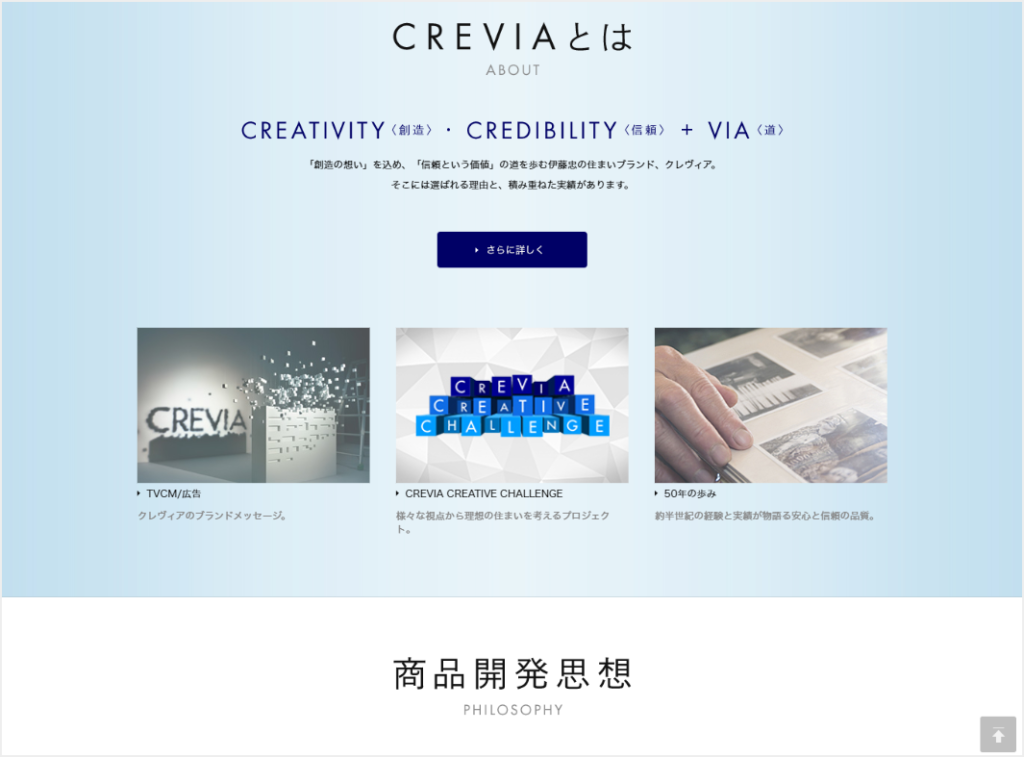
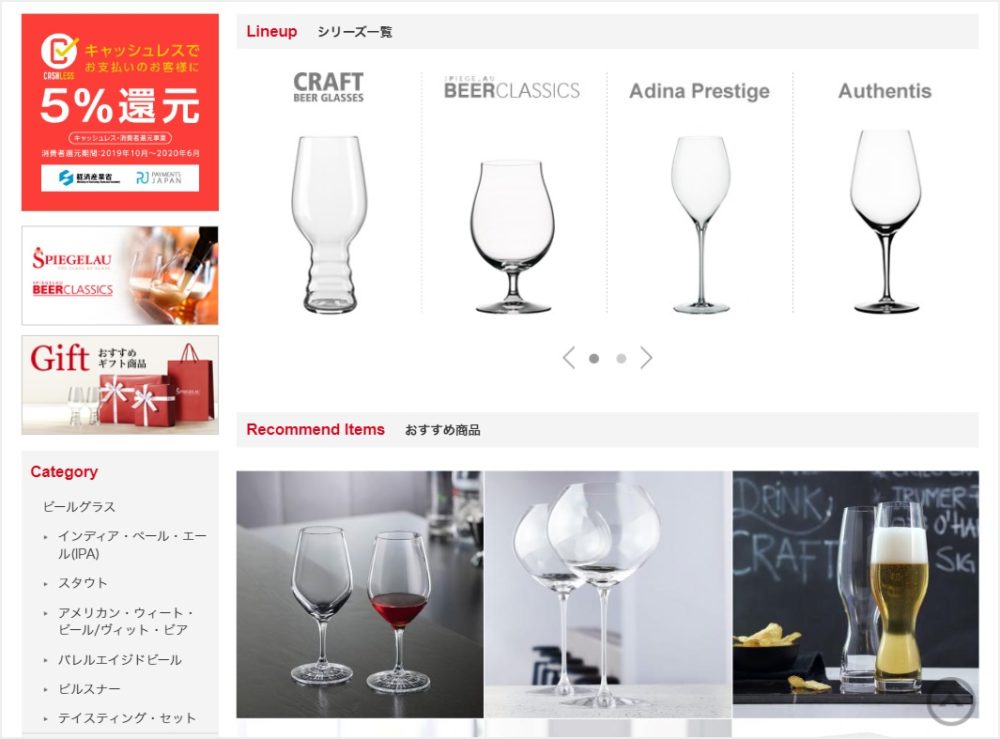
単色でも見出しとしての存在感はばっちり


単色の見出しですが、フォントの大きさや太さでメインとサブの違いをはっきりさせると見出しとしてのバランスが良くなります。
アイコンとテキストを組み合わせる
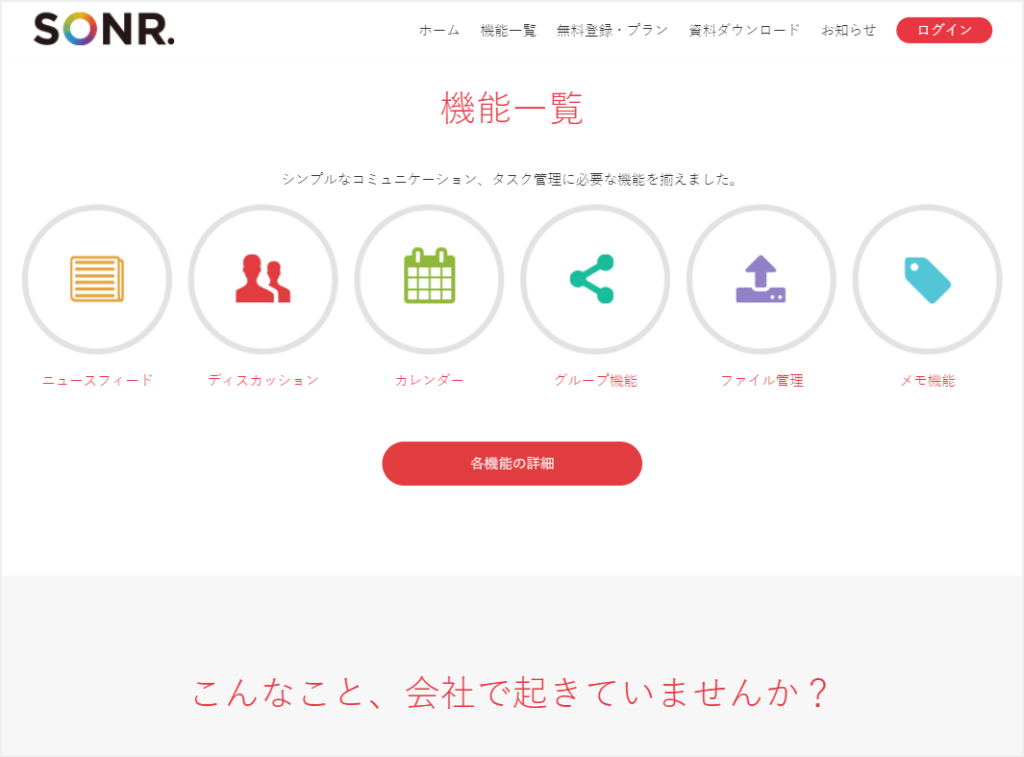
コンテンツ内容に合わせたイラストアイコン


コンテンツの内容に応じたアイコンを見出しにつけているパターン。
ビジュアル的にも分かりやすいです。
サイトの雰囲気づくりにも活躍


見出しのポイントになるアイコンを配置。
サイト全体の雰囲気づくりにも一役買っています。
フォントスタイルを変える
フォント自体にデザイン性を持たせる

フキダシ+フォントのタッチで見出しとしての存在感もばっちり。
装飾代わりに英語フォントを使用


英語フォントを装飾っぽく配置することで、見出しとしてのデザイン性も上がりオシャレな仕上がりになります。
明朝体ですっきりとした見出しに


明朝体を使用すると、フォントサイズが大きくても圧迫感を与えません。

ジャンプ率を上げる
見出しの一部のカラーを変えたパターン。アクセントが効いた印象がプラスされています。


見出し以外のテキストとのジャンプ率を上げることで見出しとしての役割をきちんと果たしています。
フォントサイズを大きめに設定した場合は、敢えてシンプルなデザインのほうがすっきりまとまるのかもしれないですね。
ラインを追加する
ラインをどう追加するかで雰囲気も大きく変わりますね。
いろいろ試し甲斐がありそうなバリエーションです。
波線

左上の見出しにご注目。波線がさりげなくかわいいです。
薄めの色+短めに装飾することでテキストとのバランスをうまく保っています。
テキストに重ねる

テキスト+黄色いラインを重ねたデザイン。
自身のデザインに取り入れる際は、ラインの太さをいろいろ変えて試してみるのも面白いかもしれません。
可読性を考慮したバランスも気をつけたいところ。
テキスト下部に配置する


直線を活かしたデザイン。テキストをイタリックにするとまた印象が変わります。
フォントとの相性を見つつ試してみたいですね。
背景を追加する方法


シンプルですっきりとしたデザインにも使えそうです。

https://info.felissimo.co.jp/finlayson/
ポップなテイストにしたい場合はさらにデザインをプラスすると良さそう。
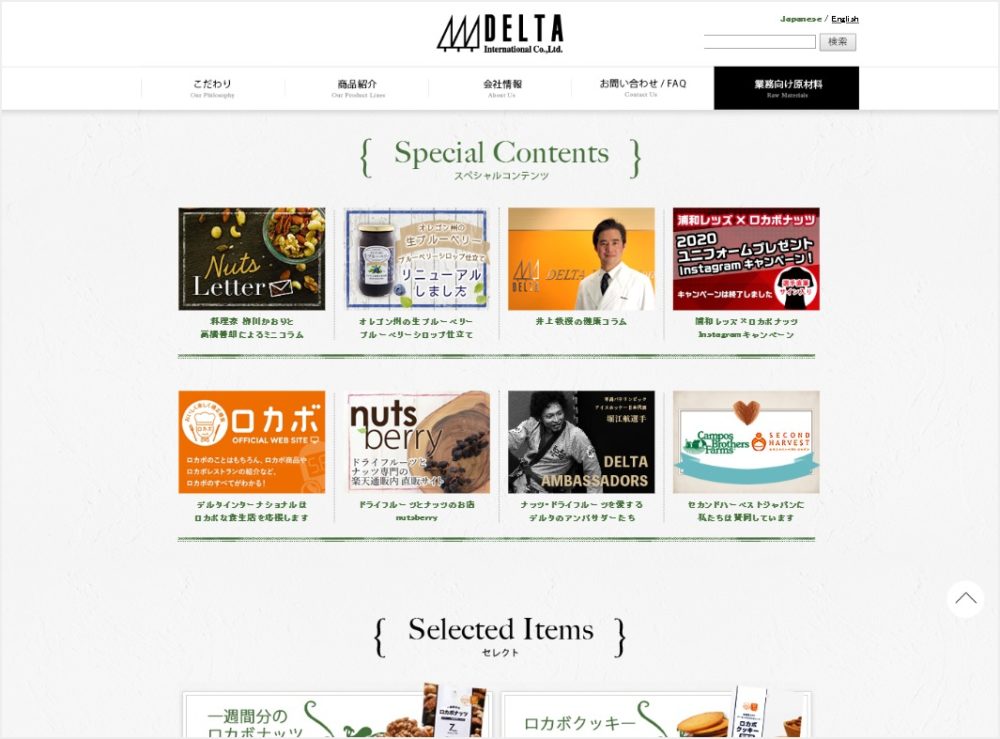
その他

括弧を使った見出しデザイン。ゴシック体よりも明朝体との組み合わせのほうがさりげない装飾になってくれそうで相性良さそうです。

ちょっとしたインパクトをプラスしたいときに使えそうなデザインです。
まとめ
デザインに迷ったときは、他のWebサイトでどのようなデザインが採用されているかを参考にして、実際に色々なデザインを自分で試してみましょう。
参考サイトからヒントを得て、自分なりのデザインを見つけていきたいものですね。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート