コンバージョンエリアをより効果的にするためには?デザインで意識したいポイント

ホームページでもランディングページでも、重要な役割を担うコンバージョンエリア。
お問い合わせや資料請求などの効果を高めるためのデザインを作るためにはどうすればいいか、常に意識していきたいものです。
コンバージョンエリアのデザインで大事なことは”目立つ”かどうかだと思います。 ユーザーにコンバージョンエリアを探す手間を取らせてしまってはもったいないですからね。。
ただやみくもに目立てばいい!というわけではないですが、前提としてコンバージョンエリアはページの中でできればユーザーの視界に常に入っていることが望ましいですよね。
そのためにはデザインやページ内での配置が大事になってきます。
以前ランディングページ制作のポイントについて記事を書いた際にもコンバージョンエリアの見せ方について少々触れてはいますが、今回はコンバージョンエリアのデザインやポイントについてさらに深堀りしていこうと思います。
Contents
他コンテンツとの差別化を!”コンバージョンエリア用のカラー”を決めよう
ページを制作する際にメインカラーやサブカラーなどページの配色を決めるかと思いますが、それ以外に”コンバージョンエリアに使用するカラー”を設けましょう。
例えば、
- ベースは白
- メインカラーは青(=クライアントカラーという場合も多いかと思います)
- サブカラーで水色、ネイビーを使用
といった場合だと、コンバージョンボタンに補色であるオレンジを使用するなど。

ボタンの色だけではなく背景色をコンバージョンエリア用のカラーにする方法もひとつです。

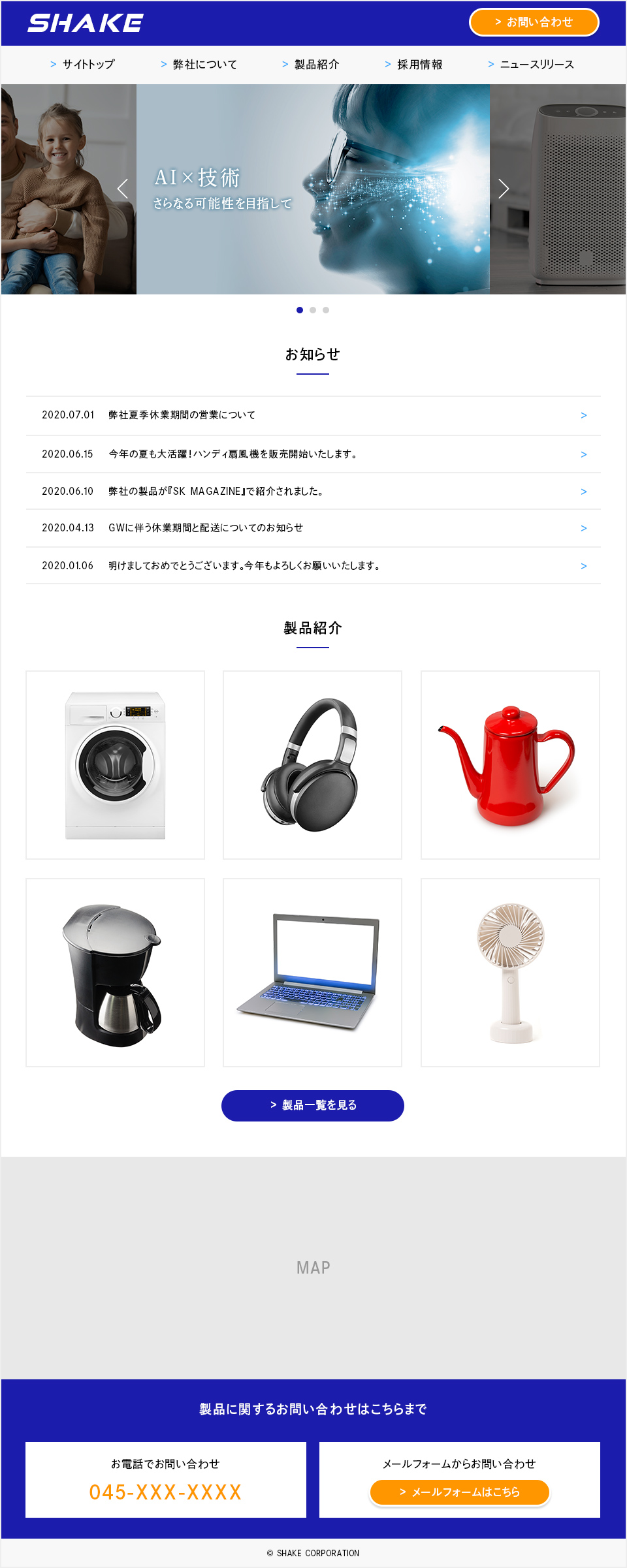
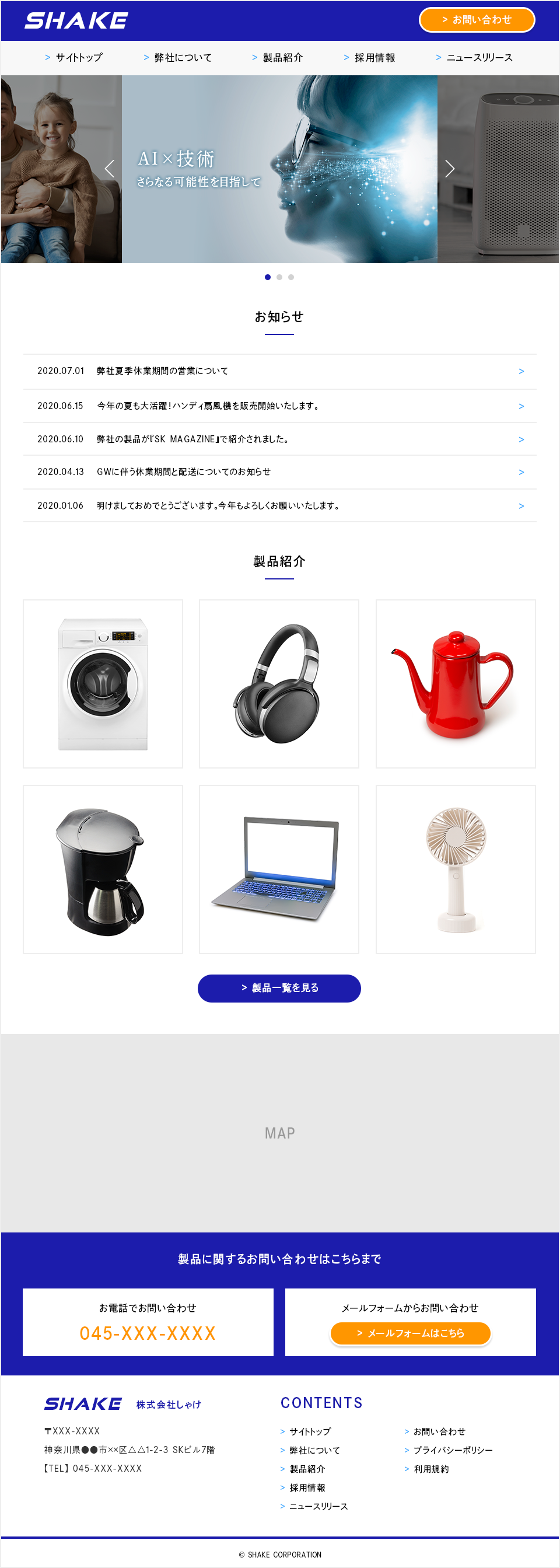
【メインカラー:青】×【コンバージョンカラー:オレンジor黄色】というのは日本のホームページでも割と見かける印象。 (あくまで一例なのでメインカラーが青の時はオレンジや黄色じゃないとダメ!というわけではないです)
同系色で全体的にカラーの統一感を出したいときは、全体のカラーとコンバージョンエリア用カラーとのコントラスト差を意識しましょう。
同系色だと補色に比べて差が付きにくいということを考慮して、グラデーションやドロップシャドウなどを使用して目立つように工夫してみるのもいいと思います。
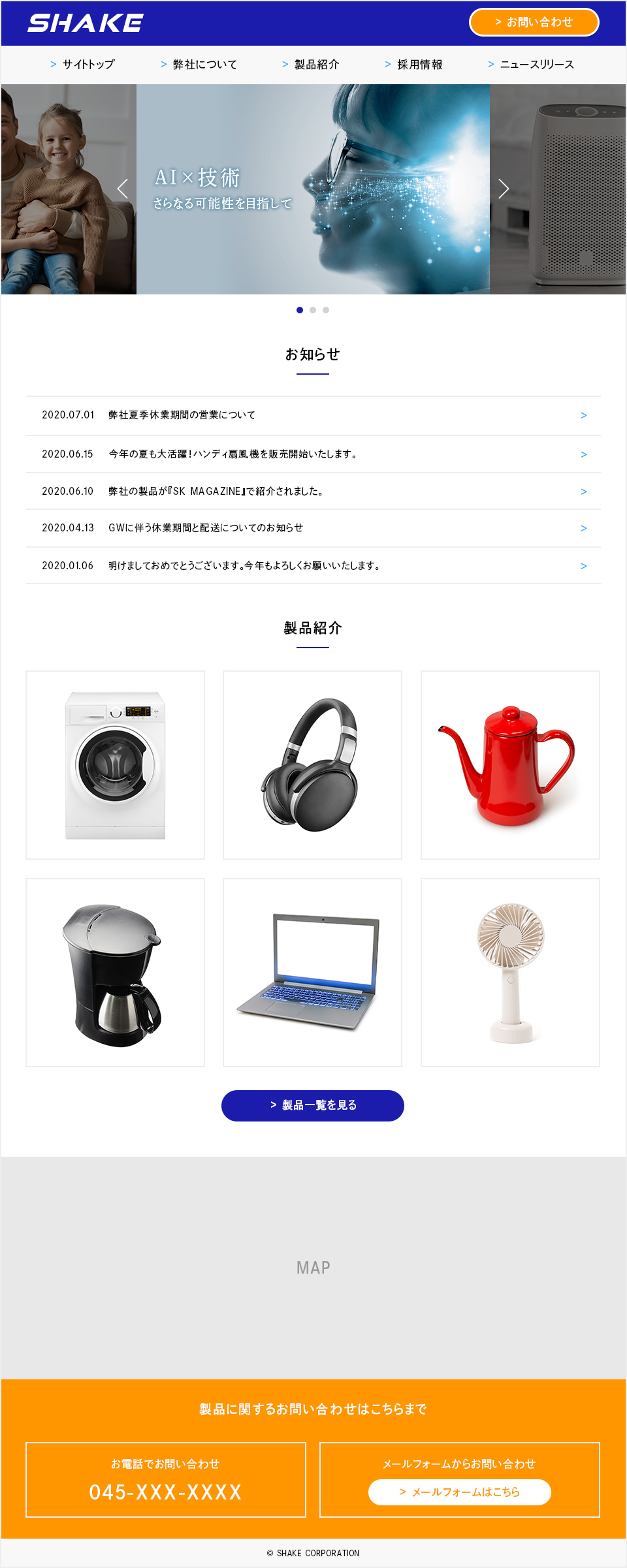
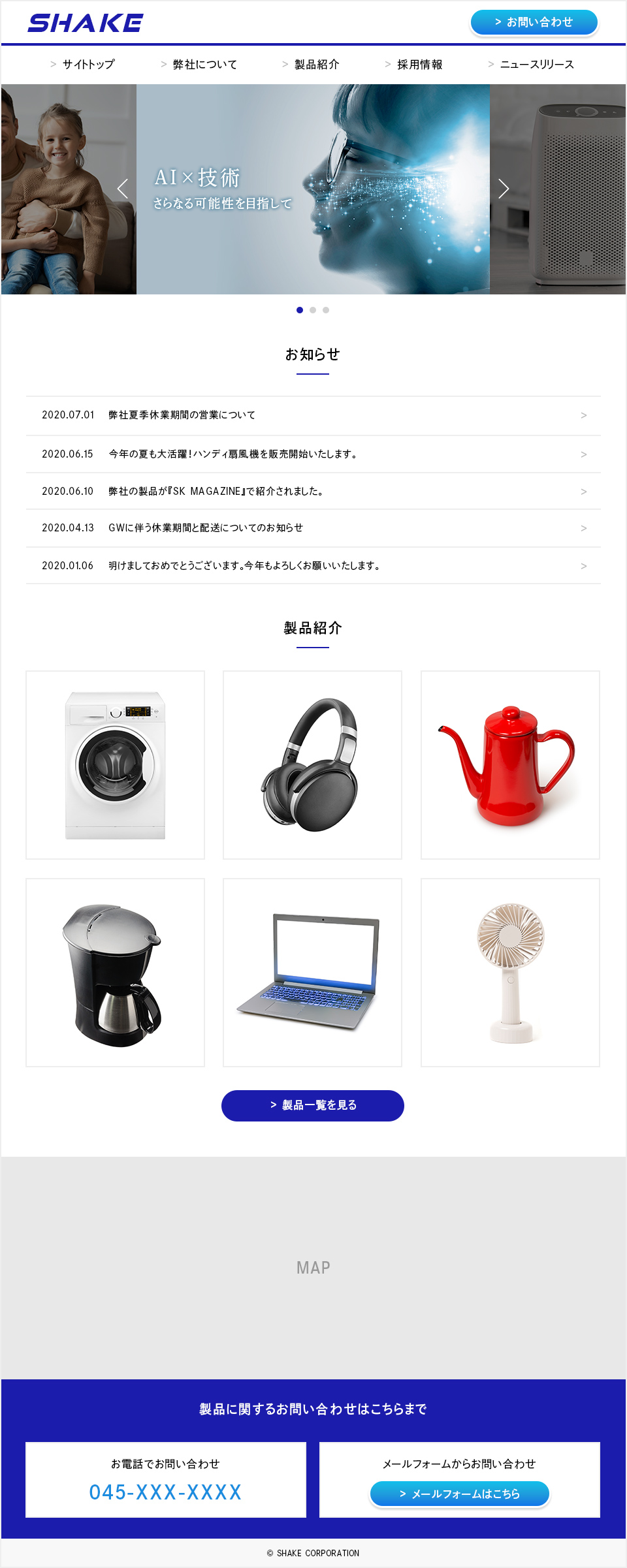
例えば上の画像をベースに、コンバージョンエリアのボタンの色をオレンジから水色に変更したい場合。

先ほどのオレンジ色のボタンほどインパクトがなく、ぼんやりとした印象になってしまって目に留まりにくい色合いな気もします。
( 特にheaderのボタンは背景色とボタンの色が同系色なので尚更)
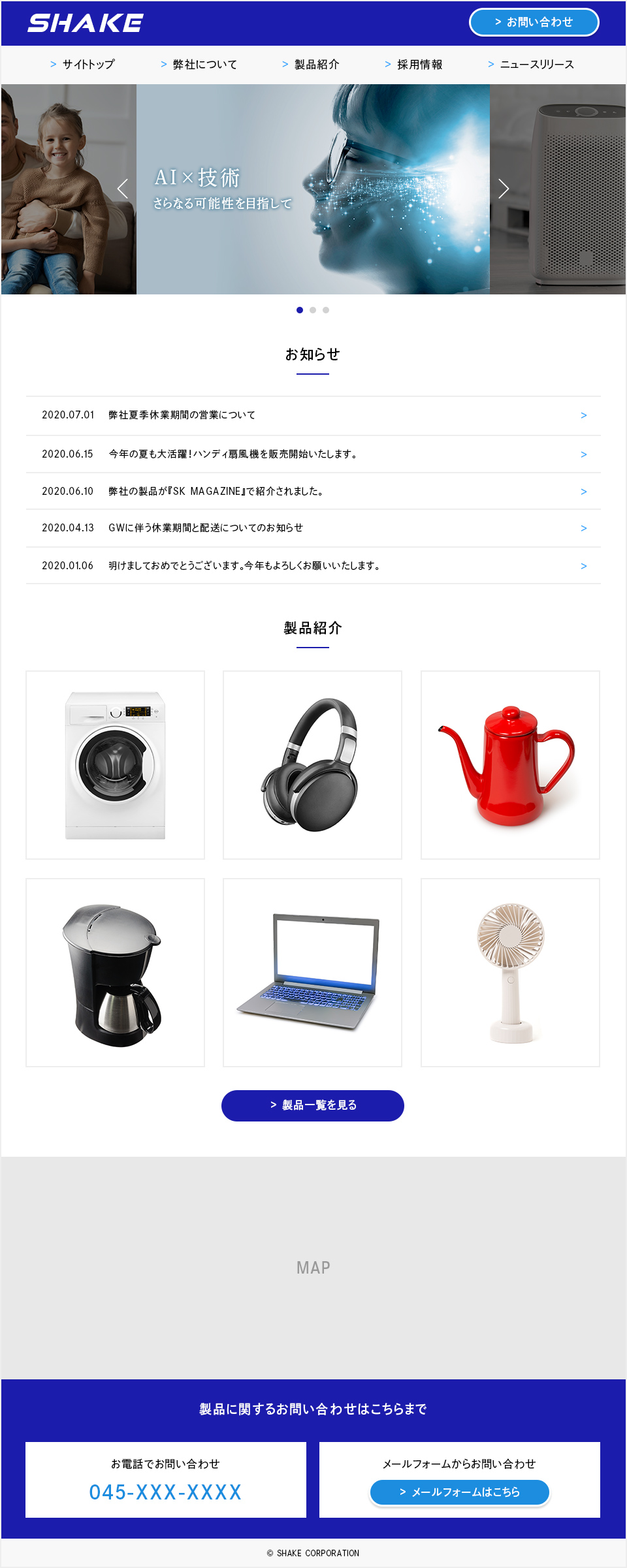
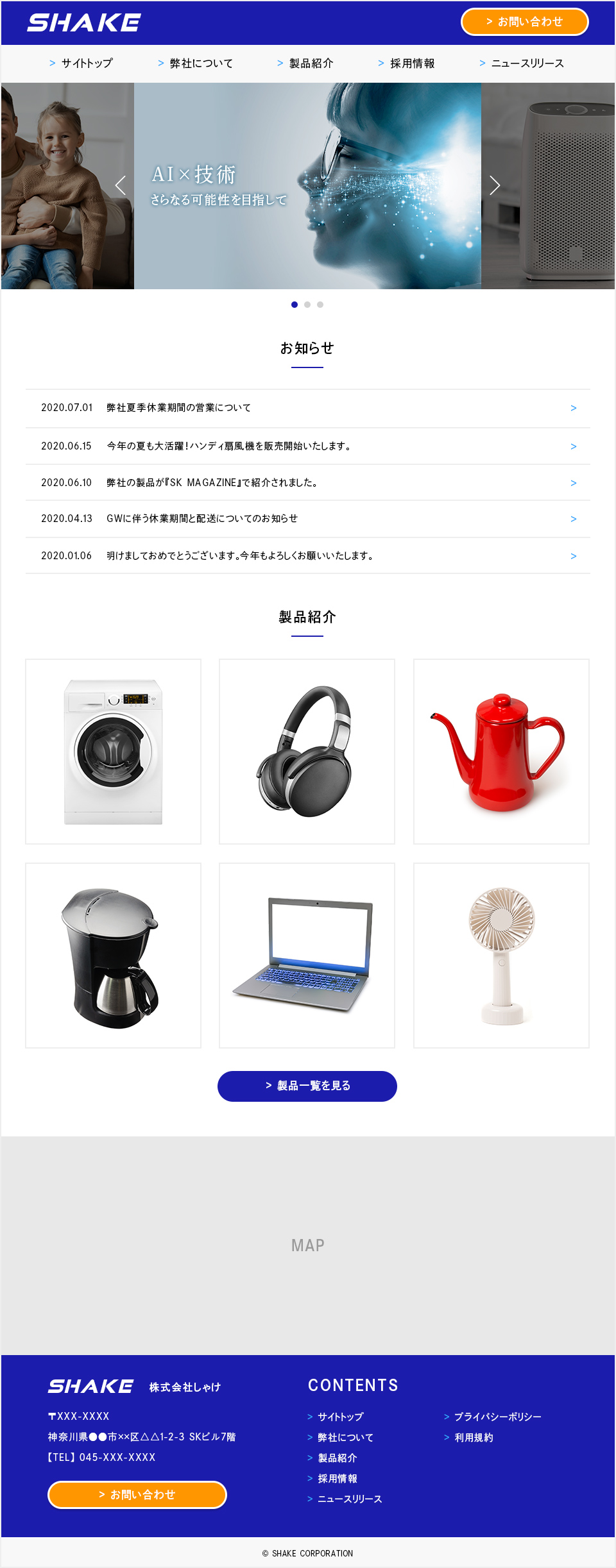
そこでちょっと修正を加えてみました。

headerの背景色を白に、そして使用していたメインカラーの青はborder-bottomとして修正。
こうすることで背景色とボタンの差が色被りを回避してはっきりとした印象になります。
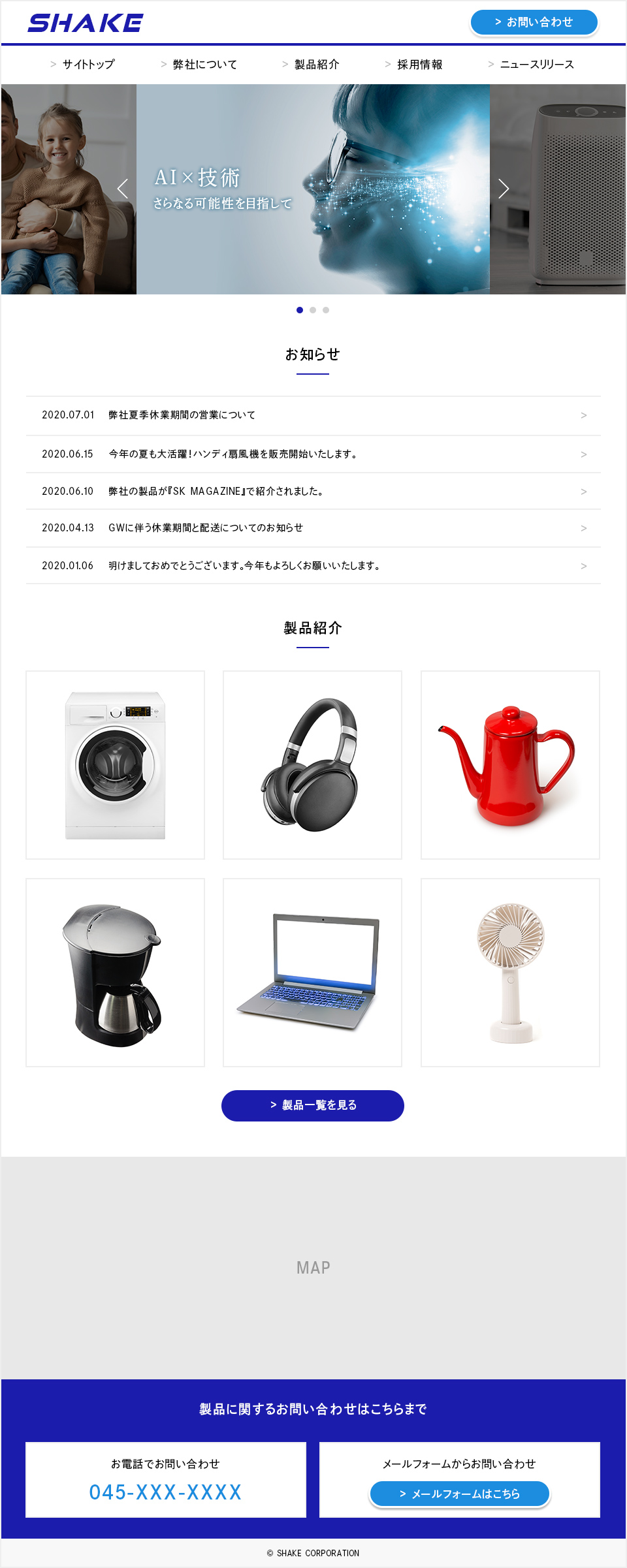
もう少し目立たせたいので、グラデーションを追加。

同系色でまとめた配色ですが、コンバージョンエリアとそれ以外のボタンの区別もしっかりつきました。
ページ内で使用するコンバージョンエリアの色は統一しておくこと
コンバージョンエリアのカラー・デザインなどのテイストは、ページ(あるいはホームページ)全体で統一しましょう。

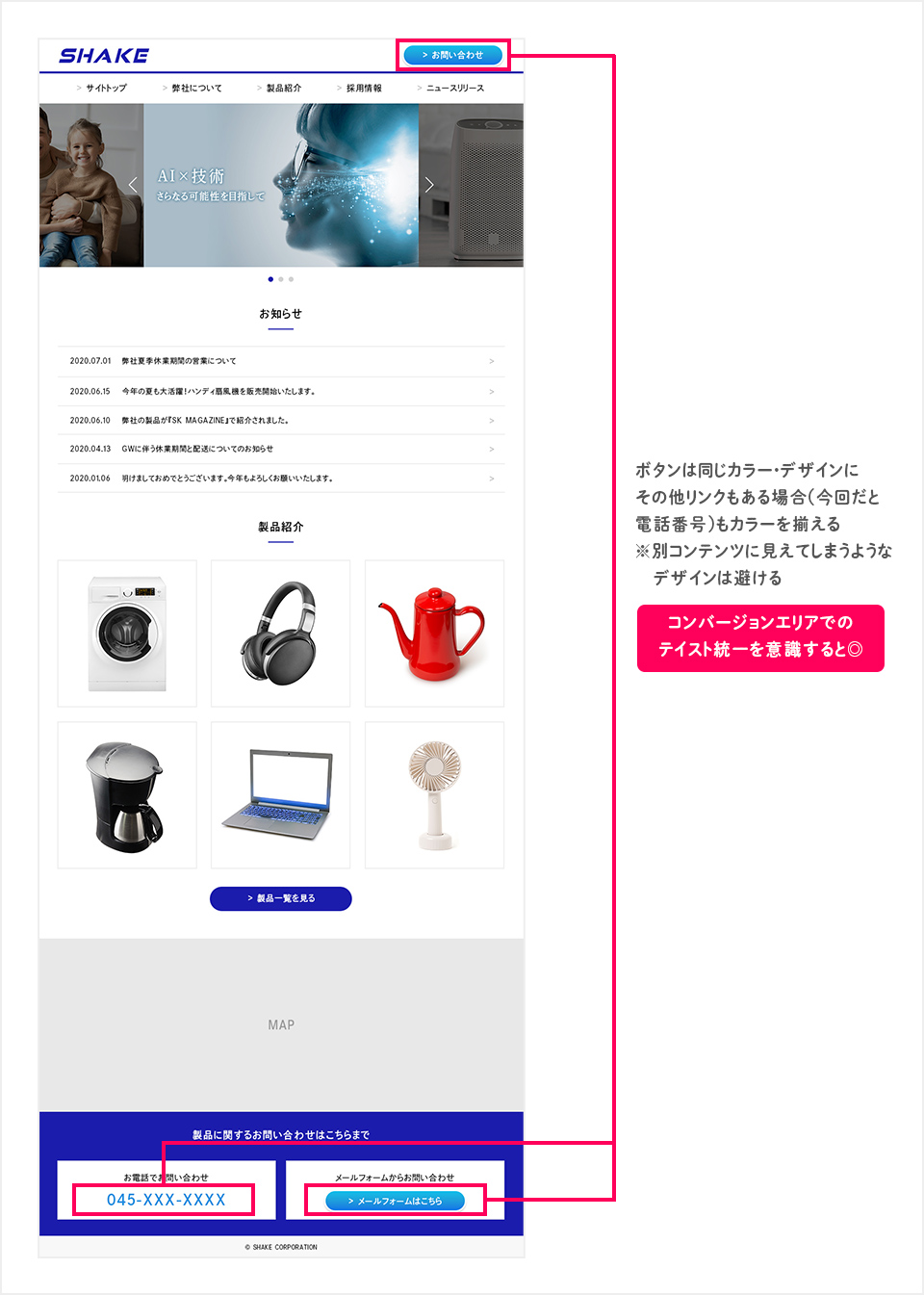
今回の画像でいうと、「headerのお問い合わせボタン」と「footerのお問い合わせはこちらまで」の領域が同一のコンバージョンエリアであるということを視覚的に認識できることが大事です。
コンバージョンエリアはユーザーの目に入る位置に常に配置
コンバージョンエリアは1か所だけでなく、複数個所に設置するのがベター。 ユーザーが見ている画面のどこかしらにコンバージョンエリアが表示されている状態が理想です。 画面をスクロールしても常にボタンを押せるような構成を意識しておくといいでしょう。
ランディングページの場合はページ途中にもコンバージョンエリアを設ける
ランディングページ場合、1ページで完結することが多いもの。
情報量によってはページが長くなることもあるため、そうした場合はheader内、footer内だけでなくページの中間にも配置するといいでしょう。

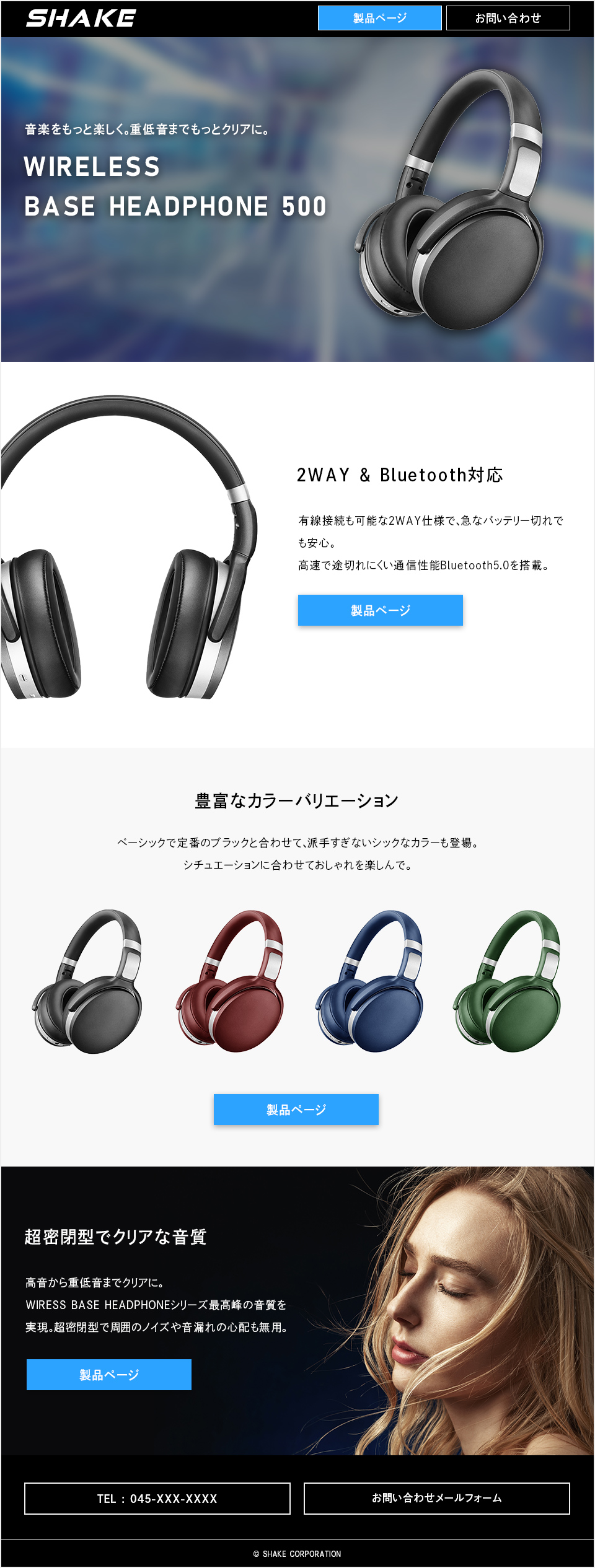
ヘッドホンの訴求LPを想定したページを作成しました。
今回の場合は「製品ページ」への遷移をコンバージョンとしています。
各セクションにコンバージョンボタンを設置して、アクセスポイントを増やしました。
ただ、このレイアウトの場合はボタンが多すぎてくどい印象にならないように注意する必要がありますので、 情報量や構成とのバランスを意識しましょう。
他のメニューボタン等との区別を明確に。
ホームページの場合はfooterにも配置し、その場合も他のリンクより目立つようにしましょう。

footer直前にもコンバージョンエリアをひとつのコンテンツとして配置
ランディングページの中間で差し込んだように、ホームページの場合もコンバージョンエリアをひとつのコンテンツとして配置。
強調したい部分が近すぎると逆にごちゃついて見えるので、footer直前に配置する場合はfooter内のリンクは控えめでもいいかもしれません。

まとめ
- デザインや構成を決める際には「わかりやすい」「目立つ」ことを意識する
- メインカラーなどとは別に、コンバージョンエリア用のカラーを決める
- ページ内で使用するコンバージョンエリアの色は統一する
- ユーザーがすぐアクションを起こせるように、常に目に入りやすい位置に配置しよう
以上が今回のポイントになります。
コンバージョンエリアのデザイン時には意識していきましょう。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート