CSS3で透明度を変える!画像リンクの:hoverをのっぺりさせる方法

ホームページ制作の中で、ボタンのロールオーバー時にエフェクトをかける時javascriptを使用したり2種類のボタンを1枚の画像にしてcssで制御したり、と方法はいくつかありますよね。
そんな中で今日は、CSS3で登場した opacity と transition を使って「ロールオーバーすると色が薄くなるボタン」を実装する方法をご紹介します!
使い方
ロールオーバーを設定したい要素の :hover に、透明度を設定する opacityプロパティを指定します。
.button a img:hover
{
opacity: 0.6;
}
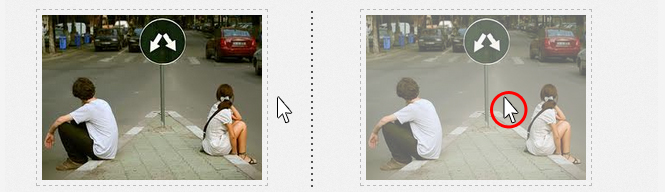
これで button クラスの付いたリンク付き画像はホバー時に透明度60%になるはずです。

ここではまだ「のっぺり」したホバーではありませんよね。
次に transition を使用してロールオーバー前→ロールオーバー後を徐々に行うよう設定します。
transition は、「 :hover を設定した要素」に設定します。
今回の例で言うと以下の img が対象になります。
.button a img
{
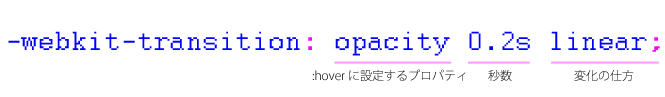
-webkit-transition:opacity 0.2s linear;
}
これで button クラスの付いたリンク付き画像は0.2秒かけて opacity:0.6 に変わります。

:hover 時に設定するプロパティ、秒数、変化の仕方、の順で設定していきます。
変化の仕方には以下のような種類があるので、自分のホームページに合わせて変更してみてください。
- default
- linear(一定のスピード)
- ease-in
- ease-out
- ease-in-out
- cubic-bezier() 4つの数字をカンマ区切りで指定
javascriptや2枚画像を使ったロールオーバーよりも簡単で余分なコードも少ないため、ぜひ試してみてください。
この記事は以下を参考にしています

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート