ホームページで使用されているカラーコードを調査してみた~緑色編~

緑色は、「日本人が好む色」のひとつと言われています。
日本人にとっての緑色は「自然」「リラックス」などのイメージが強いですよね。ホームページで使用されているカラーとしても人気のイメージです。
本日は、勝手にシリーズ化しているカラーコード調査の「緑色編」をご紹介したいと思います。
以前青色編と赤色編をブログでご紹介しましたので、良ければそちらもご覧下さい。
Contents
シンプルな色の組み合わせのデザイン
まず、使用しているカラーコード数は比較的少なめでシンプルな印象のホームページから見ていきましょう。
@LOUNGE

こちらのホームページでは青みのある深緑を使用しています。
ラウンジウェアを取り扱うだけあって、リラックスかつ落ち着きのある配色です。夜空を連想できそうな色でもありますね。
商品とホームページの雰囲気がばっちり合っていると思いました。
TRAIL HEADS

シンプルかつフラットなデザイン。
背景に使用しているグレーは「#E9E9E9」のほか、若干緑寄りの「#D8DBD4」を使用しているため、メインカラーの緑との馴染みも良くなっているんじゃないかと思います。
フリークスハウス

https://lifelabel.jp/lineup/freaks-house/special/
FREAK’S HOUSEのカラーであるカーキ色を使用しています。
ページの枠のようにカラーを配置するだけで、シンプルさはそのままにデザインの雰囲気が変わりますね。
ベージュや白との組み合わせで、ナチュラルなテイストのホームページに仕上がっています。
イラストと組み合わせたデザイン
ポップさはありつつ、それぞれの違いが見て取れる3社のホームページをご紹介します。
BOOK PARK miyokka!?

本を見ているクマの親子のロゴがかわいいですね。ロゴのカラーにあ合わせて、ホームページのメインカラーはブラウン×黄緑。
背景のラフなオブジェクトやイラストを使用してかわいさもありつつ、見出しフォントは明朝体なのでスタイリッシュさも。
すっきりとした印象のホームページです。
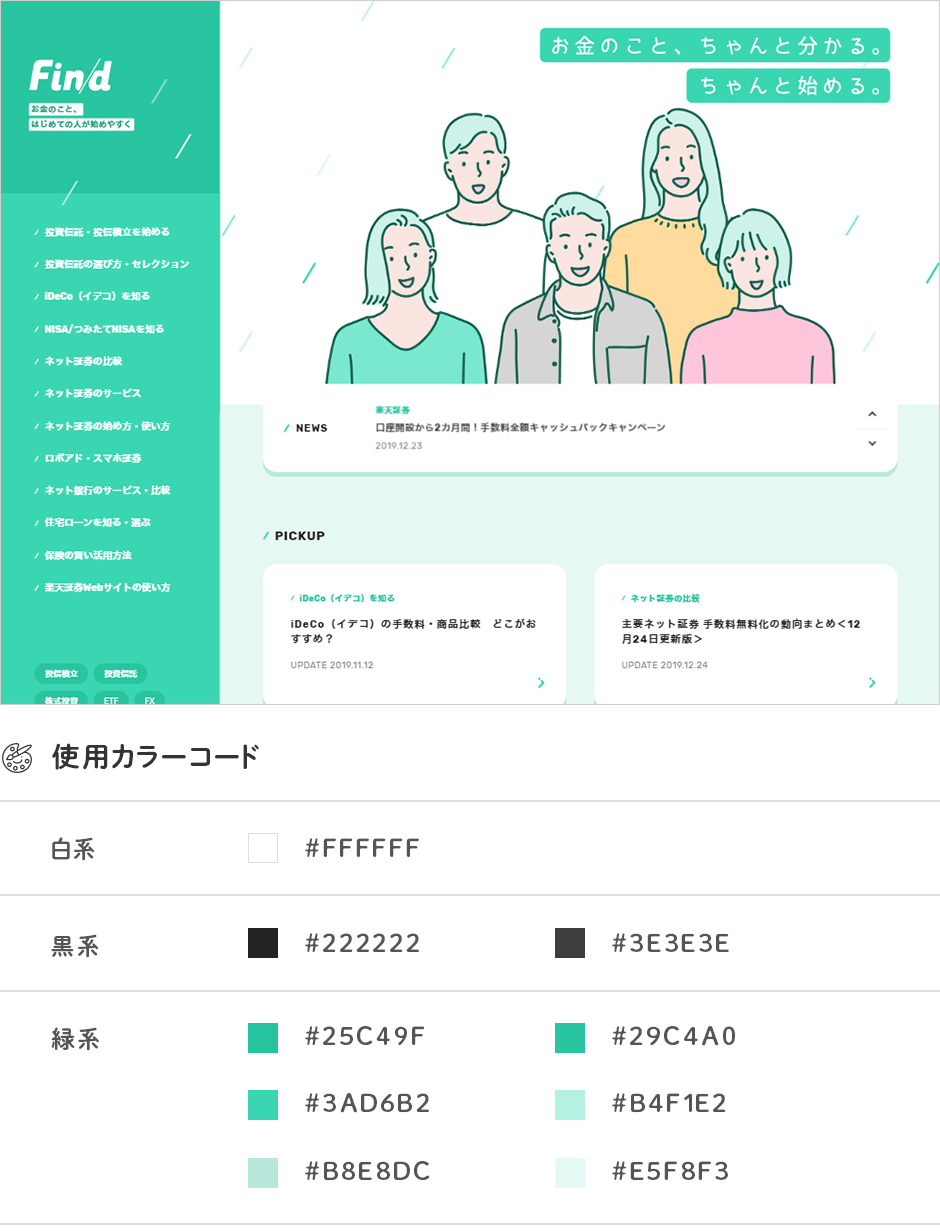
Find

今回ご紹介するホームページの中では使用している緑色のバリエーションが一番多いです。
カラーコードを並べてみると、使用箇所ごとにちょっとずつ色味を変えて使用しているのが分かります。
イラストでも線画に緑を使用しているので、ページ全体の統一感もありますね。
NIJUMARU 和歌山 育てる梅酒

http://www.nakano-group.co.jp/nijyumaru/
グラデーションを活かしたデザイン
調査している中で、緑グラデーションは「先進的」「スタイリッシュ」「信頼」のようなイメージを演出するために使用されているのかなあという感想でした。
緑×青のグラデーションを使用している企業も割と多い印象。
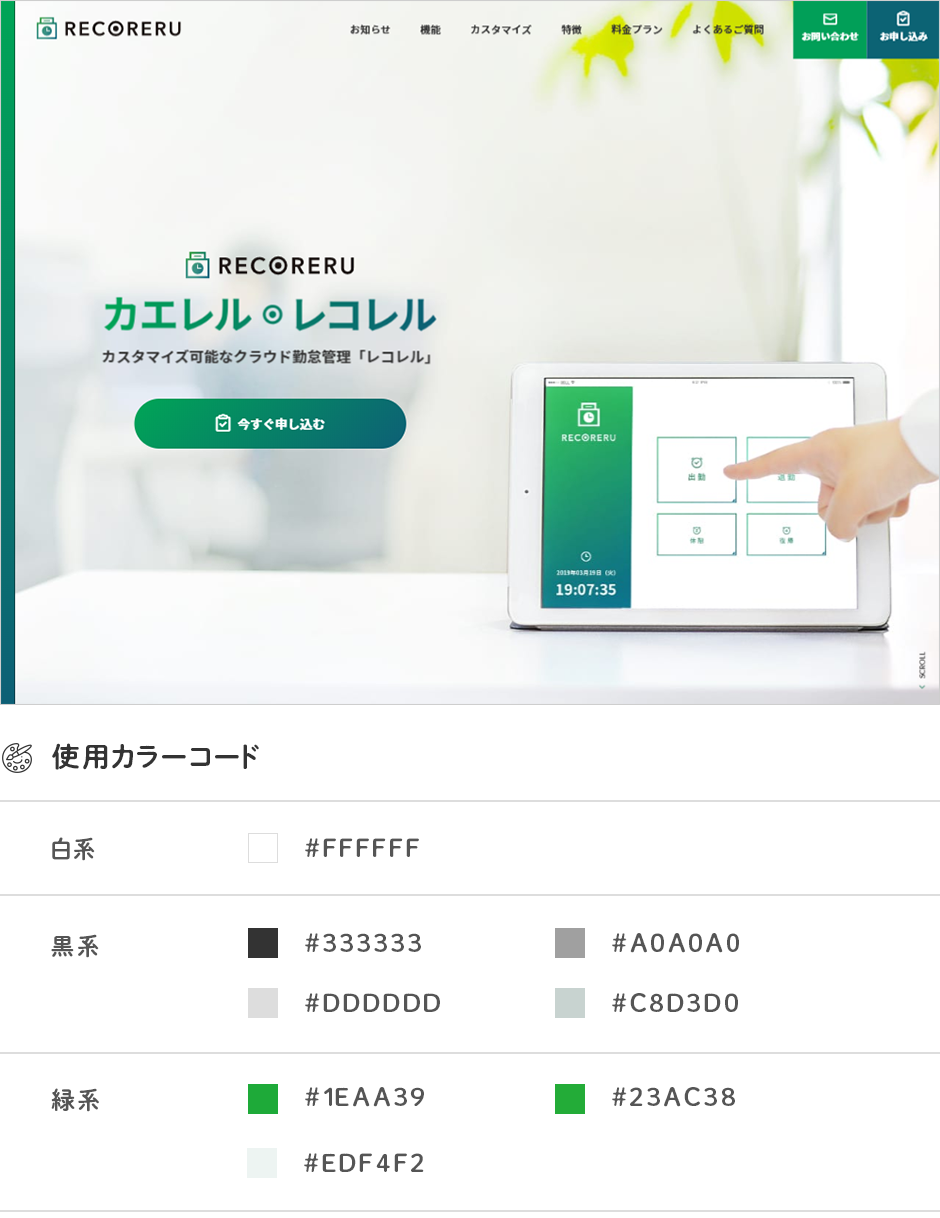
RECORERU

緑×深緑のグラデーションを使用しているこちらのサイト。
コンバージョンエリア・ボタンにグラデーションを使用することで、ページ内のコンテンツの中でも特に目を惹くようなデザインになっています。
色が比較的濃いグラデーションのため、使いすぎるとくどくなってしまいそうですが、そこのメリハリがしっかりされていますね。
同カラーであるロゴとのバランスも良いです。
LINE証券

LINEのコーポレートカラーである緑とはまた違いますが、背景のオブジェクトに緑×青緑のグラデーションを使用しています。
ページ内は比較的落ち着いたカラーを使用。
黒もグレー寄りのカラーを多めに使用していることで柔らかさをプラスしているように見えます。
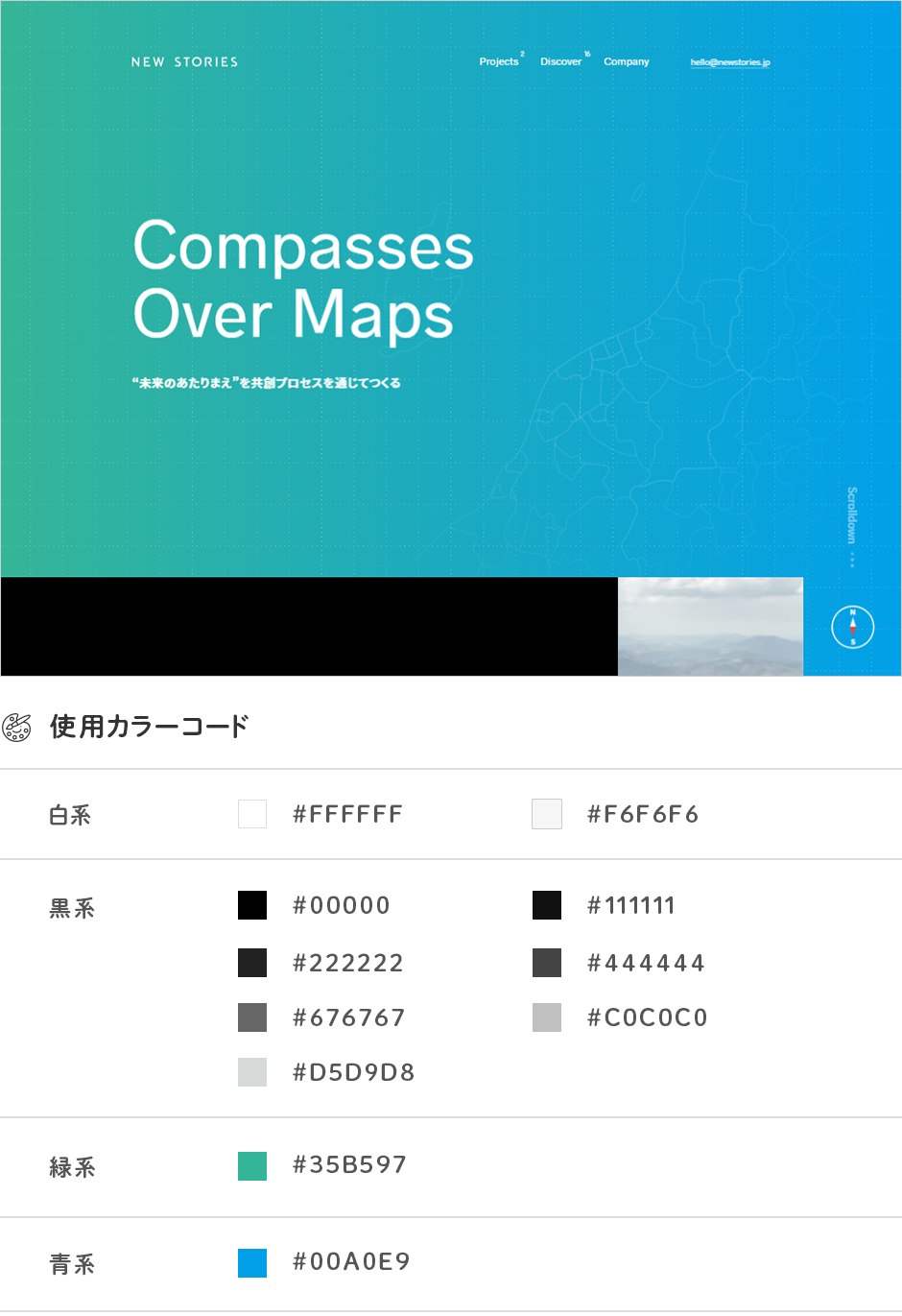
NEW STORIES

ファーストビューで表示される緑×青のグラデーション。
それ以外のカラーは白・黒・グレーのシンプルな配色になっている分、ファーストビューのイメージが際立ち印象に残りやすくなっています。
先進的なイメージもあるスマートなデザインです。
パステルカラーを活かしたデザイン
パステルカラーはポップでかわいらしい仕上がりに。
女性向け商品などに比較的多く使用されているイメージです。
Tapista

お店の色合いに合わせて、パステル調のミントグリーンとピンクを用いています。
ポップなロゴや、商品であるタピオカとの相性も抜群。見ていて思わず「かわいい!」と言ってしまいそうです。
メニューを表示する部分など色を抑えることで、読みやすさも考慮されています。
ビビッドカラーを活かしたデザイン
最後に、ビビッドカラーを活かしたデザインを紹介していきます。
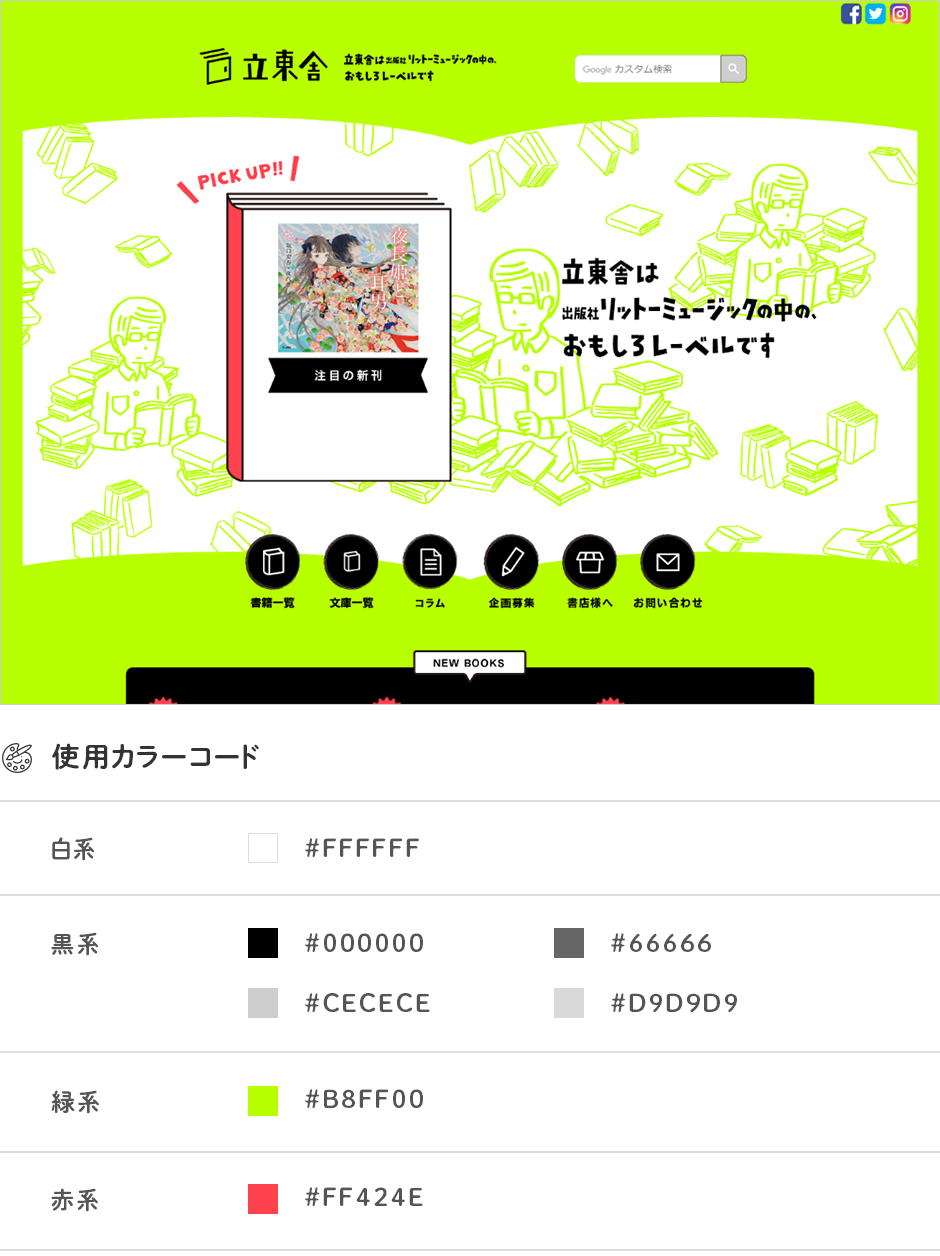
立東舎

メインからーのビビッドなライムグリーンとちょっとゆるいイラスト&フォントが印象的。
新着情報などのアイコンには挿し色で赤を使用していますが、メインカラー以外は比較的モノトーンを使用。
大元の会社が音楽関連の出版事業をされているだけあって、スタイリッシュ感強めです。
まとめ
メインカラーが緑のホームページといっても、使用するカラーの違いが見えたり、デザインのテイストが多様で面白いなと思いました。
個人的には青編、赤編と比較して今回が一番バリエーションが多様だったような気がしました。
ぜひご参考ください。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート