ホームページの”キャッチコピー”を効果的に引き立たせるデザインとは?

ホームページの顔となるメインビジュアル。同じように、キャッチコピーもそのサイトの印象を決める大事な要素となります。
せっかく良いキャッチコピーを思いついても、ホームページを訪れた人の目に留めてもらえなければ意味がありませんよね。
いくつかのホームページをチェックしてみたところ、「キャッチコピーのみ」「写真とキャッチコピーを組み合わせる」「動画とキャッチコピーを組み合わせる」という、大きく分けて3つの傾向が見えてきました。
それぞれのホームページのキャッチコピー周りのデザインを調査し、キャッチコピーをより効果的に引き立たせるデザインについて考察していきたいと思います。
Contents
キャッチコピーのみの場合
まずはキャッチコピーのみを配置しているものをご紹介します。
こちらは難易度が高そうですが、どのサイトもサイトの雰囲気を生かしつつうまく工夫されています。
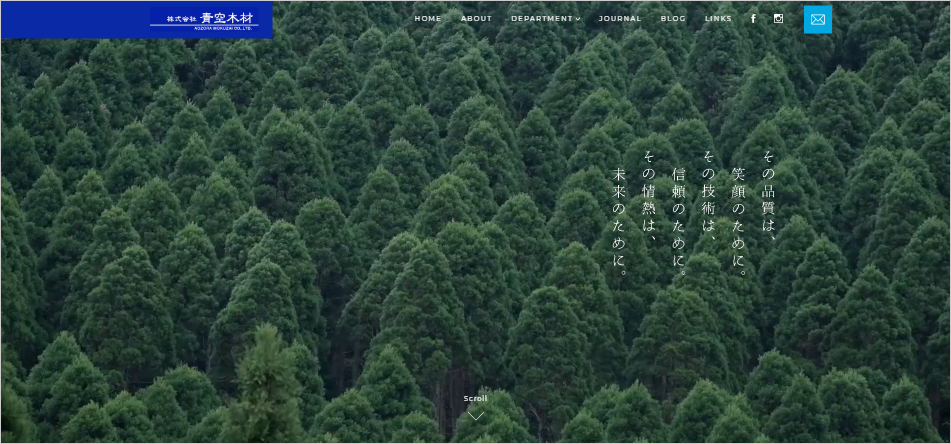
キャッチコピー以外の要素がほとんどないため寂しい印象を与えそうですが、背景にアニメーションを取り入れることでシンプルでスマートな印象になっています。
フォントサイズはそこまで大きくないですが、キャッチコピーにしっかりと目が行くデザインとなっています。
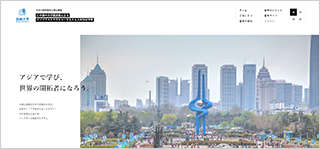
グラデーション+アニメーションをうまく活用して、シンプルながらシャープな雰囲気。キャッチコピーのフォントサイズも大きめで、インパクトも大きいです。
画面が表示されるまでの動きもかっこいいです。
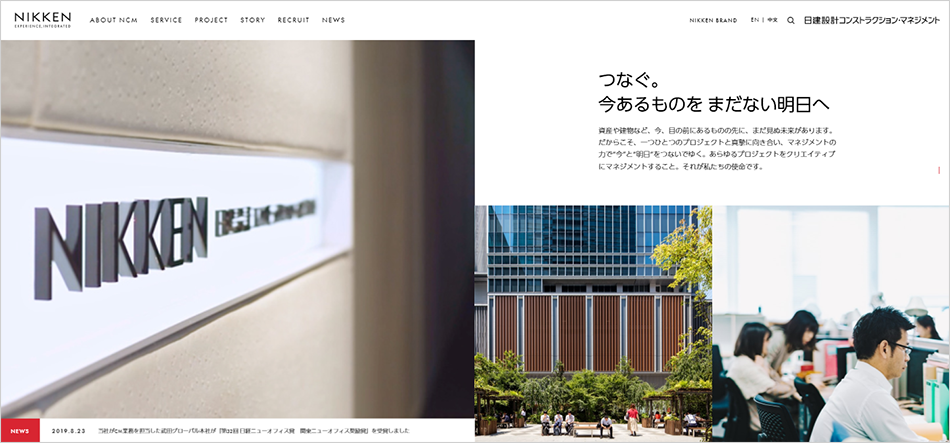
キャッチコピー周りは白背景に黒一色というシンプルさ。キャッチコピー部分のみで考えると一見シンプルすぎる見た目になってしまいそうですが、直下の画像で中和されています。
また、ブラウザサイズの高さを変更しても画像が敢えて見切れる仕様になっているようです。
自然とキャッチコピーが目に入ってくるよう工夫されています。
写真とキャッチコピーを組み合わせている場合
写真とキャッチコピーを組み合わせているホームページは特に多く見られますが、その分デザインも様々でした。
(1)写真とキャッチコピーを重ねる
まずは、写真にキャッチコピーを重ねているもの。
写真にテキストを重ねると、写真によってはキャッチコピーが見えにくくなってしまう場合がありますが、上の4サイトは画像にオーバーレイを重ねることで可読性が上がっています。
こちらの2サイトは、キャッチコピーのフォントカラーとの明暗がはっきりした部分に配置することで違和感なく読み取ることができます。
キャッチコピーにテキストシャドウを加え、背景画像との差を出すことで可読性を上げる方法もあります。
キャッチコピーが浮きすぎてしまわないよう、シャドウは目立ちすぎない程度にかけるのがポイント。可読性を上げつつも、後ろの画像とうまく馴染んでいます。
(2)写真とキャッチコピーを重ねる
キャッチコピー自体は白背景に配置されているので読みやすいですね。
写真とキャッチコピーを敢えてずらして重ねることで、スタイリッシュさも演出できます。
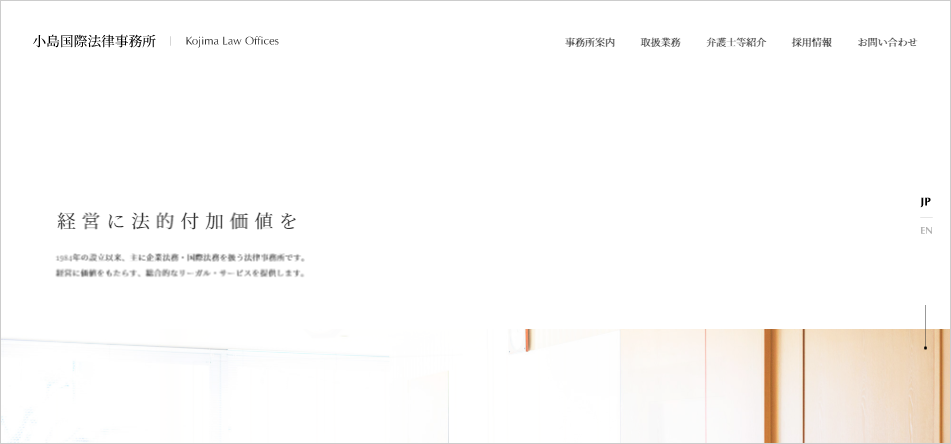
こちらは画像と画像の間にキャッチコピーを配置しているため、テキスト要素が際立って見えます。
キャッチコピーを写真の横に配置しています。フォントサイズも大きめで、自然とキャッチコピー→メインビジュアルの流れを誘導されるかのような配置にもなっています。
動画とキャッチコピーを組み合わせている場合
動画は目を惹くコンテンツとして大変有効ですが、キャッチコピーを引き立たせる要素としてどのような工夫がなされているのか見てみましょう。
背景として動画を活用しています。キャッチコピーと同時に会社の雰囲気も伝わってきます。
また、動画がキャッチコピーの意味をぐっと深めてくれる印象もあります。
こちらはファーストビューでキャッチコピーを見せず、動画下に配置しています。
動画→キャッチコピーの順番で思わず二度目を留めてしまうようなデザインです。
まとめ
キャッチコピーのみの場合は、背景やテキスト要素に一工夫加えることで、シンプルながらスタイリッシュなデザインを実現できることが分かりました。アニメーションやグラデーションをうまく活用すると、サイトの雰囲気もグッと演出できます。
写真とキャッチコピーの組み合わせに関しては人気の組み合わせな分表現方法が多様で、配置などで雰囲気も大きく変わりますね。また、キャッチコピーを写真に重ねる場合は可読性を意識したデザインをしていく必要がありそうです。
そして、写真や動画と組み合わせる際は、キャッチコピーとのバランスが大切です。
「キャッチコピーを際立たせるための背景としても活用したいのか?」「動画もキャッチコピーもしっかり見てもらいたいか?」、ホームページでの目的によってデザインを考えていきましょう。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート





![01-ナイル株式会社[Nyle Inc.].png](/support-blog/01-%E3%83%8A%E3%82%A4%E3%83%AB%E6%A0%AA%E5%BC%8F%E4%BC%9A%E7%A4%BE%EF%BC%BBNyle%20Inc.%EF%BC%BD.png)