【Contact form 7】記事タイトルをチェックボックスに反映する方法

WordPressプラグイン「Contact form 7」には、チェックボックスを作成する機能があります。
チェックボックスの選択肢が変動しない場合は基本の機能で簡単に設置できますが、場合によっては動的なチェックボックスを作成したい場合もあるかと思います。
例えばこんなとき。

自社製品はそれぞれカスタム投稿タイプで詳細ページを作成している前提。 商品名はページタイトルを取得・表示しています。
この場合、商品数が増えたり減ったりなど変動があった場合、逐一管理画面からチェックボックスの選択肢を編集する必要が出てきてしまいますよね。
記事タイトルに商品名を入力し、そこから商品名をチェックボックスの選択肢に反映できれば運営的にも楽になりますよね。
そこで今回はWordPressのsingle.phpで作成した記事のタイトルを、メールフォームプラグイン「Contact form 7」のチェックボックスタイトルに反映する方法をご紹介します。
Contents
【基本編】Contact form 7で静的なチェックボックスを作成する
本題に入る前に、まずは基本のチェックボックスの作成方法から。
WordPress管理画面にアクセスし、プラグインから「Contact form 7」をインストールし有効化し、メニューの「お問い合わせ」から「新規作成」でフォームを作成します。
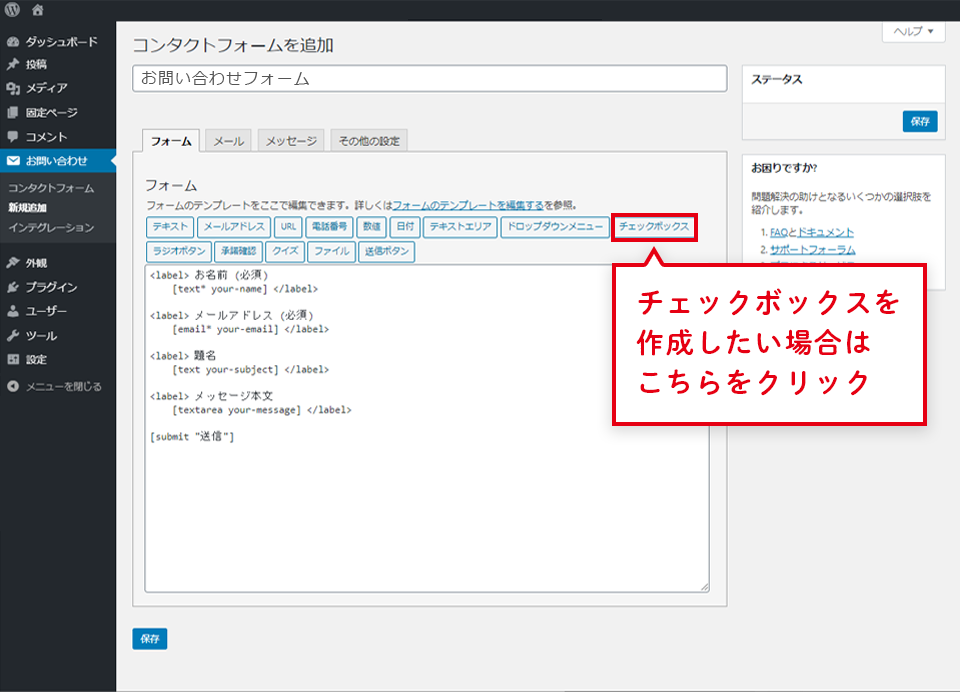
新規フォーム作成直後の内容そのままだとこんなかんじ。

ここにチェックボックスの項目を追加したい場合は、赤枠で囲った「チェックボックス」のボタンをクリックしてください。
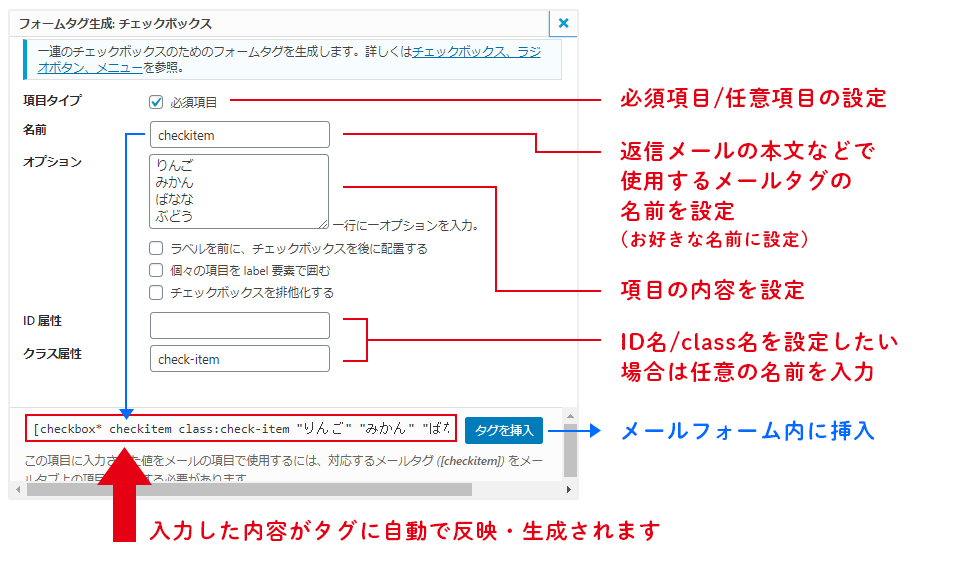
下の画像のように、チェックボックスの内容を設定するポップアップが表示されます。

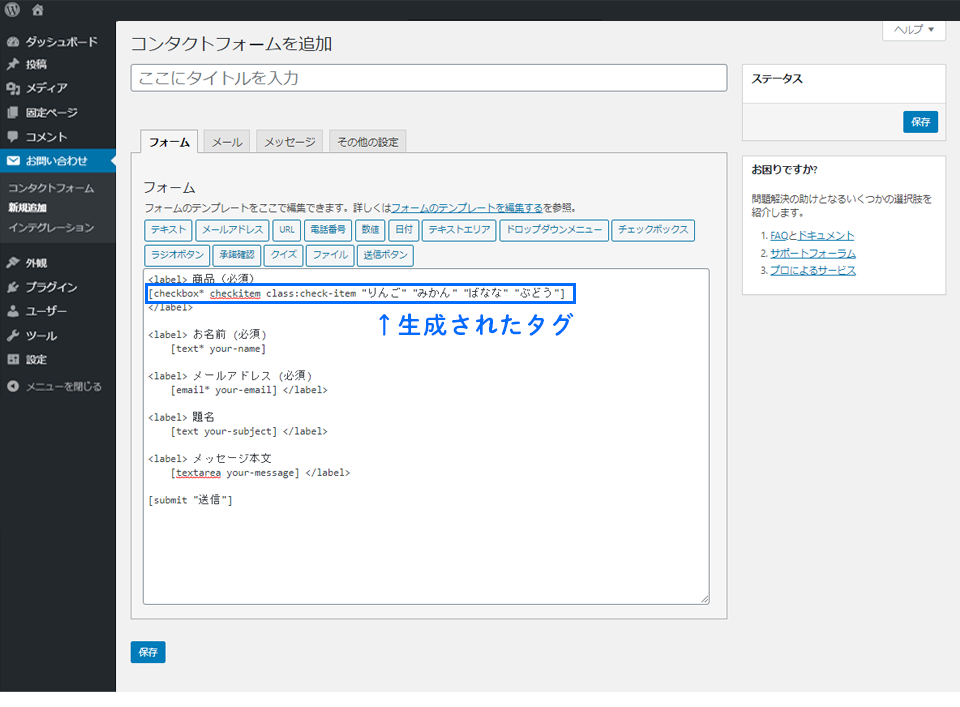
任意の名前やチェックボックスの項目などを記入すれば、自動的にチェックボックス用のタグが生成されます。

他の入力項目と体裁を整えれば完成です。
これを踏まえて、お次は動的なチェックボックスの作成方法です。
【応用編】記事タイトルを紐づけて動的なチェックボックスを作成する
前提条件
今回以下のような前提で機能を実装していきます。
- 自社製品の詳細ページをカスタム投稿タイプで作成
- お問い合わせフォームをWordPressプラグイン「Contact form 7」で作成
- お問い合わせフォーム内に詳細ページタイトルをチェックボックスのリスト名として反映
- 詳細ページが追加/削除されればチェックボックスのリストにも連動して反映される
それではさっそくこの流れに沿って説明していきたいと思います。
【手順1】カスタム投稿タイプで製品ページの投稿機能を作成
まずプラグイン「Custom Post Type UI」有効化し、”itemlists”という名前の投稿タイプを作成。
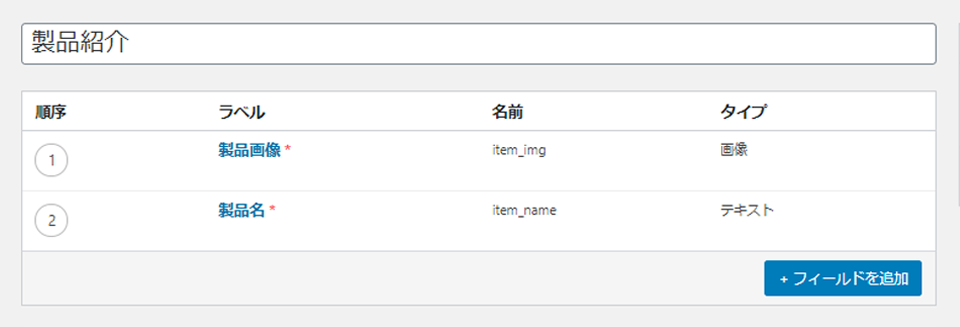
次にプラグイン「Advanced Custom Fields」を有効化し、以下の通りにラベル・名前を設定しました。

カスタムフィールドに関する記事は過去のブログでも紹介していますので、「カスタムフィールドって何?」という方はよければこちらもご参考に。
【手順2】「Contact from 7」メールフォームを作成
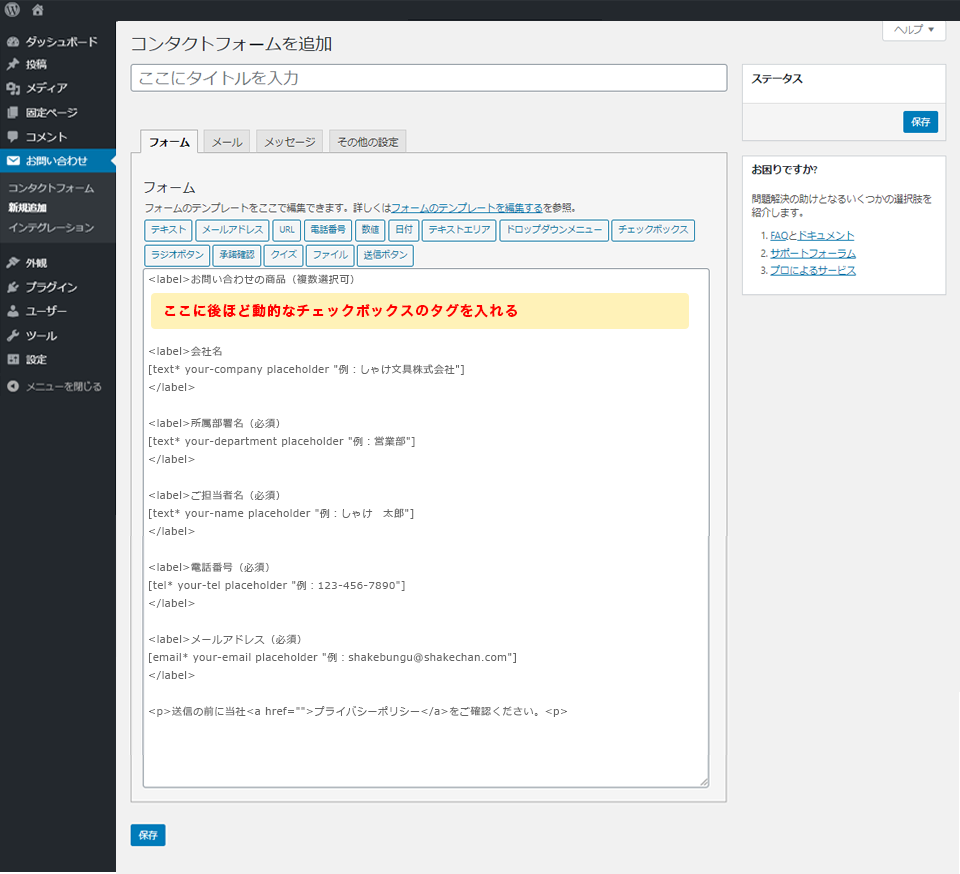
まずはブログ冒頭でご紹介した手順で、静的なフォームを作成。

今回はチェックボックスのタグについての説明のため、装飾を省いてContacf form 7のデフォルトタグをベースにしています。
class等は省いていますので、ご自身でフォームを作成する際は必要に応じてclass等を指定してください。
【手順3】functions.phpにコードを記述
<?php
//Contact Form 7 のカスタマイズ
function filter_wpcf7_form_tag( $scanned_tag, $replace ) {
if(!empty($scanned_tag)){
//nameで判別
if($scanned_tag['name'] == 'checkitem'){
//カスタム投稿タイプの取得
global $post;
$args = array(
'posts_per_page' => -1,
'post_type' => 'itemlists',
'order' => 'DESC',
);
$customPosts = get_posts($args);
if($customPosts){
foreach($customPosts as $post){
setup_postdata( $post );
$title = get_the_title();
//$scanned_tagに情報を追加
$scanned_tag['values'][] = $title;
$scanned_tag['labels'][] = $title;
}
}
wp_reset_postdata();
}
}
return $scanned_tag;
};
//wpcf7_add_form_tag と言う関数でショートコードと実際のフォームでどのように出力するかを決めている
add_filter( 'wpcf7_form_tag', 'filter_wpcf7_form_tag', 11, 2 );
add_filter('protected_title_format', 'remove_protected');
function remove_protected($title) {
return '%s';
}
?>独自のチェックボックス用フォームタグを作成するための記述。
記述内容は「カスタム投稿タイプから情報を取得してチェックボックスのリストに反映するタグを生成しなさい」というものになります。
6行目の
$scanned_tag['name'] == 'checkitem'で独自タグの名前を指定、12行目の
'post_type' => 'itemlists'で情報を取得したい投稿タイプの名前を指定しています。
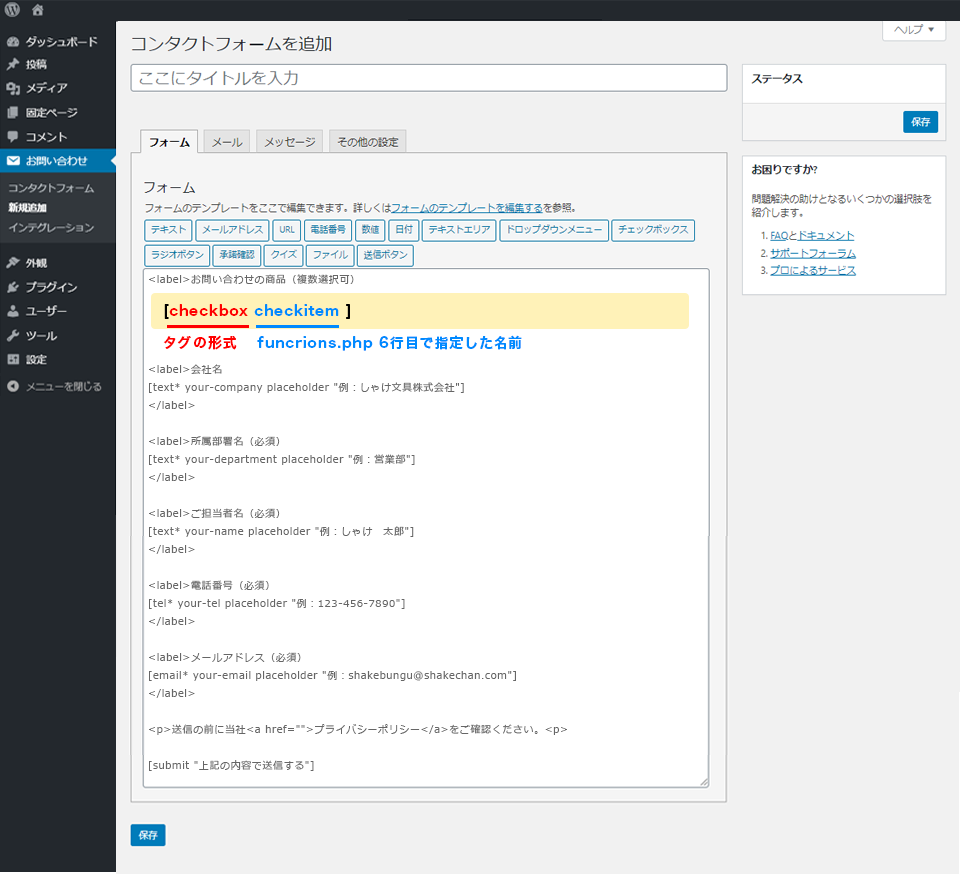
【手順4】Contact form 7に反映
funcrions.phpへの記述が完了したら、タグを反映させます。

これでチェックボックスの項目に反映されるようになります。
詳細ページを新規で追加・削除した際はチェックボックスの項目も連動してくれますので、詳細ページの増減に応じてコンタクトフォームを編集する必要はありません。
運用も楽になりますよね!
まとめ
既存のfuncrtions.phpにコードを追加するときはバックアップを取っておくことも忘れずに。
製品やサービスなど、サイト内でフォームの項目に連動させる必要がある際にはぜひお試しください!

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート