クリスマスのバナーデザイン講座!モチーフや色選定のポイントを参考付きで紹介

今年もあと約1か月となりました。
時期になると、街中でもクリスマスシーズンのイルミネーションがちらほら増えてきますね。
ところで、 以前バナーデザインのアイデアとして、「桜モチーフのバナーの作り方」について記事を書きました。
この記事では、自分で業種や企業を設定した上で、そのテイストに沿って&桜を用いたバナーを作る演習のような形をとりました。
そして今回は「クリスマス」をイメージするバナーデザイン編として、思いつくモチーフやイメージ・色の組み合わせを整理した上で実際にデザインしてみようと思います。
「クリスマス」で思い浮かぶモチーフ
バナーをデザインする前に、「クリスマスっぽいもの」を探すことにします。
桜モチーフのバナーをデザインしたときとの違いは、「クリスマス」という括りの中にモチーフがいくつもあることかなあと思います。

これ以外にもまだまだ「クリスマスっぽい」ものはたくさんありますが一例として。
「クリスマス」で思い浮かぶ色の組み合わせ
お次に、クリスマスカラー。 いくつかあるので順番に整理していきます。
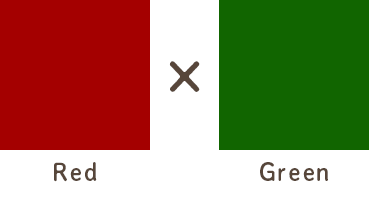
クリスマスカラー①「レッド×グリーン」

一番王道。まさに「クリスマス」な色の組み合わせですよね。
どちらもパンチの強い色な上、使い方によってはややチープに見えてしまったりするので気を付けたい組み合わせかなと思います。
どちらを背景色に持ってくるかなどで印象も変わります。
補色の組み合わせなのでインパクトは抜群。
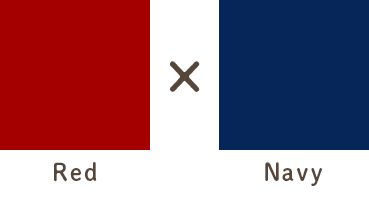
クリスマスカラー②「レッド×ネイビー」

バナー等では「レッド×グリーン」より見かけるような気もするこの組み合わせ。
赤のインパクト&ネイビーが全体を引き締めてくれるからでしょうか。
ネイビー=冬の空って感じもしてちょっとシックな雰囲気にもなるんですよね。 私も個人的にはこっちの組み合わせのほうが好きです。
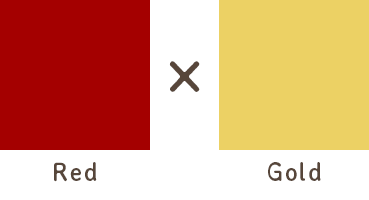
クリスマスカラー③「レッド×ゴールド」

ゴールドはベルやオーナメント、イルミネーションなどクリスマスでもたくさん見かける色。
ゴールドと組み合わせると一気に華やかでゴージャスな印象になります。
筆記体フォントとかと相性良いですよね。
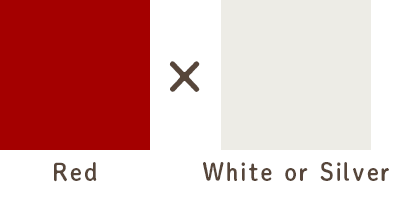
クリスマスカラー④「レッド×ホワイト(シルバー)」

サンタさんカラー。
「レッド×ホワイト」だと年末年始の紅白カラーと被りがちなので、その他のデザイン要素で補完できるといいですね。
洗練されたイメージを演出したいときはシルバーがおすすめです。
「レッド×ゴールド」よりもシャープな感じが出ます。
より華やかにしたいときはゴールド、洗練された感じを出したいときはシルバーにするのがいいかもしれません。
クリスマスカラー⑤「ブラック×ゴールド」

クリスマス定番カラーのレッドが入ってませんが、こちらはよりシック&ゴージャスな印象にしたいときに有効。
ただこのカラーを使うだけだとクリスマス感は薄いので、モチーフや背景などで補完するといいかと思います。
ここまでまとめて感じたことは「クリスマス」はモチーフや色をイメージしやすい分、安直でありきたりな印象に見えてしまわないように気を付けてデザインしなければいけないってことですね。。
実際にクリスマスバナーをデザインしてみた
モチーフや色の組み合わせを整理した上でバナーを2点デザインしてみました。
共通テーマは「雑貨屋」。今回は文言を統一し、モチーフと色でテイストを変えています。
参考①「レッド×グリーン」をデザイン

ポップでかわいい商品が多そうな雑貨屋をイメージして作りました。
先ほども言ったように、レッドもグリーンも比較的インパクトがあるパンチの強い色です。
全面に使うよりはインパクト(目に留まる要素)に充てたほうが良いかなと思い、メインテキストである”Christmas Special SALE”に使用することにしました。
文字が埋もれないように、背景に使用する色はパステル感の強い薄めの色を使用。
周りに散らしたイラストと文字の色味を寄せることで統一感を出しました。
クリスマスのにぎやかで楽しい感じを出したいなと思い、イラストの雰囲気に合わせて手書き感のあるかわいいフォントを使用。
全体的に柔らかい雰囲気のバナーに仕上がったと思います。
参考②「レッド×ネイビー」をデザイン

こちらもポップな雑貨屋のバナーをイメージ。
ネイビーがベースとなっているので、1枚目と比べると落ち着いた雰囲気になっています。
イラストのサンタは差し色として使用。 周りの色が暗めな分、赤色が映えますね。
背景にもイラストを使用しているので、サンタの周りにはほかのイラストを配置するのは避けました。
代わりに、装飾要素として“Happy Holidays!”というテキストを配置しました。
(クリスマスメッセージに使える一文だそうです)
フォントについては、イラストのポップさを活かしてゴシック体を使用。
“Chrismas Special SALE”のテキストはシルバーのグラデーションでもいいかなと思ったのですが、イラストのタッチに合わせてベタ塗りを採用しました。
参考③「レッド×ゴールド」をデザイン

ゴールドと筆記体でエレガントな感じに。
シンプルで細身のカトラリーが売られてるような雑貨屋をイメージ。
筆記体はゴシックと比較すると可読性が弱い点があるので、グラデーションは少々暗めのレッドを使用。
フォントも全体的に大きめにしています。
「レッド×ゴールド」もバナーデザインにおいて人気の組み合わせな気がします。
参考④「レッド×ホワイト(シルバー)」 をデザイン

ポップ寄りにしたのでフォントはベタの白にしました。
また、 「C」や「S」のフォント幅が変則的でアクセントになっています。
テキスト部分の背景色がベタだと単調すぎるものの、あまりごちゃごちゃさせたくはない。。と思いチェック柄を薄く引きました。
右上のボーダーはプレゼントボックスのリボンをさりげなくイメージしてクロスに配置。
写真以外の装飾要素は足しすぎず、あくまでもほんのりクリスマス要素を補完するイメージで追加しました。
そしてもうひとつ。テキストカラーがシルバーの場合も作成しました。

こちらは敢えて写真を全面に使ったパターン。
写真の色味に負けてしまわないように、テキスト周りはガウス(ぼかし)を強めにいれています。
また、写真内にもサンタやプレゼントのリボンなど赤要素がちらほらとありますが、それだけではまとまりが感じられなかったので上下にグラデーションの帯を付けました。
テキストのドロップシャドウにもダークレッドを使用して全体的に「レッド×シルバー」なテイストになるように整えました。
参考⑤「ブラック×ゴールド」をデザイン

スマートでおしゃれな食器なんかが売ってそうな雑貨屋をイメージして作りました。
クリスマス以外でもよく使われる色の組み合わせなので、背景に思いきってイルミネーションとツリーの写真を配置してみました。
背景に黒背景を被せる&写真にガウスを追加、テキストにはドロップシャドウをつけることで文字の可読性を上げました。
ちなみに無いとこんな感じ。

背景の色とテキストの色が混ざってものすごく見づらいですよね。
可読性をあげるひと手間を加えたあとは、逆に背景色とテキストの色味が似ているので統一感が出てぐぐっと引き締まった感じになりました。
まとめ
実際にバナーを5パターンでデザインした上で、「クリスマスらしさ」と「バナーとしての役割」のバランスを意識しながらデザインする必要があると感じました。
特にクリスマスカラーはインパクトの強い色が多いので、バナー内の「締め色」をどれにするか考えながら配色を決めるといいのではないかと思います。
クリスマスに限らず、季節のイベントは連想するモチーフやカラーがほぼほぼ固まっているものが多いですよね。
その中で、「これはありきたりすぎるなあ…」と感じるデザインを避けて自分なりにデザインに落とし込んでいくのは難しい部分でもあるのかなあと感じます。
ただ、「限定されたイメージの中でたくさんのアイデアをひねり出す練習」という意味ではとてもいい方法な気がしました。
クリスマスバナーデザインの際にはぜひご参考ください。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート