コンテンツ量が少ない時、フッターを画像下部に表示させるには?

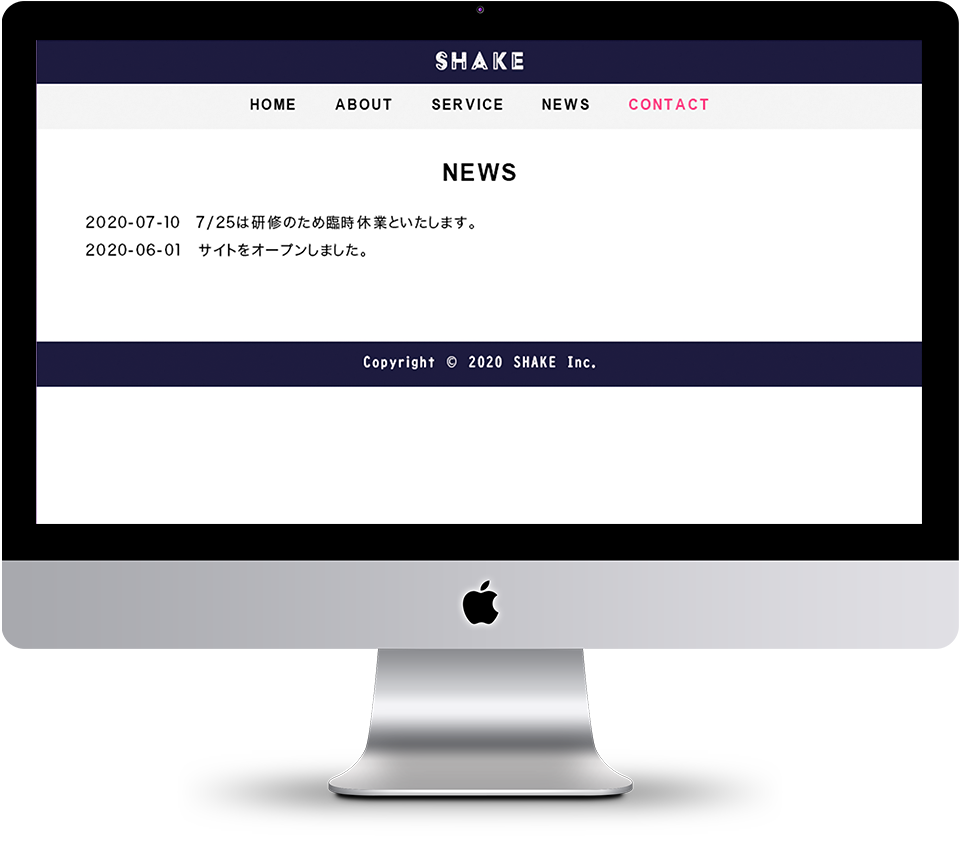
突然ですが、ホームページなどのコーディング中に下の画像のような状況になった覚えがある方って結構いるんじゃないでしょうか。

例えばお知らせ一覧ページなど、ホームページ公開直後などは記事数が足りずコンテンツ量がまだ少なかったりします。
“コンテンツ量が少ない=ブラウザ全体の高さに対してコンテンツの高さが足りない”という状態のため、フッターの下に余白ができてしまうわけです。

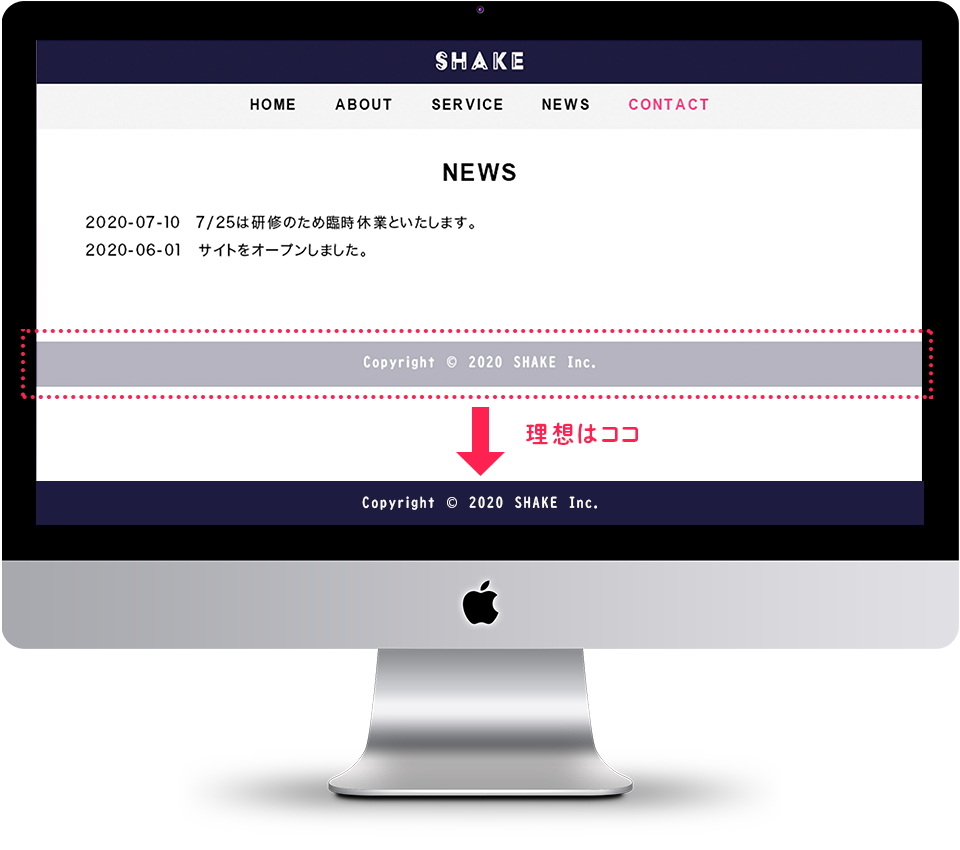
フッターが浮いた感じもしますし、ほかのページとのレイアウトと同じく画面下部に表示されるようにしたいですよね。

そこで今回は、フッターの表示方法について記事を書いていきたいと思います。
Contents
「position:fixed」で固定しちゃえば即解決?
要素を固定する方法として「position:fixed」を指定するという方法があります。
フッター領域に「position:fixed」を指定すれば即解決するんじゃ?という案もひとつありますね。
フッターが常にブラウザの下に表示される状態でもOKという場合はこの方法でもいいと思います。

しかし、コンテンツの高さに応じてフッターの表示位置を変えたいときはこれではうまくいきませんね。
具体的に言いますと、
- コンテンツ量が少ない(=高さが足りない)ときはブラウザ下部に固定
- コンテンツ量が多い(=高さが充分ある)ときはスクロールで一番下に表示されるようになる
という形にしたい場合は「position:fixed」を使うのではなく、別の方法をおすすめします。
コンテンツの高さに応じてフッターの位置を調整するには?

CSSのみで実装する方法と、jQueryを使って実装する方法があります。
「position:fixed」でフッター位置を固定した場合と違い、コンテンツ量が充分にあるページ(スクロールが発生するページ)ではフッターが被ることなく表示されます。
それでは、実装方法について説明していきましょう。
CSSで実装する方法
<body>
<div class="footerFixed">
<header>
<p><img src="./img/logo.png" alt="しゃけ株式会社"></p>
<!--グローバルナビ-->
<ul>
<li><a href="/">HOME</a></li>
<li><a href="/about/">ABOUT</a></li>
<li><a href="/service/">SERVICE</a></li>
<li><a href="/news/">NEWS</a></li>
<li><a href="/contact/">CONTACT</a></li>
</ul>
</header>
<main>
<!--ここにコンテンツの内容が入ります-->
</main>
<footer>
<p>Copyright © 2020 SHAKE Inc.</p>
</footer>
</div>
</body>任意のclass名をつけたdivタグで全体を囲みます。 今回は「footerFixed」という名前にしました。
そして、CSSで以下のような指定をします。
.footerFixed{
min-height: 100vh; /* ←コンテンツの高さの最小値=ブラウザの高さに指定 */
position: relative;/* ←相対位置 */
padding-bottom: 60px; /* ←フッターの高さを指定 */
box-sizing: border-box;
/* ↑ヘッダーやフッターを含むすべての要素の高さ=min-height:100vhになるように指定 */
}
footer{
position: absolute;/* ←絶対位置 */
bottom: 0;
/* 以下 背景色やテキストカラーなどはお好みで指定してください */
background: #1d1b3f;
color: #fff;
text-align: center;
}コンテンツの高さの最小値=ブラウザの高さにすることで、画面下部の余白ができないようにしています。 さらに、box-sizingを指定することで、ヘッダーやフッター分の高さを内包して「min-height:100vh」になるように指定。
フッターは絶対位置指定で、常に「class=”footerFixed”」の領域の一番下(=bottom:0;)の位置に表示されるようになります。
jQueryで実装する方法
次はjQueryで実装する方法について。
jQueryを読み込む
jQueryの読み込みを行っていない場合は、<head>~</head>内にファイルをダウンロードまたはCDN経由でjQueryを読み込んでください。
「footerFixed.js」をダウンロード
jQueryの実装する際に「footerFixed.js」というjsライブラリを使用しますので、こちらをダウンロードしてください。
footerをウィンドウ下部に固定する『footerFixed.js』
ダウンロードしたファイルをディレクトリ内に追加し、以下のコードを<head>~</head>内に追加します。
<script type="text/javascript" src="/js/footerFixed.js"></script> 今回はディレクトリ内に「js」というフォルダを作成し、そこに「footerFixed.js」を入れている前提でファイルパスを記述しています。
ファイルパスの指定はご自身がファイルを入れた場所を適宜指定してくださいね。
固定したい要素に「id=”footer”」を指定する
<footer id="footer">
Copyright © 2020 SHAKE Inc.
</footer>これで実装完了。とても簡単です 。
まとめ
ホームページなど、ページ内コンテンツの増減が予想される制作の際には念頭に置いておきたい知識かなと思いご紹介させていただきました。
ぜひ活用していきましょう!

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート