iPhone(スマホ)で背景が途中で切れてしまう時のCSS対処法

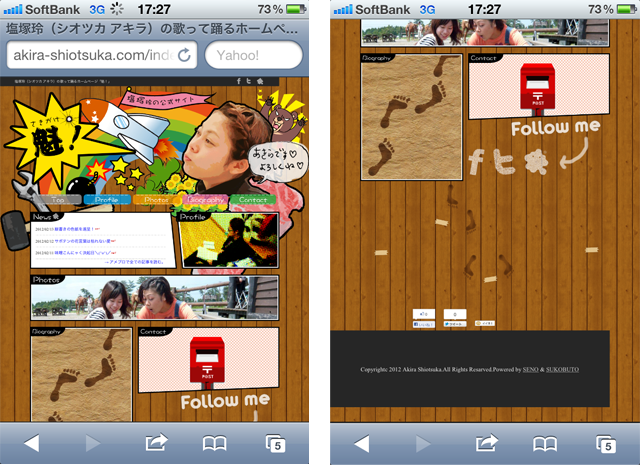
PC用ホームページ制作中にiPhoneで「背景が横幅MAXで表示されない」という状況に陥りました。
これまでにも自分で制作したPC用のホームページをiPhoneで見る事はありましたが、
初めてぶつかった問題だったので備忘録としてCSSでの解決方法を残しておきます。
原因
iphoneでは、どんなホームページを見ても同じ横幅で表示されますよね。
調べてみたところ、今回の問題はそこに原因がありました。
iPhone用のSafariは、Viewport(PCでいうウィンドウサイズ)という概念を持っていて、
デフォルトで980pxに設定がされています。
980px以上のPCサイトであっても、iPhoneで見たときには自動で横幅980pxに表示してくれます。
が、ここで気をつけなければいけないのは、width指定なしで背景を設定している場合です。
分かりやすく言うとヘッダー部分など、ホームページの横幅全体に伸びる背景がそれにあたります。
width指定がされている、または指定の影響範囲の中にあるコンテンツは、きちんと自動縮尺してくれるのですが、
Viewportの影響で、width指定がない部分だけがデフォルト980pxと判断され、コンテンツが縮尺される際に2重縮尺となってしまう訳です。
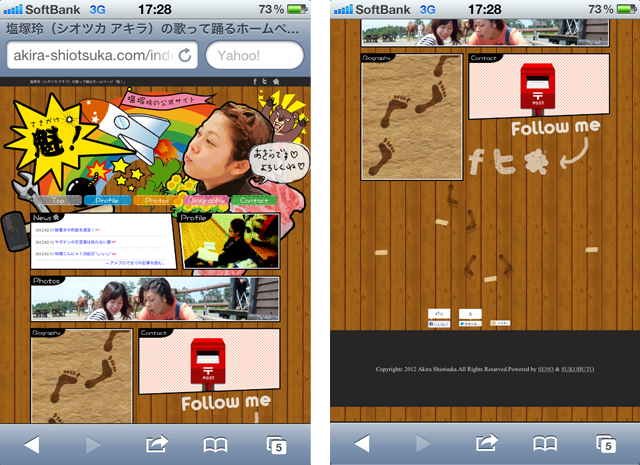
解決法
前置きが長くなりましたが、解決法はいたって簡単。
ようは、件の背景部分にwidth指定をしてしまえば良いので該当部分に、
ホームページ上で使われている最も大きな幅数値を「min-width」 としてかきくわえるだけでオーケーです。
以下のようにbodyに指定すると楽ですね。
例:ホームページで使われてる最も大きな幅指定が1086pxだった場合
body
{
min-width:1086px;
}

他にも解決法はあるみたいですが、CSSに1行書き加えるだけで比較的な簡単なので試してみてください。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート