【WordPress】ACFのアドオン「繰り返しフィールド」の導入から出力まで!

WordPressの機能のひとつであるAdvanced Custom Fields(ACF)。
WordPressを使う際にとっても便利な機能のひとつですが、有料アドオンでさらに便利な機能へレベルアップすることをご存じですか?
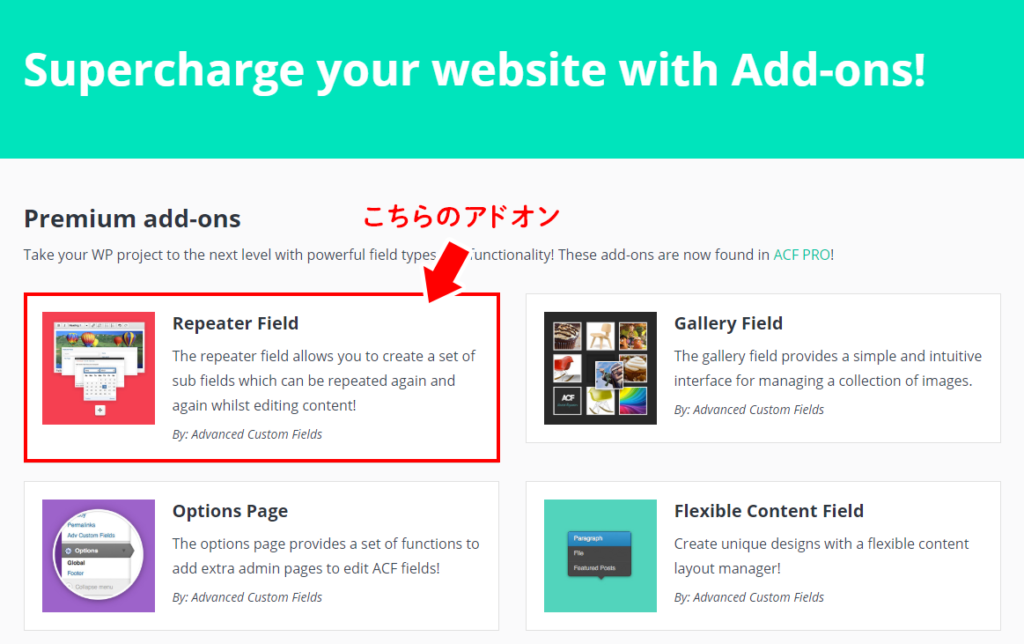
色々なアドオンがありますが、その中でもご紹介したいのが「Repeater Field(繰り返しフィールド)」。
繰り返しフィールドは、ACF Proというアドオン込みの有料プラグイン(ACF+色々な有料アドオンが使えるセットみたいなもの)か、アドオンの単独購入で使用が可能になります。

今回は、この繰り返しフィールドがどれだけ便利かというのをプレゼンしていけたらと思います!
Contents
「繰り返しフィールド」のここが便利!
「項目内容は一緒だけど記入する中身が違う、投稿数も増えたり減ったりする可能性がある」といったときに大活躍してくれます。たとえば採用情報や店舗情報など。
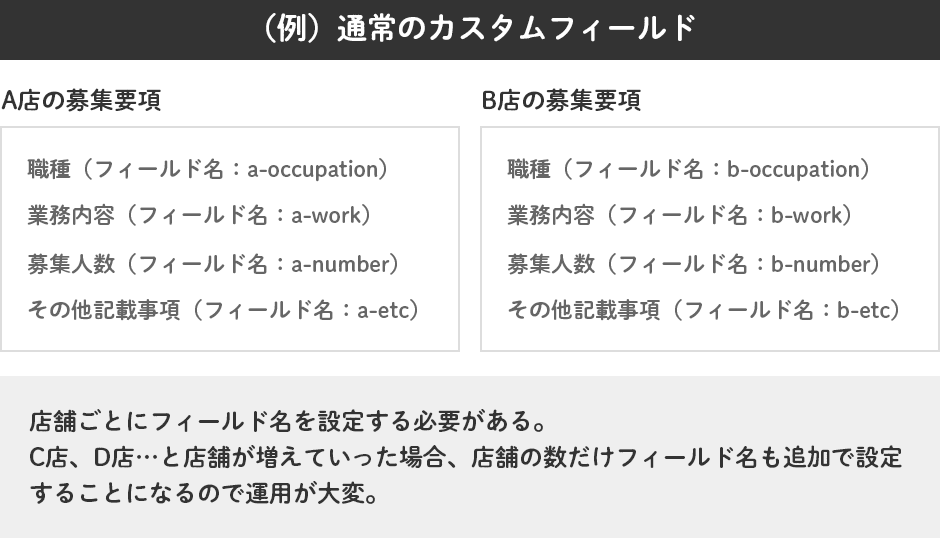
本来カスタムフィールドで投稿画面を作成しようとすると、投稿したい店舗数分作成しなければなりませんよね。
そうなるとカスタムフィールドの設定も大変ですし、運用上あまり便利ではありません。
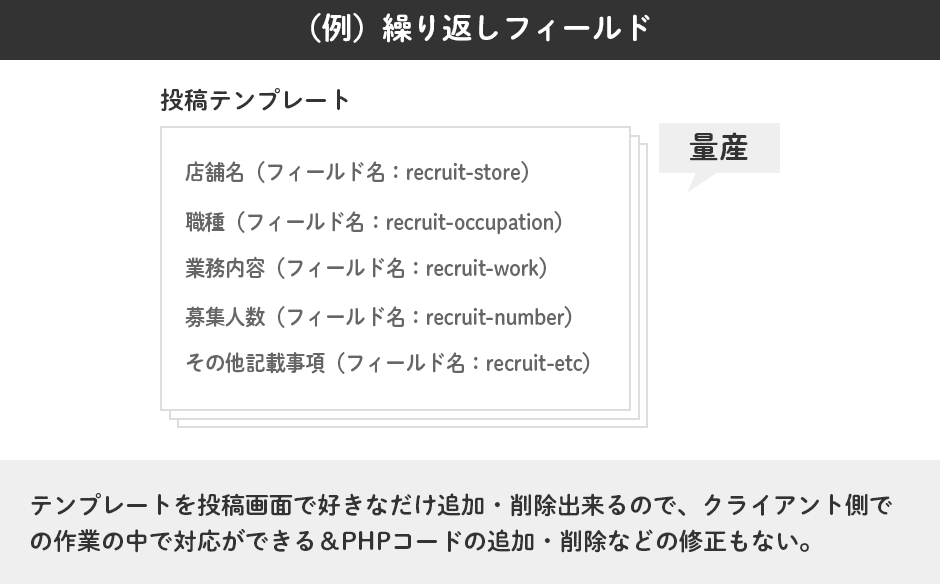
繰り返しフィールドはテンプレートをひとつ作成すれば、「繰り返し」というその名の通りいくつも量産することができます。


クライアントで都度更新作業を行う必要がある場合などにも役立ちます。
管理画面上で「繰り返しフィールド」を使えるようにするには
まずはWordPress管理画面で繰り返しフィールドを使える状態にしましょう。
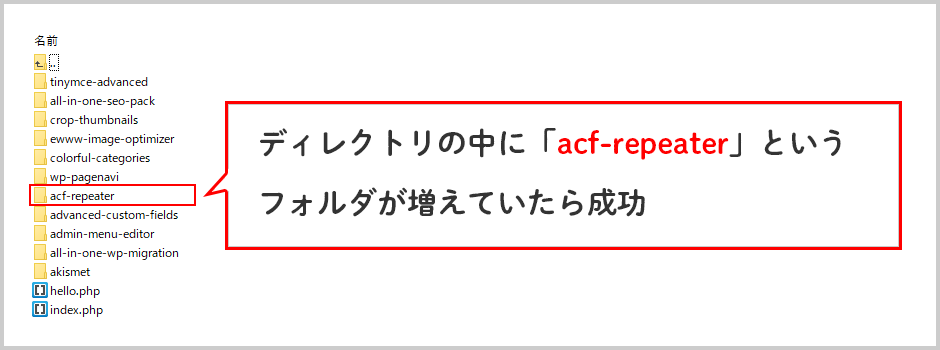
アドオンの購入・ダウンロードが完了したら、ZIPファイルを解凍してサーバー内の「wp-content」 >「 plugins」のディレクトリの中にアップします。
(「acf-repeater」というフォルダごとアップしてください)
*くれぐれもアップするディレクトリを間違えないように注意してください。
アップロードが完了したのち管理画面のプラグイン一覧を見てみましょう。
「Advanced Custom Field: Repeater Field」というプラグインが増えていれば成功!

これで管理画面で繰り返しフィールドを使えるようになりました。
繰り返しフィールドを設定する方法
繰り返しフィールドを設定する画面はどんな感じか見てみましょう。
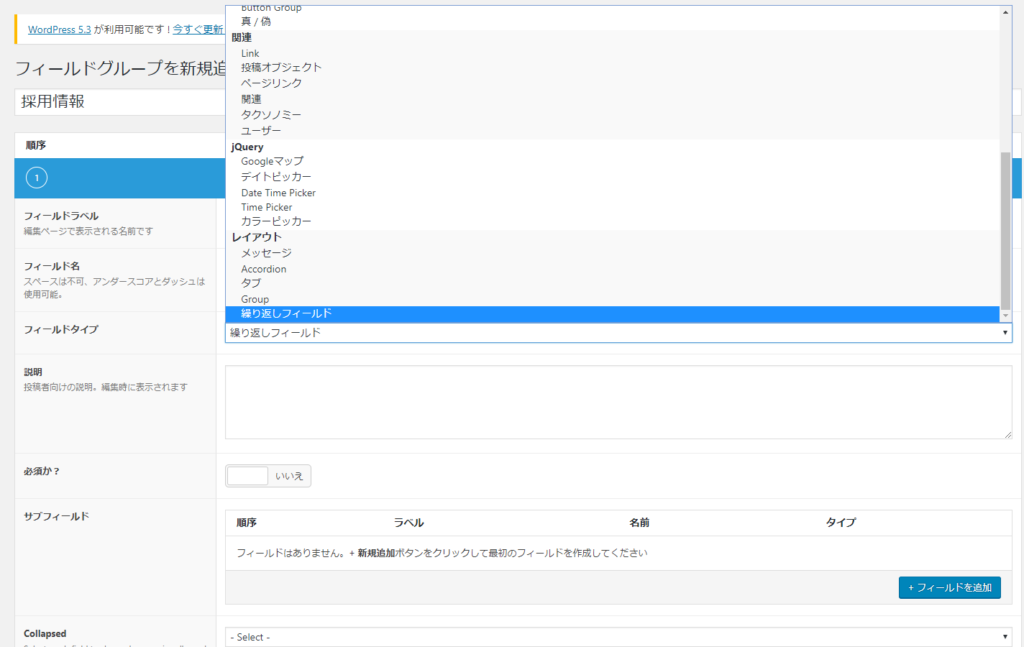
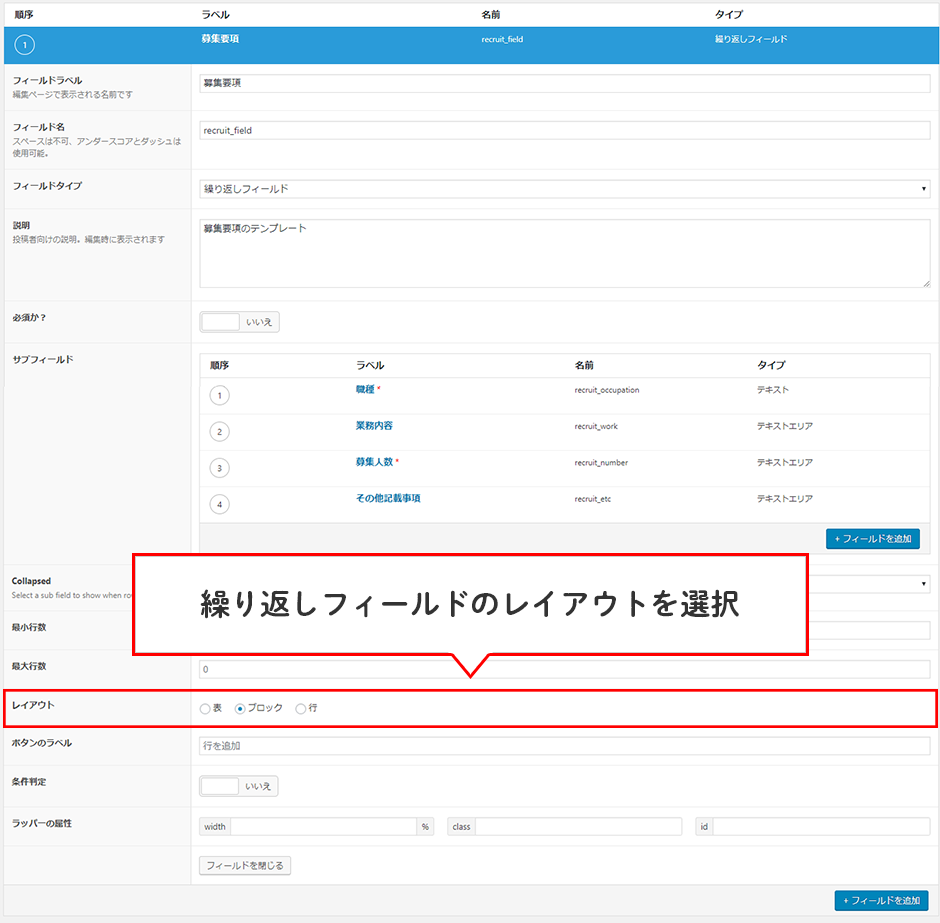
アドオン追加後、カスタムフィールドの「フィールドタイプ」の中に「繰り返しフィールド」という選択項目が出現しますのでまずはそちらを選択。

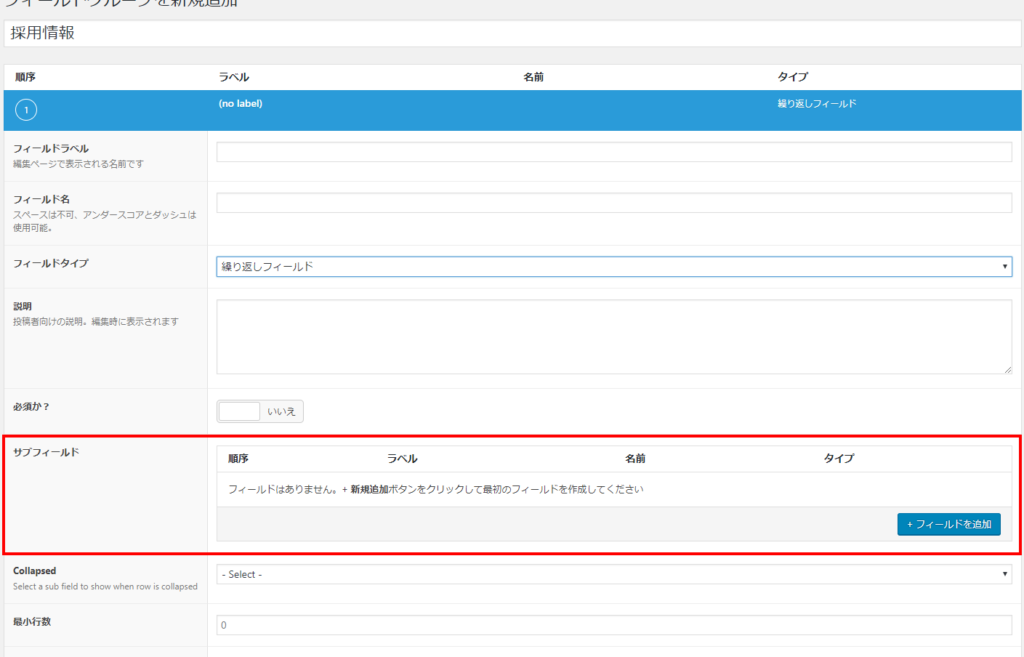
これを選択すると出現するのが「サブフィールド」。カスタムフィールドの中にカスタムフィールドが入れ子になってるんですね。
このサブフィールドで好きな項目を自分で作成して、オリジナルのテンプレートを作れます。
項目ひとつひとつに必須・任意の設定も行えます!

サブフィールドの設定項目は通常のカスタムフィールドとほぼ一緒。
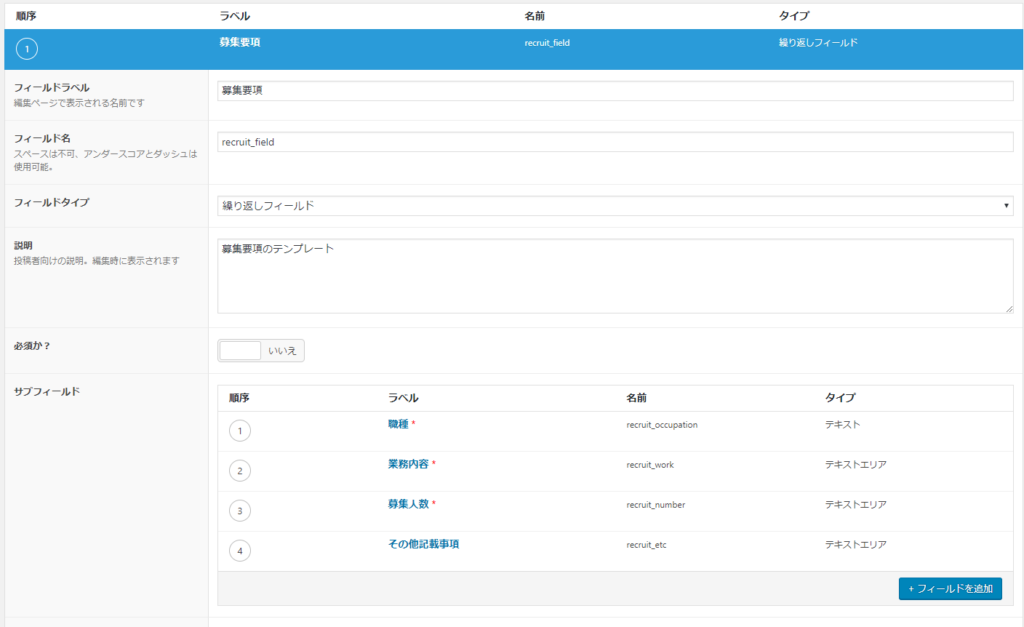
実際に設定した場合のイメージはこちら。
採用情報ページに掲載する募集要項を想定しました。

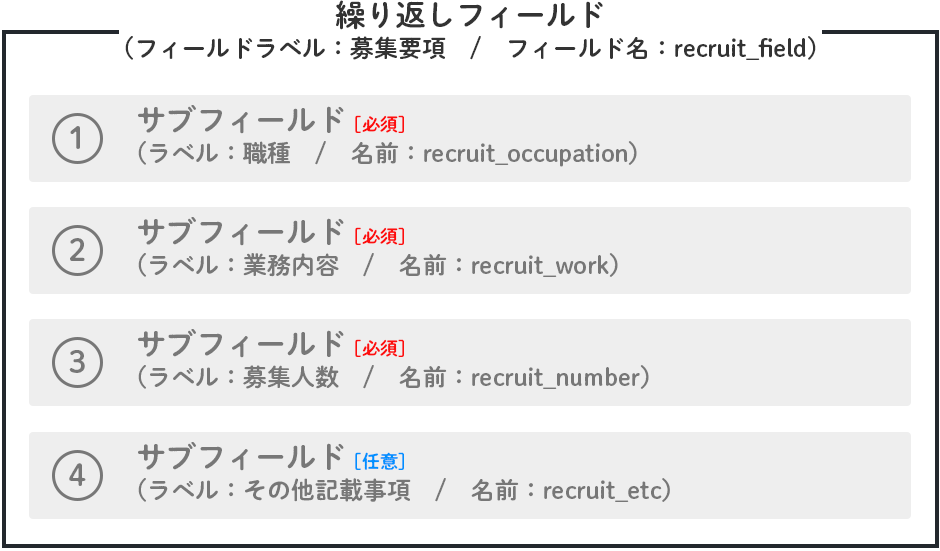
これをビジュアル化すると下の画像のような感じ。

繰り返しフィールドのレイアウト選択もできる
繰り返しフィールドを紐づけたページ内でのレイアウトは、表・ブロック・行の3パターンから選択できます。

それぞれの投稿画面はこんな感じ。
表を選択した場合

エクセルのような横並び型式。
ブロックを選択した場合

項目は縦並びになります。ひとつひとつの項目が入力しやすい見た目。
行を選択した場合

ブロックを選択した場合とレイアウトは近め。
内容等に合わせて入力しやすいレイアウトを選択してみてください。
繰り返しフィールドの項目を入力してみる
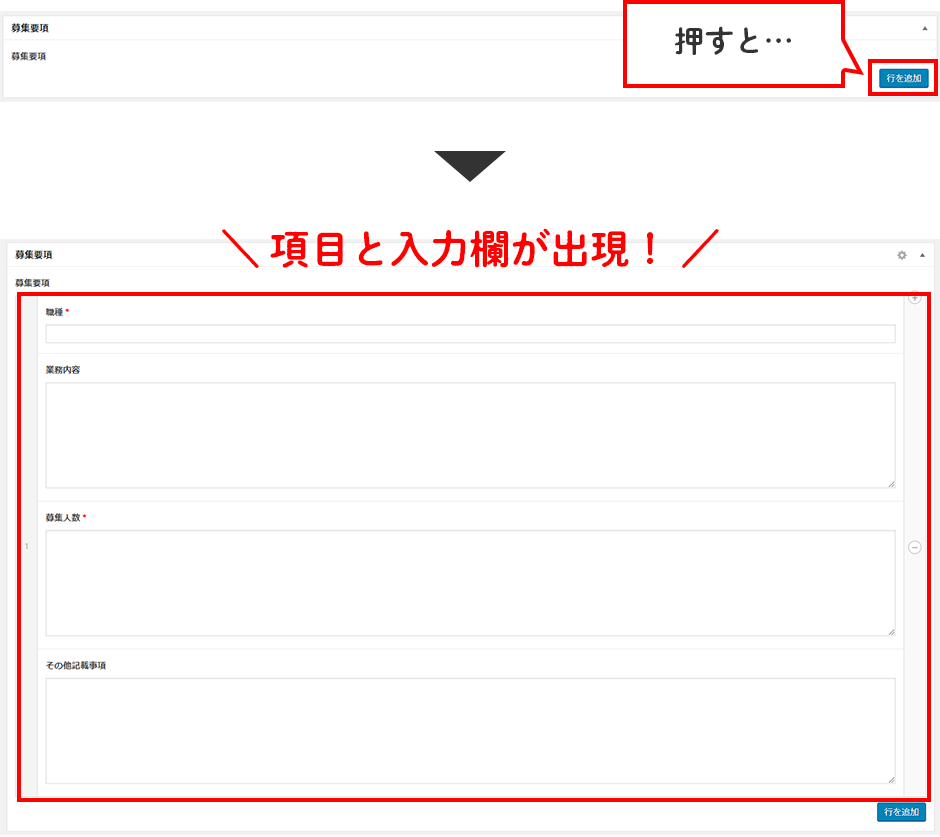
通常のカスタムフィールド同様、繰り返しフィールドを固定ページや投稿ページなどに紐づけたら、投稿内容を入力してみましょう!

最初はブロックが表示されていません。
画面右下に「行を追加」というボタンがあると思いますのでそこをクリックすると、「募集要項」のブロックが1つ出現します。

これを入力したい数だけ繰り返すだけです。
繰り返しフィールドを表示させる
内容を入力したら、お次はページに表示させていきましょう。
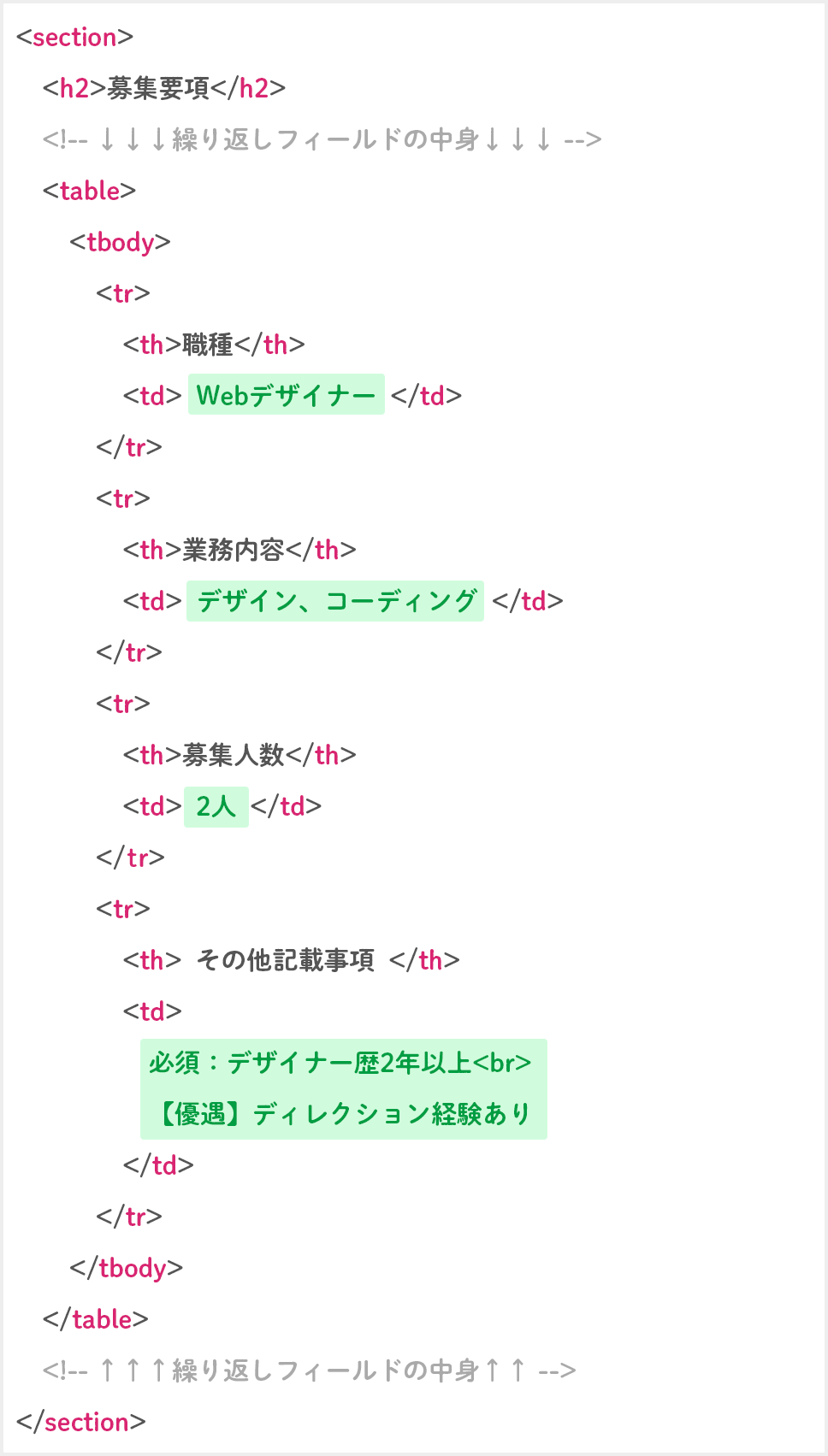
今回は以下のコードに繰り返しフィールドを反映させていきたいと思います。
<section>
<h2>募集要項</h2>
<!-- ↓↓↓繰り返しフィールドの中身↓↓↓ -->
<table>
<tbody>
<tr>
<th>職種</th>
<td>Webデザイナー</td>
</tr>
<tr>
<th>業務内容</th>
<td>デザイン、コーディング</td>
</tr>
<tr>
<th>募集人数</th>
<td>2人</td>
</tr>
<tr>
<th>その他記載事項</th>
<td>
必須:デザイナー歴2年以上<br>
【優遇】ディレクション経験あり
</td>
</tr>
</tbody>
</table>
<!-- ↑↑↑繰り返しフィールドの中身↑↑ -->
</section>該当箇所にPHPコードを反映させていく
固定ページから入力した内容を反映させたい箇所は緑の枠の部分。

現状投稿1つ分の記述になってしまっているので、繰り返しフィールドに記入した内容をすべて表示できるようループを記述する必要があります。
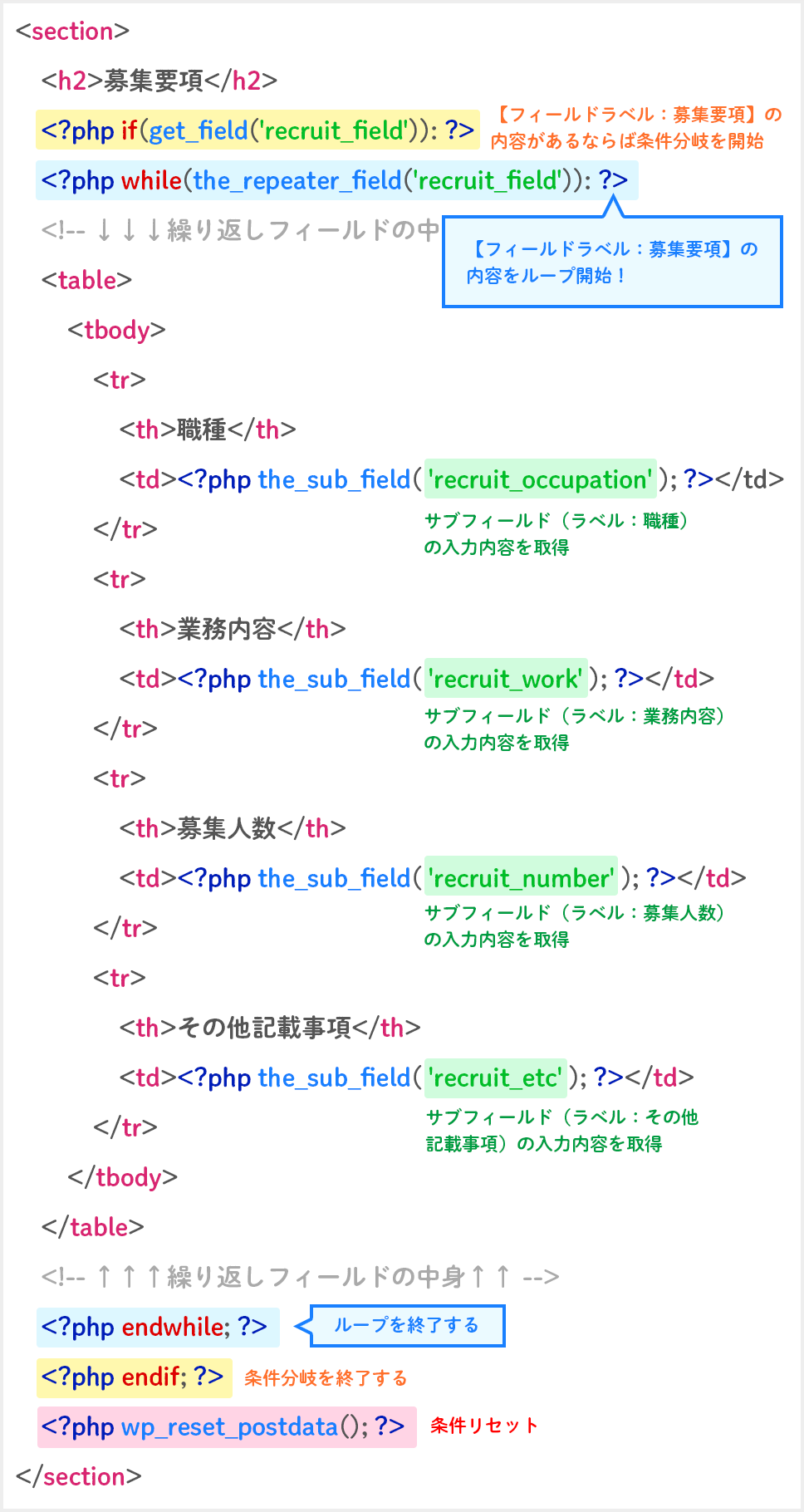
それを踏まえてPHPに反映させたのがこちら。
<section>
<h2>募集要項</h2>
<?php if(get_field('recruit_field')): ?>
<?php while(the_repeater_field('recruit_field')):?>
<!-- ↓↓↓繰り返しフィールドの中身↓↓↓ -->
<table>
<tbody>
<tr>
<th>職種</th>
<td><?php the_sub_field('recruit_occupation'); ?></td>
</tr>
<tr>
<th>業務内容</th>
<td><?php the_sub_field('recruit_work'); ?></td>
</tr>
<tr>
<th>募集人数</th>
<td><?php the_sub_field('recruit_number'); ?></td>
</tr>
<tr>
<th>その他記載事項</th>
<td><?php the_sub_field('recruit_etc'); ?></td>
</tr>
</tbody>
</table>
<!-- ↑↑↑繰り返しフィールドの中身↑↑ -->
<?php endwhile;?>
<?php endif; ?>
<?php wp_reset_postdata();?>
</section>コードの解説をすると以下の通り。

入力が空の場合は非表示にする方法
サブフィールドの入力は必須・任意が選択できますが、任意の項目ですと必ずしも内容が入るわけではありませんよね。
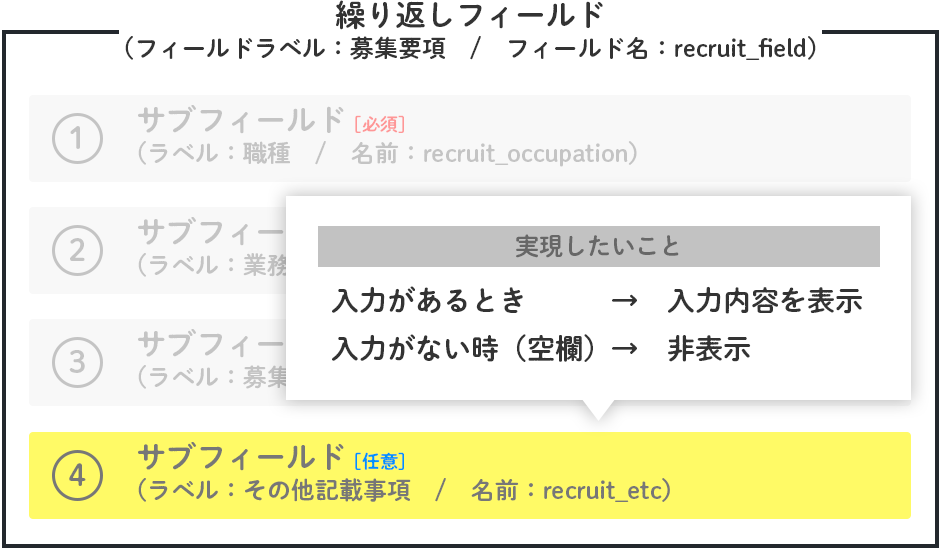
入力内容が無い場合、その項目を非表示、あるいは「入力がありません」のような表記に変えたい。
現在の例に挙げて説明しますと、ココ。

条件分岐のif文を使って実現できます。
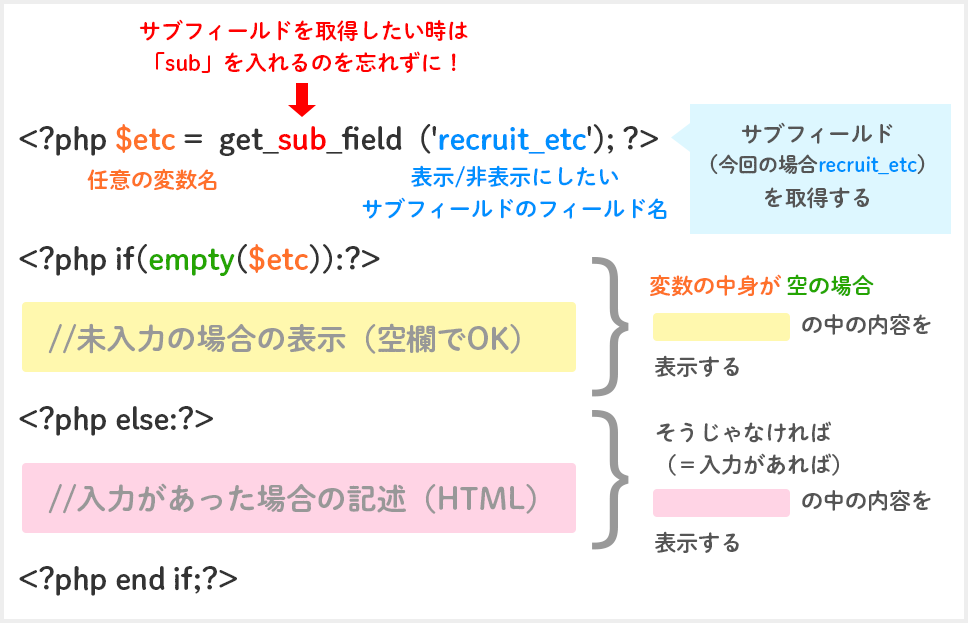
記述するコード
<?php $etc = get_sub_field('recruit_etc'); ?>
<?php if(empty($etc)):?>
//未入力の場合の表示(空欄でOK)
<?php else:?>
//入力があった場合の記述
<?php end if;?>コードの解説をすると以下の通り。

先ほどの募集要項のphpファイルにこれを反映させてみましょう。
任意項目になっている「その他記載事項」の部分に上のコードを追加したのがこちら。
<section>
<h2>募集要項</h2>
<?php if(get_field('recruit_field')): ?>
<?php while(the_repeater_field('recruit_field')):?>
<!-- ↓↓↓繰り返しフィールドの中身↓↓↓ -->
<table>
<tbody>
<tr>
<th>職種</th>
<td><?php the_sub_field('recruit_occupation'); ?></td>
</tr>
<tr>
<th>業務内容</th>
<td><?php the_sub_field('recruit_work'); ?></td>
</tr>
<tr>
<th>募集人数</th>
<td><?php the_sub_field('recruit_number'); ?></td>
</tr>
<?php $producturl = get_sub_field('product-url'); ?>
<?php if(empty($producturl)):?>
<?php else:?>
<tr>
<th>その他記載事項</th>
<td><?php the_sub_field('recruit_etc'); ?>
</td>
</tr>
<?php endif;?>
</tbody>
</table>
<!-- ↑↑↑繰り返しフィールドの中身↑↑ -->
<?php endwhile;?>
<?php endif; ?>
<?php wp_reset_postdata();?>
</section>これで入力があるときは入力内容を、入力が無い場合は項目をまるっと非表示にできます!
入力が空の時は別の内容を表示させたい場合
非表示ではなく「入力がありません」のような別の内容を表示させたい場合は、
//未入力の場合の表示(空欄でOK)の部分に表示させたいHTMLを記述するだけ。簡単…!
まとめ
繰り返しフィールドは有料アドオンではありますが、使い勝手が良くWordPressを扱う上でも活用機会の多い機能だと思います。
使い方の幅が広がると、さらに活用の場も広がりますよ!
気になっている方はぜひお試しください。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート