今までとどう違う?コンテンツファーストWEB制作の実践方法

WEBサイトのコンテンツをより分かりやすく、より伝わりやすくするためのデザイン設計方法として注目を集めているコンテンツファーストですが、従来のWEB制作との違いを実践できるレベルで理解できていない方も多いと思います。
そこで本稿では、コンテンツファーストという考え方が、従来のWEB制作とどのような違いを持っているのかの説明から、その実践方法までご紹介していきます。
Contents
従来の制作フローとコンテンツファーストの制作フローの違い
コンテンツファーストを用いるか否かで、WEB制作のフローは大きく異なります。
両者の違いを比較するために、フロー図を交えながら確認していきましょう。
従来のWEB制作フロー

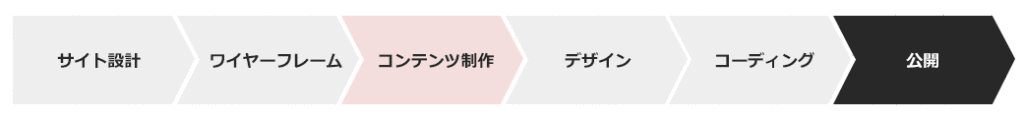
これまで一般的とされてきたWEB制作フローは「デザイン先行型」といえるものでした。
図のように、早い段階でワイヤーフレーム(ページレイアウトの骨組み)を決定し、そこにいれるコンテンツ(文章)を考えていく流れで、見せ方に合わせて文字数を調整したりしながら、最終的なデザインへと反映していきます。
「デザインの元となるコンテンツより先にレイアウトを作る」という矛盾を持った制作フローですが、市場の「形が見えないと書けない」という要望や、スピーディな制作の要求に応えるために多く採用されています。
コンテンツファーストのWEB制作フロー

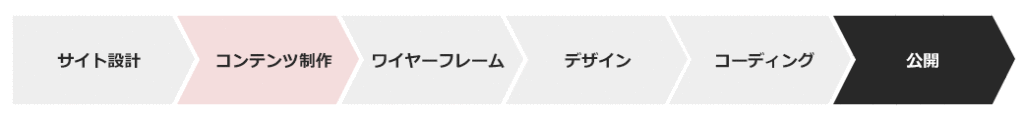
反対に、コンテンツファーストのWEB制作フローは文字通り「コンテンツ先行型」と言えます。
上の図を見ると、コンテンツファーストでWEB制作を行う際、「コンテンツ制作」を行う順番が従来の制作フローと異なることが分かります。
全てのステップはコンテンツを元に展開していく一連の流れとなっているため、コンテンツ制作を最後まで完成させてからワイヤーフレーム/デザインの制作を行います。(もちろん微調整は行います)
コンテンツを先行して制作するため、理想的な制作フロー。ただし、見た目の想像ができない状態でコンテンツを完成させる必要があるため、コンテンツ制作者の難易度は高い制作フローです。
コンテンツファーストでWEB制作を行う方法
コンテンツファーストを採用するときは、単に順番だけではなく各ステップの役割やその目的、注意点なども従来の制作フローと変わってきます。
そこでこの項では、コンテンツファーストでWEB制作を行う方法について詳しく説明していきます。
サイト設計

サイト設計は、どんなゴールに向かってWEB制作を進めるかという目的設定の役割を持ちます。
WEBサイト制作の目的(KPI)とターゲット層(ペルソナ)を設定する
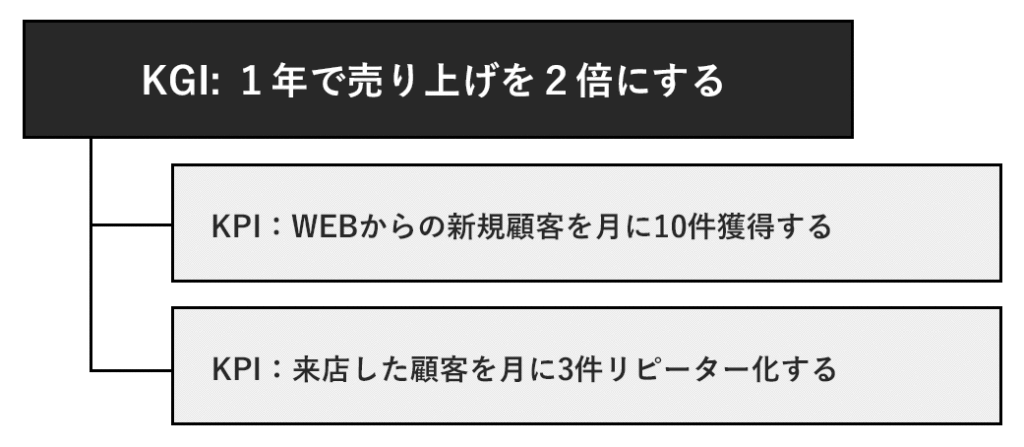
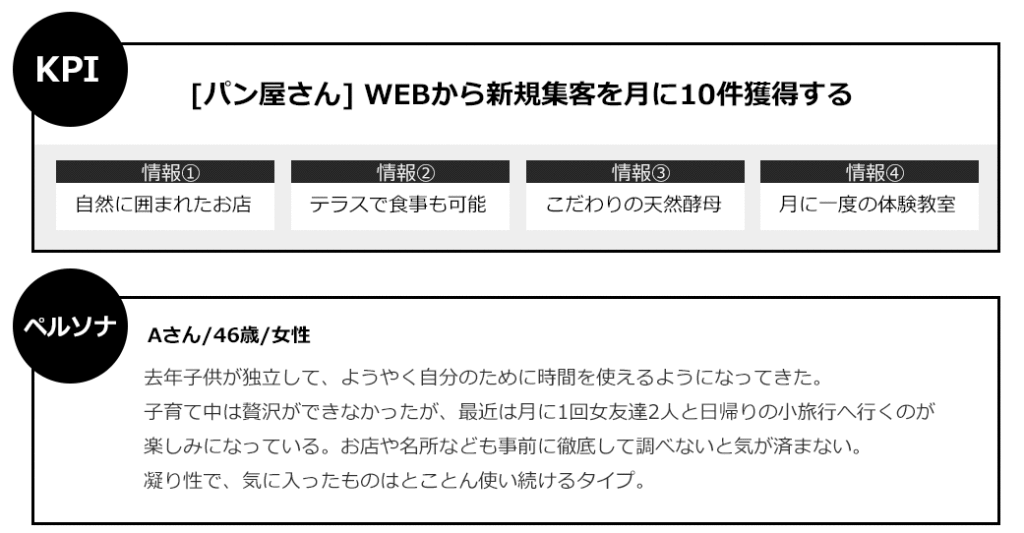
コンテンツの制作に取り掛かる前に、「WEBサイトを制作することにした理由(KGI)」から、制作するWEBサイトの目的(KPI)を確認します。これらは従来のWEB制作でも行いますが、ここで間違った目的が設定されていると、この後の作業全てが意味のないゴールに向かって進んでしまいますので、WEBサイトの目的(KPI)がKGIと逸れていないか、慎重に判断しましょう。

その際、ターゲット層となるペルソナを合わせて作成すると、KPIを達成するためにどんなコンテンツが必要になりそうか、より詳細なイメージを持つことができます。
どのような流れでペルソナがこのWEBサイトに辿り着いたのか、というレベルまで落とし込んで説得力のあるKPIを設定しましょう。
ペルソナについては「マーケティング戦略の要!ペルソナの基本と設定方法」で詳しく紹介しているので、合わせてご覧ください。
ペルソナをゴールに導くページ構成にする
このステップでは、設定したKPIとペルソナを元に、どのような形に自分の持っている情報を整理すれば「ペルソナに求める行動をとってもらえるのか」を考えていきましょう。
慣れないうちは一般的なページ構成に頼ってしまいがちですが重要なのは、「ペルソナにどう感じてもらうためのページなのか」を意識して設定することです。
また、「ペルソナが意思決定するまで必要なこと」をリスト化することで、どんなページが必要なのかが見え、各ページの目的も設定しやすくなります。

例えば上図パン屋さんの例では、料金/親しみやすさ/そのお店の雰囲気/テラスは友人と一緒に座れるスペースがあるかなど、色々な要素がリストアップできるはずです。
コンテンツ(原稿)制作

サイト設計(ページ構成)のステップで、ページそれぞれに「そのページで伝えるべき内容(目的)」を決めました。
このステップでは、その目的を実現するために、どんな内容をどんな順序で、どんな文章で書けば相手の心が動かせるのかに集中します。
どんな形になるか分からない中での執筆は不安に感じるかもしれませんが、WEBサイト上でのレイアウトは考えずに伝わる原稿作りに専念しましょう。
ページの目的に沿って見出しを作る
「そのページで伝えるべき内容(目的)」をひとつのゴールとして、まずは見出しを作るところからはじめてみましょう。
本の目次のように、見出しだけでそのページを読んだらどんな内容が得られるのか分かるように、納得がいくまで練り直します。
見出しの詳細内容を書き加えていく
見出しの構成でペルソナに期待通りの動きをしてもらえそうであれば、各見出しの詳細となる原稿を書き加えていきます。
写真付きで説明したい部分では写真も原稿に含めながら書き進めますが、
その際、原稿に含むのは「説明に必要な写真のみ」にするように徹底しましょう。
これは原稿との関連が薄い「挿絵」のような画像まで原稿に配置しようとすると、見せ方に意識がいってしまい、コンテンツファーストで進める意味自体がなくなってしまうためです。
始めから完璧な原稿に仕上げる必要はありません。
まずは書いてみて、それをペルソナになりきって読み替えして修正する。
その繰り返しで少しずつ良くしていきましょう。
※もし身近にペルソナに似た知り合いがいるなら、その人に読んでもらい感想のフィードバックを受けると進めやすくなります。
そうして調整を重ね、最終的にはスピーチ原稿のように、その原稿を読んだだけでKPIやページごとの目的に沿った行動を促せるように最初(トップページ)から最後(コンバージョンへの誘導)まで全て作り上げます。
ワイヤーフレーム

ページ構成やページのコンテンツ(原稿)をより「分かりやすく」レイアウトするのがワイヤーフレームの役割です。
ここまで来て初めて、WEBサイトの形が目に見えるようになります。
以下にワイヤーフレーム制作の手順をまとめます。
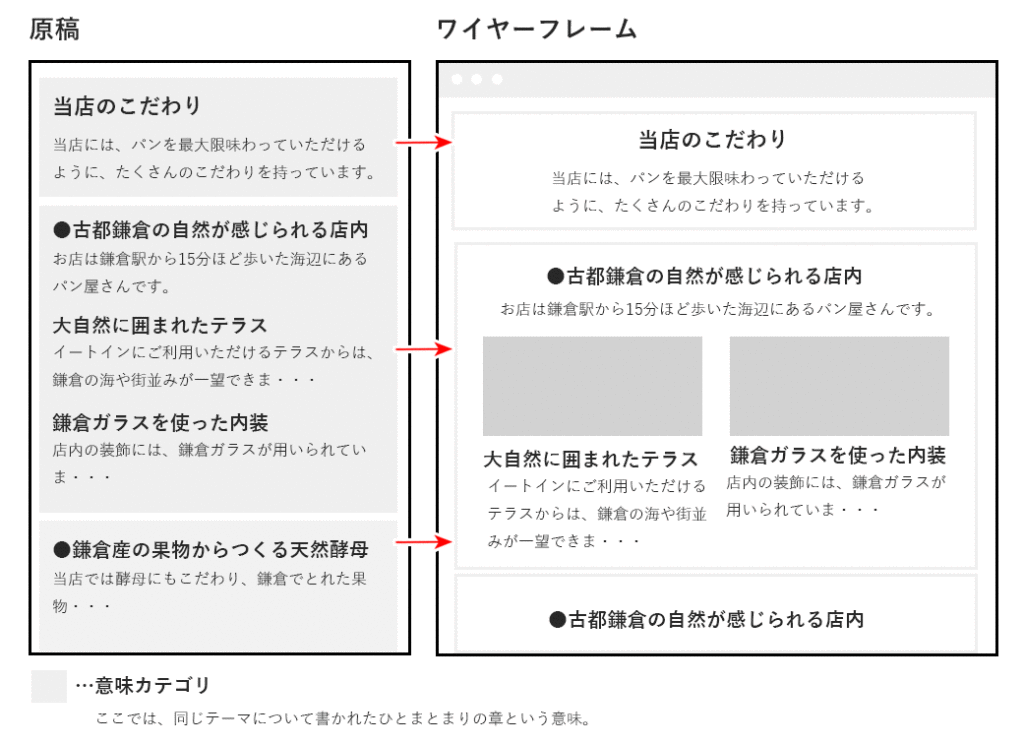
原稿のまま配置する
コンテンツファーストのワイヤーフレームでは、初めに原稿のテキストをそのまま配置していきます。
ポイントは原稿内の意味カテゴリごとに配置することです。こうすることで、原稿の内容を崩さずにレイアウトへ反映できるようになります。
また、内容の意味を変えずにより分かりやすく見せることができるよう、画像なども追加しながらレイアウトしていきます。
それでは、パン屋さんの「当店のこだわり」というページを例に見てみましょう。

これだけでもどんなWEBページになるのかイメージしやすくなったと思います。
従来のWEB制作フローでは原稿部分にダミーテキストを入れていることが多いですが、
コンテンツファーストのWEB制作では既に原稿が完成しているため、どんなWEBサイトになるのか、具体的なイメージを持つことができます。
また、原稿をワイヤーフレームに入れることで
- 図式化した方が分かりやすい原稿
- 読みやすい章の区切り方
- 挿絵があると理解が進みそうな内容
なども見つけることができるので、原稿自体にも調整をかけていきます。
デザイン&コーディング

ワイヤーフレームの役割が「分かりやすく」レイアウトすることだったのに対し、デザインステップには「読みやすさ」を高めることが求められます。
重要度をサイズに反映する
ワイヤーフレームの時点で効果的なレイアウトの構築ができても、それだけでは情報が並列してしまうため、全ての原稿が読みやすい状態とは言えません。
そこでデザインステップでは重要度に応じて原稿の配置サイズに変化をつけていきます。
ここまですると情報の重要度に応じて、内容が目に付く状態になり、原稿が効果的に配置できているはずです。
デザイン&コーディングステップではその他にも、
- 文字の視認性(文字サイズ・配色・余白など)
- デバイスを選ばず全コンテンツが見える
- 読み込み速度が速い
といった調整を行います。
コンテンツファーストによるデザインは、シンプルな見た目になることが多いため、色々と装飾を加えたくなってしまうかもしれません。
しかし間違ってもコンテンツを邪魔することのないよう「コンテンツを伝える」を最優先にデザインしていきましょう。
公開
デザイン&コーディングステップでの調整が終わったら、改めてKPIが達成できるWEBサイトになっているかの最終チェックを行い、公開に切り替えます。
もちろん従来のWEB制作同様、公開後もPDCAサイクルをしっかりと構築していきましょう。
まとめ
今回はコンテンツファーストを用いた実践的な制作方法をご紹介してきました。
既にお分かりの通り、コンテンツファーストはサイト・デザイン設計方法として注目されているものの、決してデザイナーだけのものではなく、WEBサイトの運用に関わる全ての人で共有すべき考え方・作り方です。
コンテンツマーケティングの流行もあり、コンテンツに対する注目が高まっている今、
WEBサイトの作り方から見直してみてはいかがでしょうか。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート