要素タグに直接指定はダメ!複雑なスタイルシートを作らないためには

コーディングにおいて、ソースコードの記述はできるだけすっきりさせたいところ。
本日のブログのタイトルにもあるように、要素タグへ直接cssを指定するのはできるだけ避けたほうがいいかと思います。
下層ページなどが存在しない・デザインをそこまで反映しなくて済むなど非常に簡単なページならこの方法でもあまり影響はないかもしれませんが、レイアウト崩れの危険性がないスタイルシートの記述を行っていくほうが賢明です。
今回はcssについて、複雑な記述にならないために心がけたいポイントを書いていこうと思います。
Contents
なぜ要素タグに直接指定してはいけない?
特に、ホームページなど複数ページにまたがる制作物の場合などで直接指定をしてしまうと、自分の首を締めてしまうコードを生み出す可能性があります。
例えば、サイトトップで使用している見出しタグ
に下記のスタイルを指定したとします。
h2{
border-bottom:#000 2px solid;
}しかし、
- トップページの<h2>と同じデザインを下層ページの<h1>に反映させたい
- 下層ページの<h2>には別のスタイルを指定したい
こういった場合、要素タグに直接指定してしまうと、
タグに指定したスタイルをcssファイルの中で何度も上書きする必要が出てきてしまったり、ほかのページのタグに影響してしまっている場合が出てきます。
結果として複雑な記述になってしまったり、レイアウト崩れの原因となり修正が大変な羽目に。
class属性を活用して“装飾のテンプレート”を作ろう
要素タグに直接指定していくのではなく、class属性で装飾ごとのテンプレートを作るイメージで指定していくと楽です。
先ほどの例で<h2>に指定した内容を、「heading-border-bottom」という名前のclassに指定したとします。
.heading-border-bottom{
border-bottom:#000 2px solid;
}あとは該当する要素タグにclass=”haring-border-bottom”を記述してあげるだけ。 反映したいデザインを当てはめていくようなイメージです。
この方法でスタイルを記述することを意識すれば、のちのち修正が生じた際にも楽ですよね。
修正時はcssファイルに記述してある“.heading-border-bottom”の内容を変更するだけ。
わかりやすく見出しタグでの説明をしましたが、HTMLコーディングの際によく使用する<p>や<div>なども、直接指定でレイアウト崩れの影響などを受けやすい箇所だと思いますのでcssを書く際には意識していきたいですね。
要素タグに直接指定せざるを得ないときは、別の箇所への影響がないようにしよう
例えば、WordPressなどを使用したWebページ制作の場合は記事ページに自動で<p>タグが挿入されることがあります。 これを想定して、cssコーディング時に記事内の<p>タグにmarginなどを指定したい場合もあるかと思います。
この場合は記事ページの中の<p>タグのみに反映されるような記述方法が必要。
HTMLコーディング時にID属性やclass属性を指定し、他のコンテンツやページに影響がないようなcss記述をしましょう。
コーディングに入る前のちょっとした工夫
コーディングが複雑化してしまう方は、実際に手を動かす前に情報の整理をすることが大事。 デザインが決定するとすぐさまコーディングに入りたいところですが、まずは全体デザイン→パーツごとのデザインを今一度自分の中でまとめてみましょう。
- デザインしたページをざっと一通り見る(全体デザインの把握)
- 全ページ内でdisplay:flexやborderなど指定が一緒なところピックアップし共通スタイルをピックアップしテンプレート化
2つ目は、共通のスタイルを指定する場所を把握できておけば、「ここは共通デザインのclassをあとで指定するところだな」とイメージしながらHTMLのコーディングにも臨めるので、複雑化を防ぐことができます。

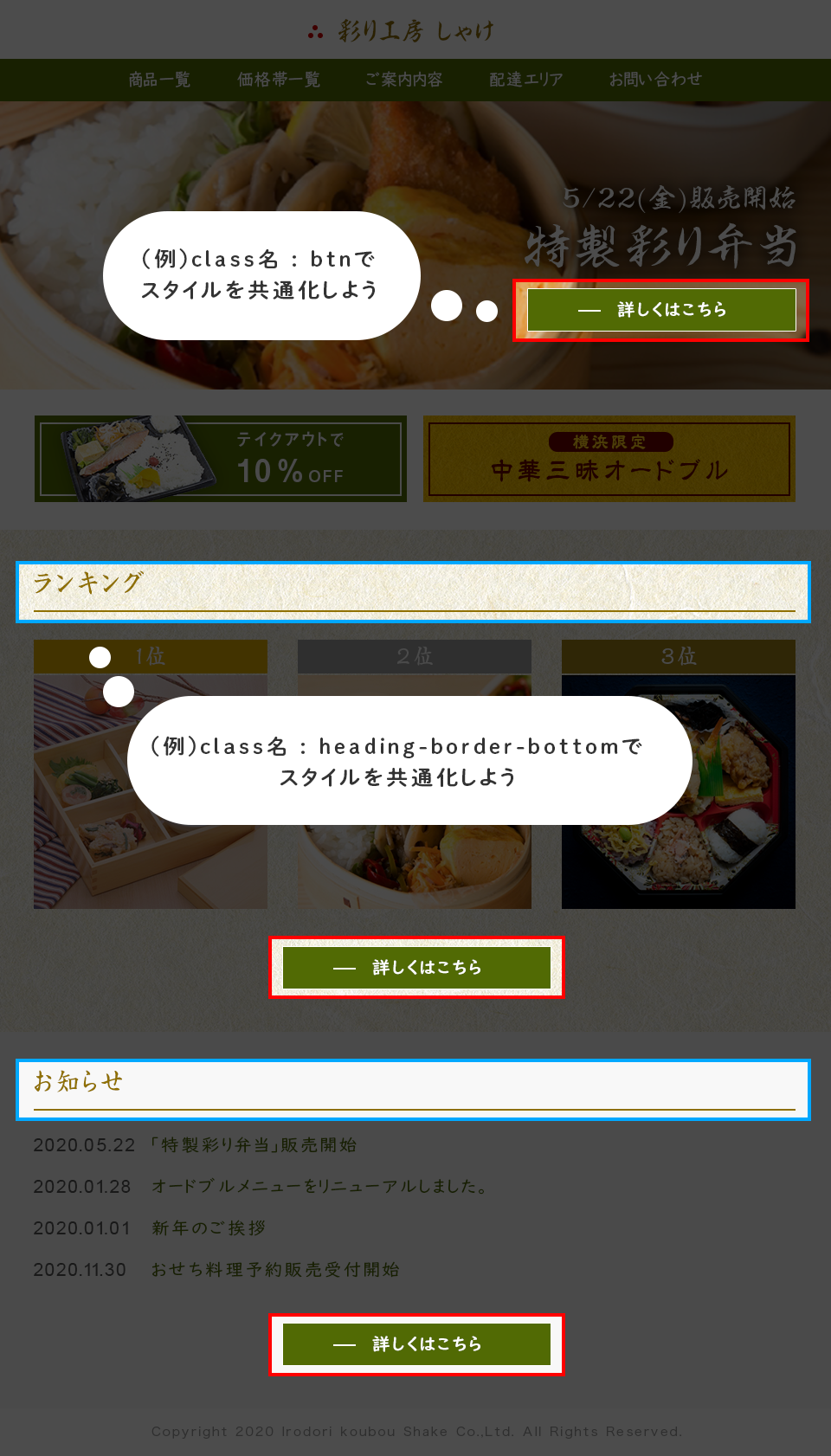
たとえば上の画像のデザインのホームページをデザインするとします。
私が過去実際に行っていた方法としては、ページのデザインを紙に印刷してチェックする方法。
共通パーツを見つけ、cssに記述する内容を印刷した紙の余白にメモしていました。
cssを作成する際にはその紙を見ながらソースコードを記入。
すると「ここはどうやってcss指定しようかな…」と悩んでいた時間がぐっと減りました。

コーディング前のひと手間を加えると、結果的にコーディングの作業効率を上げる工夫となりますのでオススメです。
この流れを意識すると、次第に頭の中での組み立てができるようになっていきます。
まとめ
日ごろからコーディングで意識していきたい点としては
- レイアウト崩れを起こしにくいソースコードを記述すること
- 修正時を想定してソースコードを複雑化しないこと
- 自分以外の人間が修正や加筆を行う際に把握しやすいこと
ではないかと思います。
レイアウト崩れを起こさないことはもちろん、ホームページは軽微な修正作業なども発生しやすいため、修正時の配慮も想定できると良いと思います。
また、自分が作成した制作物のソースコードを他の人が更新・修正する可能性も想定することが大事だと思います。 複雑になってしまったソースコードの読解に余計な時間をかけざるを得ない状況は避けたいところ。
社内でのコーディングルールを固め、 id属性やclass属性の命名規則などを社内・あるいはプロジェクト単位で一貫することも大切だと思います。
コーディングにおいて基本的なことでもありますが、当たり前なことが大事。 初心にかえって今回はcss作成時のポイントについてご紹介しました。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート