[Breadcrumb NavXT]プラグインでパンくずリスト作成

wordpressを使用してホームページを作成する場合、Breadcrumb NavXTというプラグインを使用して、パンくずリストを作成する事が出来ます。カテゴリやタグ、日付など、どんなグループで表示させるかも設定する事が出来ます。(余談ですがこれをタクソノミーというらしいです。)
Breadcrumb NavXTは企業サイト等のCMSを構築する目的で使われている方にとって非常に嬉しいプラグインだと思います。wordpressは本来ブログ構築を前提に設計されているので、そこまでパンくずリストを重用視していない方も多いかもしれませんが、パンくずリストを使用する事でサイトの回遊率増加にもつながるので是非試してもらいたいところです。
Breadcrumb NavXTは、パンくずリストを自動で生成してくれるブラグインです。日本語にも対応しているので設定も簡単。
ちなみにパンくずリストとは、例えば
ホーム > カテゴリ > 記事タイトル
のようなものです。
ユーザービリティも向上するので、企業サイトや商用サイトを構築する際には必須な機能でしょう。
ダウンロード&アップロード
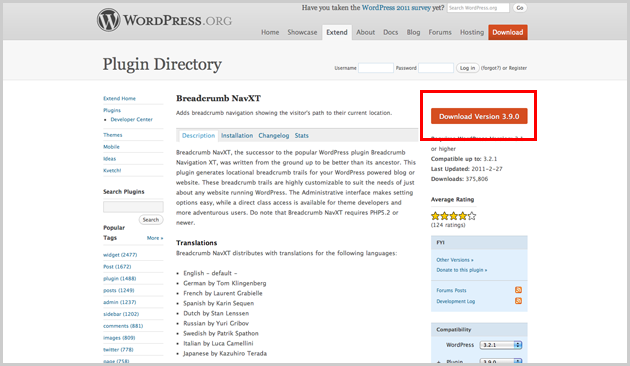
まずはhttp://wordpress.org/extend/plugins/breadcrumb-navxt/にアクセスしてBreadcrumb NavXTをダウンロードします。

ダウンロードが完了したらプラグインを解凍して、いつもの通り自分のサイトの/pluginsフォルダにBreadcrumb NavXTをフォルダごとアップロードします。
例:http://example.com/wp/wp-content/plugins/
あとは管理画面の「プラグイン」からBreadcrumb NavXTを有効化すれば完了です。
詳細設定
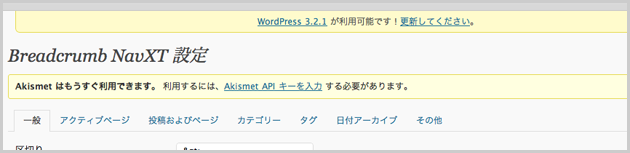
詳細設定はダッシュボードから行います。

【一般】ページでは、パンくず同士の区切りをどんな表示にするか(ホーム > カテゴリ > 記事タイトル の場合“>”の部分)や、インデックスページの表示名を変更できます。
デフォルトでは、インデックスページの表示名が「ブログ」になっているので、企業サイトや商用サイトの場合は「ホーム」または「トップ」等に変更しましょう。当サイトはブログですが「ホーム」にしています。
【投稿及びページ】、【カテゴリー】、【タグ】ページではそれぞれリンクの形式や接頭語も設定出来るようになっているので、細かく管理したい人におすすめです。基本的にはデフォルト設定のままで十分機能するプラグインだと思いますが、より自分のサイトのユーザビリティを向上させるために色々設定を変えてみるのも良いかもしれません。
カスタマイズ
サイトに表示させるときは以下のソースを自分のサイトの好きな位置へ挿入します。
[php]<?php
if(function_exists(‘bcn_display’))
{ // Display the breadcrumb echo ‘<div class=”kuzu”>’;
bcn_display(); echo ‘</div>’;
}?>[/php]
classが指定してあるので、cssでいじればデザインなども調整可能です。私の場合は、面倒なのでごっそりdivで囲って指定してます。こんな感じ。
[php]<div id=”pankuzu”>
<?php
if(function_exists(‘bcn_display’))
{
// Display the breadcrumb
echo ‘<div class=”kuzu”>’;
bcn_display();
echo ‘</div>’;
}
?>
</div>[/php]
cssはこんな感じ
[css]#pankuzu
{
padding:23px 0 10px 0;
color:#8e8e8e;
text-align:left;
}
body #pankuzu a
{
text-decoration:none;
color:#5f5f5f;
}[/css]
これを参考に自分のサイトデザインに合うようにカスタマイズしてみてください。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート