WordPressにパスワード保護が効かない!?限定記事(またはページ)を作成する際の注意点

WordPressの投稿記事や固定ページは、公開・非公開だけではなくパスワードを設定することで限定記事(ページ)として活用することができます。
例えば会員限定のコンテンツページや、パスワードを発行して閲覧できる記事をホームページ・ブログ等で作成したい場合に便利です。
おまけに限定記事(ページ)に設定する方法もとっても簡単。
本日はこのパスワード保護機能のご紹介と、覚えておきたい注意点について書いていきたいと思います!
Contents
作成した記事(ページ)を限定公開にするには?
まず管理画面での基本の設定方法をおさらいしましょう。
管理画面内の投稿・固定ページの編集画面を開きます。
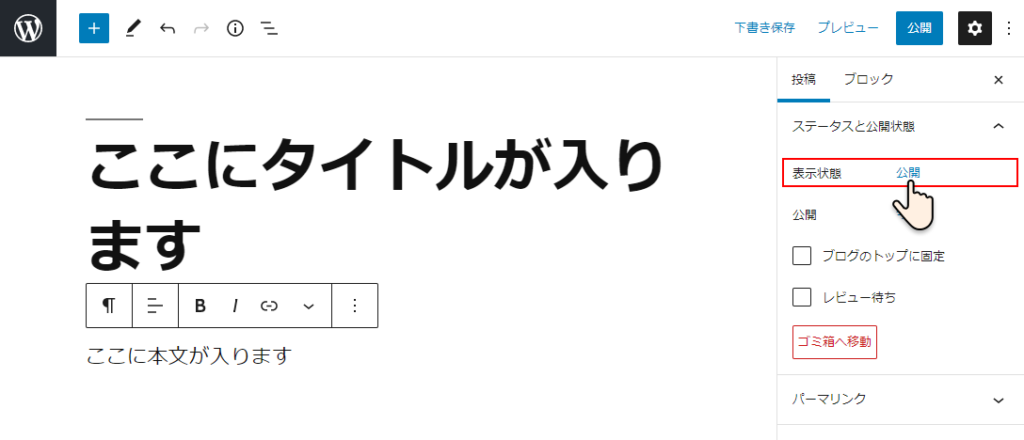
下の画像は投稿の記事編集ページです。

右上の、「表示状態」のところをクリック。
デフォルトだとラジオボタンのチェックが“公開”に入っていますが、これを“パスワード保護”に変更します。
するとパスワード入力欄が現れますので、ここに好きなパスワードを入力して青い「公開」ボタンを押すだけ。

実際に投稿された記事を見てみると…

こんな感じでパスワードを入力する画面が表示されました。
WordPressって便利だな~と改めて感じます。
パスワード保護のページをカスタムする方法
ついでにちょっとした応用編も。
タイトル部分の「保護中:」の表記を消したい
パスワード保護が有効になると、管理画面や記事(ページ)のタイトルに「保護中:」という表記が追加されます。

ホームページやブログ上で記事やページのタイトルにこの「保護中:」を出したくないという場合はfunctions.phpに以下を記述してください。
<?php
add_filter('protected_title_format', 'remove_protected');
function remove_protected($title) {
return '%s';
}
?>パスワード保護中の表示内容を変更したい
例えば注意文やボタンのテキストなど。

デフォルトだと「このコンテンツはパスワードで保護されています。閲覧するには以下にパスワードを入力してください。」というテキストが表示されます。
例えばこれを「このページを閲覧するにはパスワードが必要です。」というテキストに変更したい場合は、こちらもfunctions.phpに以下を追記します。
<?php
function my_password_form() {
return
'<p>このページを閲覧するにはパスワードが必要です。<p>
<form class="post_password" action="' . home_url() . '/wp-login.php?action=postpass" method="post">
<input name="post_password" type="password" size="24" />
<input type="submit" name="Submit" value="' . esc_attr__("送信する") . '" />
</form>';
}
add_filter('the_password_form', 'my_password_form');
?>4~8行目の
'<p>このページを閲覧するにはパスワードが必要です。<p>
<form class="post_password" action="' . home_url() . '/wp-login.php?action=postpass" method="post">
<input name="post_password" type="password" size="24" />
<input type="submit" name="Submit" value="' . esc_attr__("送信する") . '" />
</form>';の部分に、パスワード保護中のページで表示させたい内容を記述してください。
固定ページでパスワード保護が効かない!?パスワード保護を有効化するときの注意点はコレ
先ほどの画像はお知らせ記事へのパスワード設定を例に説明しましたが、この設定は固定ページでももちろん有効です。
しかし、固定ページの自作テンプレートを作成した際「設定したのに普通に表示されてしまう」という現象に見舞われる場合があります。
原因を理解するためには、WordPressのパスワード保護が有効になる条件を理解しておく必要があります。
その条件というのが、“記事やページのテンプレートの中に「the_content()」が書かれている”こと。
WordPressがその記事(またはページ)をパスワード保護するかどうかという判断は、正確に言えば管理画面内で「本文の記述をしているかどうか」を基準にしています。
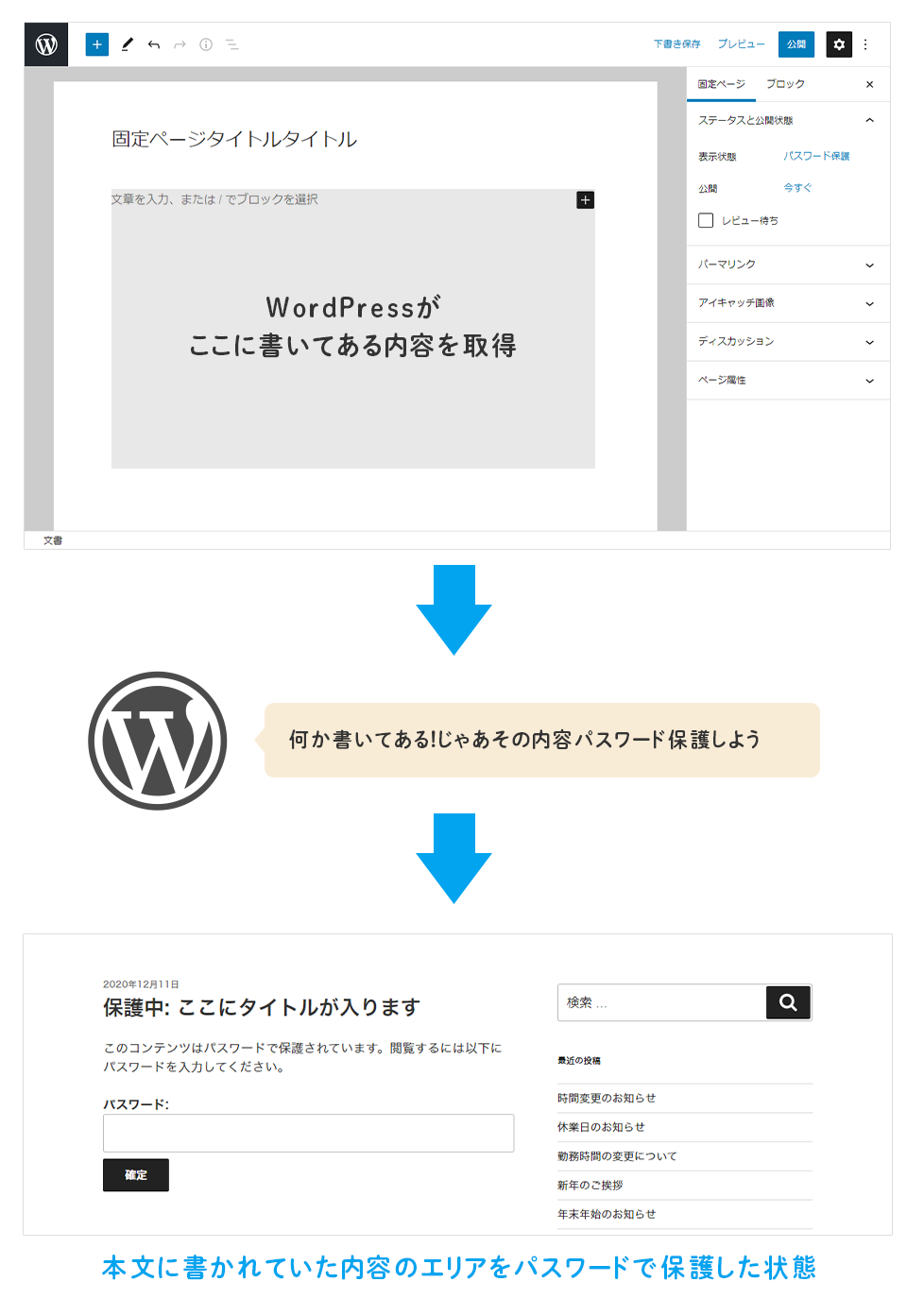
分かりやすく図で解説。

つまり、パスワード保護されているのは管理画面上で入力された本文(= 「the_content()」 で出力される部分)。
管理画面内の固定ページの本文に何も記述がない場合(本文入力を使用せずphpファイル内のみで入力情報を管理している場合など)は「出力する本文がない=パスワード保護する要素がない」と判断されてしまうというわけです。
パスワード保護したいコンテンツは自作テンプレートからその部分を抜き出し、管理画面内の本文に記載してあげましょう。
その後、自作テンプレートから抜き出した部分を「<?php the_content(); ?>」で呼び出せば、パスワード保護がきちんと有効になります。
まとめ
本日は記事・ページのパスワード保護に関するお話でした。
もし「管理画面で設定しているのにページがパスワードで保護されていない」「公開記事と同じ表示になっている」という現象が起きた際は、本日のブログにてご紹介した原因に当てはまっていないか一度チェックしてみてください。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート