[配色編]商業デザインは、『理論が8割センスが2割』

【 レイアウト編 】につづき、『商業デザインは、理論が8割センスが2割だ』第二段です。
“デザイン”と”色”は切っても切れない関係、色を上手に使って効果的なデザインを作るためのエトセトラ、
かなり基本的な話なので、これからデザイナーを目指す方がいればぜひご覧ください。
今回は【 配色編 】です。
デザインが上手くまとめられない!そんな時に役立つ規則性や考え方を紹介していきます。
Contents
この記事で言いたいのはこんなこと
- モノクロでも機能するのって大事
- 「色≒意味」を意識する
- 「色」が本来持っている「効果」を意識する
- 「補色/反対色」をうまく使おう
- 色の面積効果を知る
モノクロでも”使える”デザインを!
webに限らず言えることですが、デザインにおいて”メリハリ”はとても重要なポイントです。

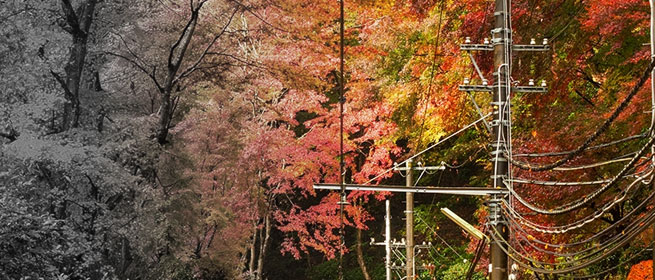
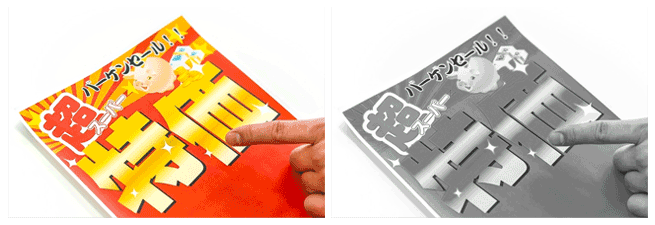
モノクロにしても”使える”デザインか確かめよう。
デザインする時、一番重要なポイントを、サイズで、太さで、色で、強調しますよね。
しかし、「色によるメリハリ」には注意が必要です。
デザインを制作する中で色の使い方に注意をしていないと、
カッコイイ・カワイイ・キレイなどのビジュアル要素に気がとられてしまい、
結局何が一番重要なのかが分かりにくくなってしまいます。
そこでオススメしたいのが、自分が作ったデザインを一度モノクロにしてみることです。
色を抜いてみると、メリハリが曖昧で、重要なポイントが分かりにくかったりすることが出てくると思います。
モノクロで十分に機能するデザインへと調整し、そこに色をつけていくことで、より効果的なデザインにしていきましょう。
意味のない色分けは駄目!
デザインを進める上で、ポイント的に色を使いたい場面も出てくると思います。

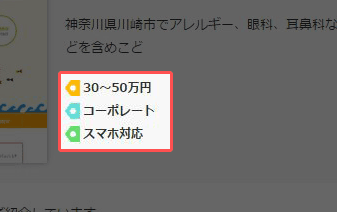
例えばこんな。
その時、見ている人は潜在的に色へ意味を探していることに注意しましょう。
例えが難しいですが、色が同じなら「同じテーマの要素なのかな?」違う色なら「これとこれは何かが明確に違うはず」など、
そんなイメージを持ってもらえればと思います。
もし特に意味なく色分けをしていた場合、それが”違和感”として感じられてしまうかもしれません。「なんか気持ち悪い」「なんとなく違和感がある」といった意見が出たときはぜひ確認してみてください。
色彩学もおもしろい! 「色」の「効果」を上手に使おう!
ECサイトなどにオレンジ系の色が多く使われているのは良くご存知だと思います。

と言ったものの、キャプチャで見ると分かりにくいですね。。。
突然ですが、これは「なぜ?」だと思いますか。。?
ECサイトで上手くいっているこのオレンジ配色は、
実は色彩学的に『オレンジは購買(行動)意欲を促進させる色』と言われているんです。
意図してこの色にしているのかは分かりませんが、前述した大規模なECサイト達の成功には、こんな裏づけがあるんですね。
これはECサイト以外でも、良く使われています。
物販を行うようなECサイト以外のホームページでは、「購買」にあたる目的は何になるでしょうか。
おそらく「問合せ」「見積依頼」「資料請求」などが挙げられる思います。
こうしたホームページでも、「サイトカラーは各々だけど問合せボタンはオレンジ」が多いですよね。
webデザインでは特に、「ユーザに到達して欲しいページへのリンクはオレンジ」が暗黙のルールとさえ言えるかもしれません。
webデザインで良く使用される色と効果
補足としてwebデザインで良く使用される色と効果を紹介しておきます。
■ 橙系色
前述した通り、ユーザの購買・行動を促進させる色です。
元気で明るいイメージもあるので、お子さん向けのデザインにも使われることが多いです。
■ 赤系色
注意喚起・強調を行う色です。
キャンペーンバナーのタイトル部分や、絶対に読んで欲しい注意文に良く使われます。
少しダークトーンにして高級感を演出したい際にも使用されますね。
■ 青系色
信頼感や冷静さを感じさせる色です。
分かりやすいところで、銀行や学生向けニュースサイトなど、
信頼感が大切なサービス・業種によく使われていますね。
■ 緑系色
安心感や落ち着いた印象を与える色です。
ここ数年一気に使用頻度があがっている色で、
最近のwebデザインでは、お問合せボタンなどでオレンジの代わりに使用されることも増えています。勢いではなく、安心感によってクリック率を上げようという流れですね。
Webクリエイターボックスさんがもっと詳しく説明してくれているので、こちらもぜひ読んでおいてくださいね!
>> ECサイトの色やデザインと購買意欲の関係
補色(反対色)を使いこなそう
デザインで配色に悩んだときは、基本に立ち返って補色と反対色を使った表現を心がけるとまとまりやすいです。
一番かけ離れた色同士の組み合わせなので、メリハリがつけやすいためで「どちらかの色をベースにデザインし、その補色を指し色として使う」というパターンをよく目にすると思います。
念のため、簡単に補色と反対色について引用しておきます。
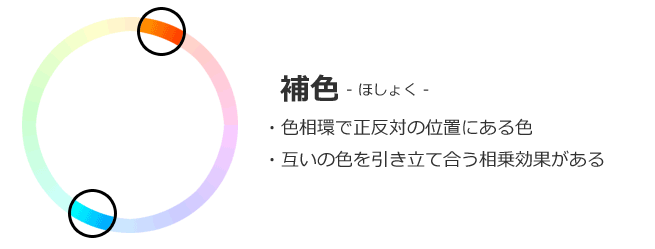
補色とは
補色(ほしょく、英: complementary color)とは、色相環 (color circle) で正反対に位置する関係の色の組合せ。例えば、「赤 / 青緑」「紫 / 黄緑」「黄色 / 青紫」など(これは一般、もしくはCMYKの場合)、相補的な色のことでもある。余色、対照色、反対色ともいう(ただし、補色は相対する色を直接に指示するのに対し、反対色の指示する範囲はやや広い)。 ある色に別の色を適宜割合で混合して、光の場合は白、物体の場合は黒というように、彩度低下を引き起こす色についてもいうが、並列した際の視覚的効果の相補性と混合した際の相補性は異なる
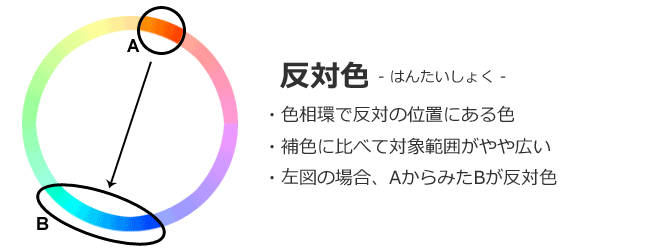
この引用でもう全て終わりな感もありますが、イメージとしてはこんな感じです。


反対色の方が少し幅広いので、目立たせたいけどあまりキツくはしたくない。。。という際に助かりそうです。
ここで疑問になるのが「白」「黒」だと思いますが、
補色=有彩色なので、無彩色である白・黒はお互い補色を持っていません。
また、余談ですが、最も人の注意を引く色の組み合わせは黒+黄色であると言われています。
工事現場の立ち入り禁止のフェンスや、テレビでよく見る「KEEP OUT」のテープなど、
危険度の高い、本当に注意がひつような場面では必ずと言っていいほどこの配色が使われていますね。
逆に、それだけ強い主張を持った組み合わせなので、不用意に使うと見ていて疲れるデザインになってしまうので注意してください。
面積で色は変わるよ!色番号だけで考えてはいけない!
これは特に紙媒体で言えることなのですが、人間の目は、色面積が大きくなるほど明度が上がって見えるようになっているので、
単純に「カラーパレッドの色番号だけ覚えとけば同じ色になる!」と決め付けてしまうのはちょっと危険です。
よほど大きいサイズでなければ、そこまで気にならないかもしれませんが、
例として以下の画像を見てみましょう。

どうでしょうか。
大きなサイズの方が明度が高く見えませんか?
もし分かりにくければ、街中にある大きなポスターを近くで見たときと遠くから見たときの色の変化を意識してみてください。
きっと面白いくらい違いがあると思います。
まとめ
今回は配色についての理論について記載してみました。
ほとんど色彩学の寄せ集めみたいになってしまったかもしれませんが、いかがだったでしょうか。備忘録として始めたこのデザイン理論シリーズですが、次回は”素材”についての記事を予定しています。
中々筆が重いので、いつ更新できるか分かりませんが、ひとまずお楽しみに!

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート