【Contact form 7】フォームごとにサンクスページを出し分ける方法

WordPressでホームページを作った際、お問い合わせページを作成する場合に活用したいプラグインといえば「Contact form 7」。
「Contact form 7」については、
など、これまでのブログ記事でもいくつかご紹介してきました。
今回はフォームから入力内容を送信した際にサンクスページに遷移させる方法についてご紹介していこうと思います。
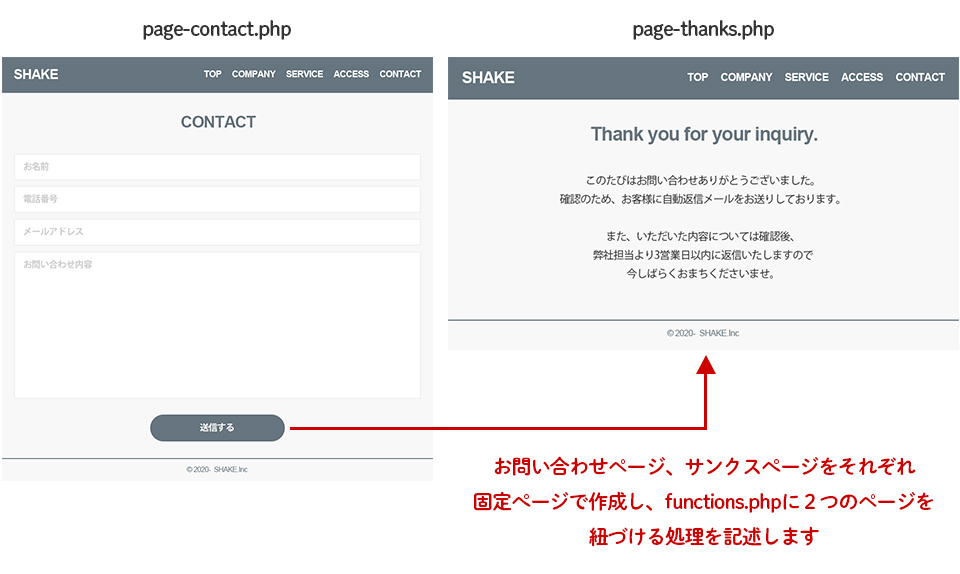
まずは固定ページを利用してサンクスページを作成
フォーム送信後、サンクスページを表示させるには固定ページで遷移先を作っておく必要があります。

今回は「page-thanks.php」というファイル名のサンクスページを作成した前提で説明していきます。
作成方法は通常のテーマファイルの作成方法と同じです。
サンクスページを作成したら、functions.phpにフォームとサンクスページを紐づける記述をおこなっていきましょう。
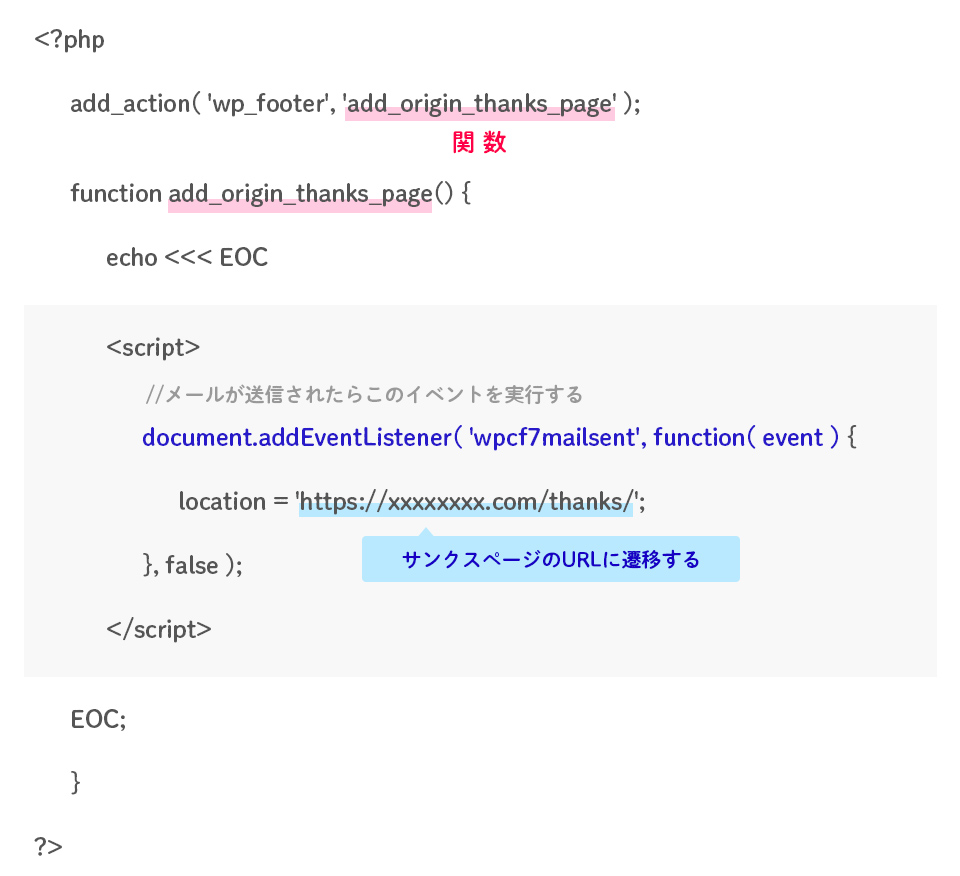
【基本】フォーム送信後、サンクスページに遷移する方法
フォームからサンクスページに遷移させる方法です。
<?php
add_action( 'wp_footer', 'add_origin_thanks_page' );
function add_origin_thanks_page() {
echo <<< EOC
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'https://xxxxxxxx.com/thanks/';
}, false );
</script>
EOC;
}
?>ソースコードの簡単な解説は以下に。

こちらがサンクスページ処理における基本的なコードになります。
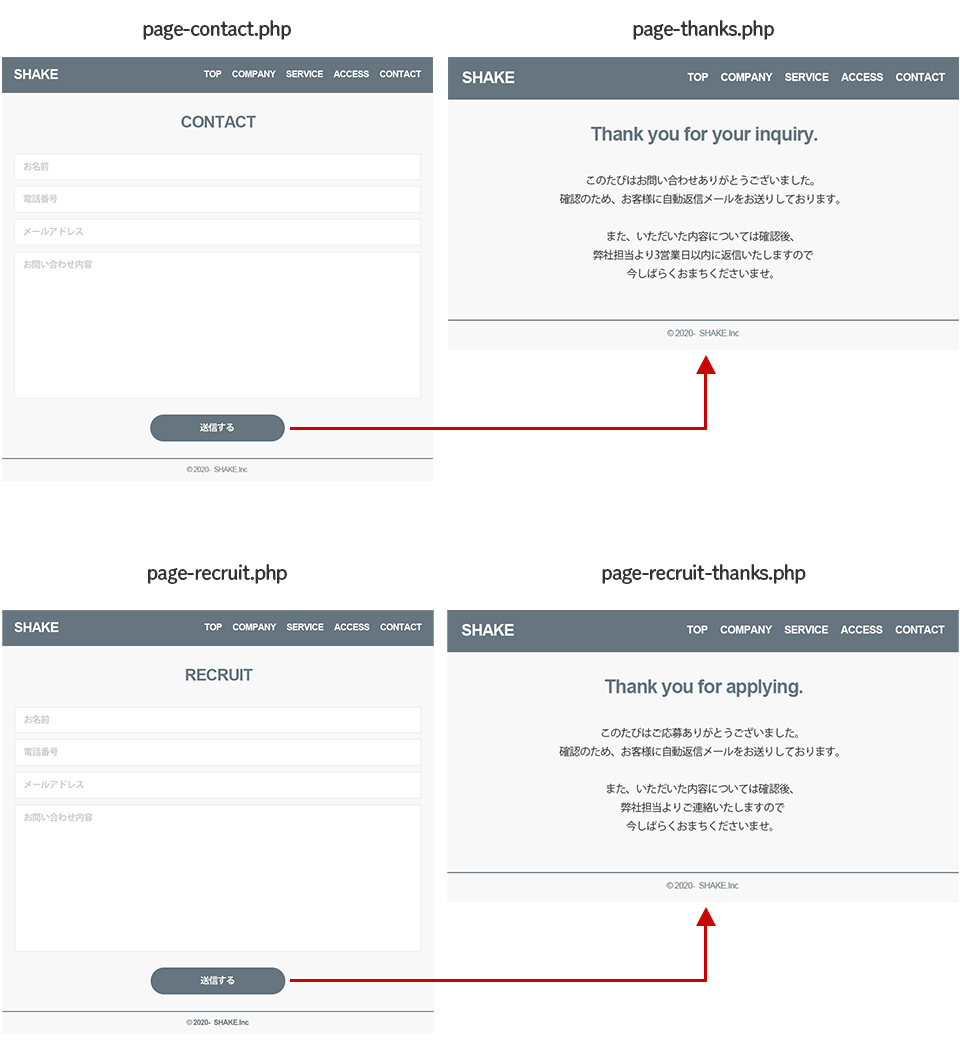
【応用】フォームごとにサンクスページを分岐させたい場合
採用応募用フォームから送信された場合は「採用応募ありがとうございました」、通常のお問い合わせフォームから送信された場合は「お問い合わせありがとうございました」など、それぞれのページに合った内容のサンクスページを出し分けたい場合もあるかと思います。

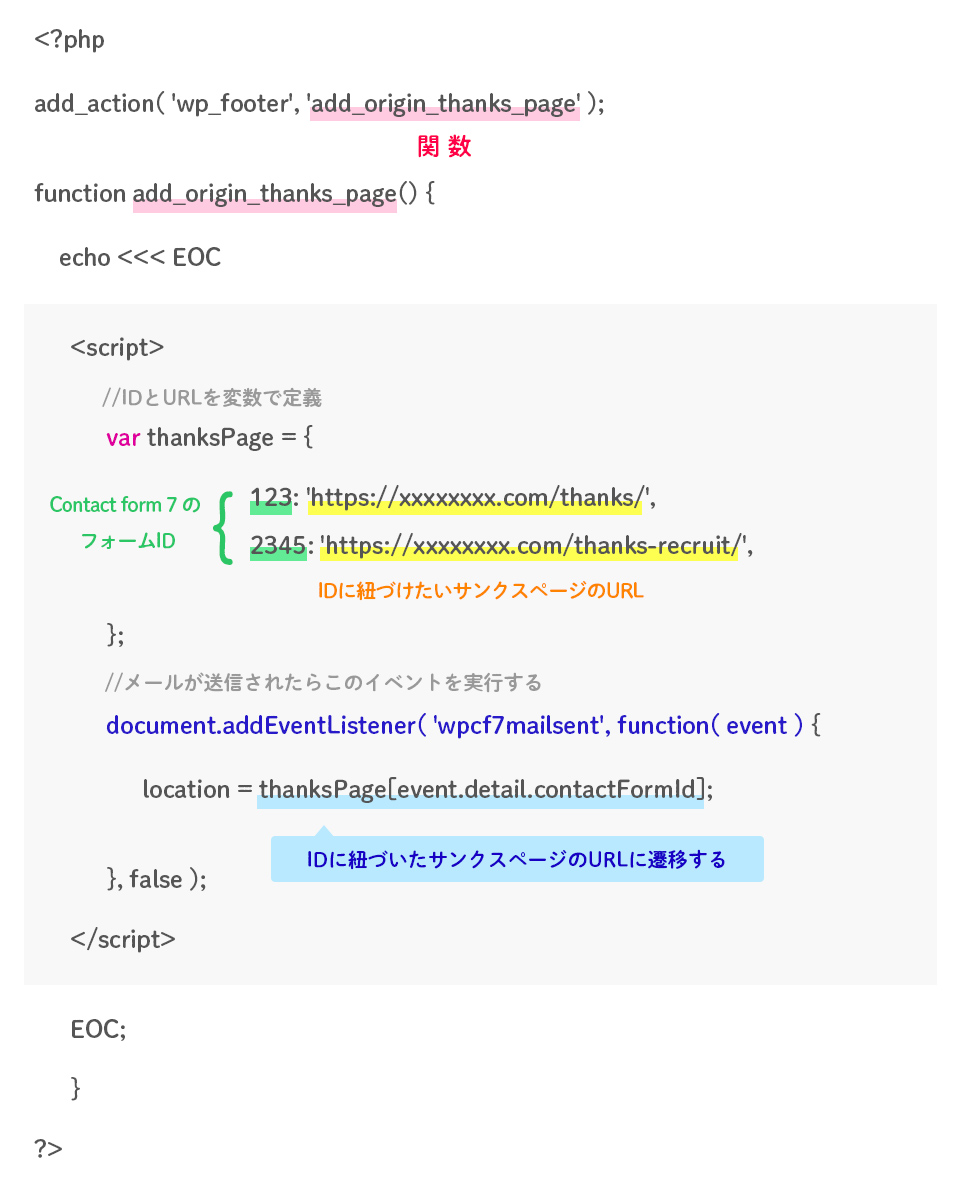
この場合は、以下のようなソースコードで実行できます。
<?php
add_action( 'wp_footer', 'add_origin_thanks_page' );
function add_origin_thanks_page() {
echo <<< EOC
<script>
var thanksPage = {
123: 'https://xxxxxxxx.com/thanks/',
2345: 'https://xxxxxxxx.com/thanks-recruit/',
};
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = thanksPage[event.detail.contactFormId];
}, false );
</script>
EOC;
}
?>続いて解説。

前章と比較して新しく記述しているのが6行目~9行目の部分。
ここに
123: 'https://xxxxxxxx.com/thanks/',という形式でフォームIDとサンクスページのURLを記述すればいくつでも紐づけ可能。
ホームページ内でフォームが増えたり減ったりした場合にもコード修正が分かりやすく簡単ですよね。
ちなみに、6行目~9行目については「このフォームが送信されたらこのサンクスページに飛ばす」という指示をしているだけなので、
var thanksPage = {
123: 'https://xxxxxxxx.com/thanks/',
2345: 'https://xxxxxxxx.com/thanks-recruit/',
56: 'https://xxxxxxxx.com/thanks/',
};のように、複数のフォームで1つのサンクスページを共用する指定ももちろん大丈夫です。
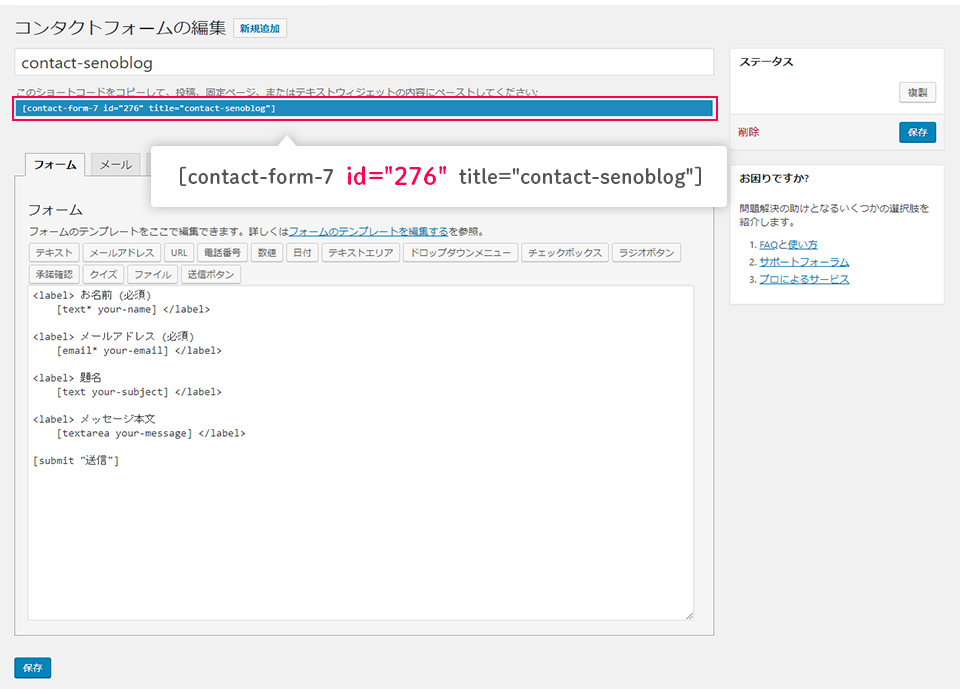
コンタクトフォームのIDは管理画面で確認できます。 フォームの編集画面上部にあるショートコードを見てみましょう。
ショートコード内の「id=”●●●”」の数字を利用します。

まとめ
今回はfunctions.phpに記述する形で「Contact form 7」のサンクスページを出し分ける方法をご紹介しました。
「Contact form 7」はサンクスページ無しでももちろんフォームとして機能します。
サンクスページを設けることは必須ではありませんが、割と一般的ですし、ユーザーに向けてもより丁寧な印象を与えてくれるかと思いますので是非作ってみてはいかがでしょうか。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート