HTMLメールをデザイン・コーディングする際のポイントと注意点

HTMLメールは、テキストメールにはないビジュアル的なインパクトやブランディング効果にもつながる魅力があります。
しかし、作成時には気を付けなければいけないポイントも。
そこで今回は、HTMLメールを作成するにあたって知っておきたいポイントをご紹介しようと思います。
Contents
HTMLメールのコーディングは通常のHTMLコーディングとは違う!?
どういうことかと言いますと、ホームページなどは常に最新のコーディング手法を取り入れる傾向にありますが、HTMLメールでは昔主流だったコーディング手法がまだまだ現役。
最近のコーディング手法ではあまり使われていないやり方を使用するので、最近のコーディングに慣れている方は逆にややこしさもあるかもしれません。
また、HTMLメールのコーディングはちょっと癖があり、ホームページやランディングページを作るときのコーディングとは異なります。
HTMLメールは”テーブルレイアウト”が基本!
<table>タグといえば、表を作成する場面で使われるタグの印象ですよね。
現在では 各セクションを <section>タグや<div>などで囲むのが主流ですが、 HTMLメルマガでは<table>タグで囲むのが基本としています。
メーラーの癖も加味する必要がある
メーラーの種類によって、レイアウトやスタイル反映などが異なる場合があります。
すべてのメーラーに対応できるように!といっても、とてつもない種類のメーラーを検証することになってしまいます。
そのため、基本的にはGmailやOutlookなど使用ユーザーが多そうな主要メーラー+@でいいかと思います。
事前にクライアントに「どのメーラーまでを検証範囲とするか」をすり合わせておけるといいですね。
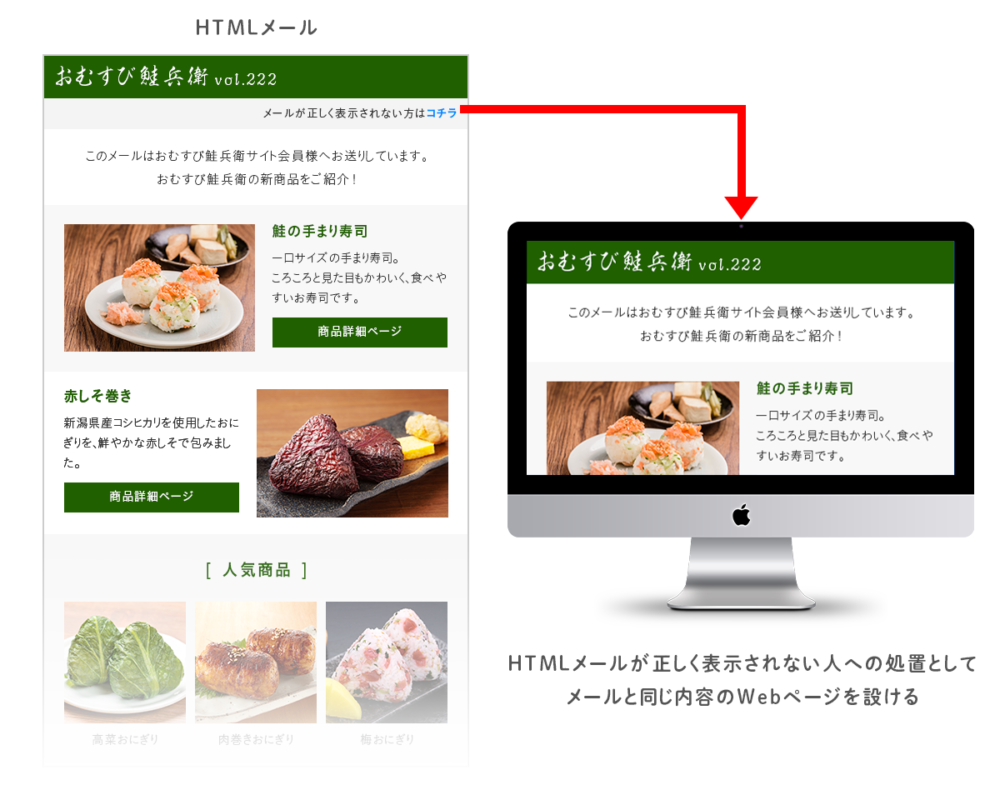
HTMLメールに対応していないメーラーを想定した対策もひとつの手!
HTMLメール自体にうまく対応できていないメーラーでメールを開封された場合を想定して、HTMLメール内にWebページへの遷移リンクを設置して補填するというのも手。
メール内の上部に「メールが表示されない方はこちら」のようなリンクを設置し、Web上で同じデザイン・内容を閲覧できるようにしておく方法です。

CSSは“インラインスタイル”で記述するのがベスト
HTMLタグ直接スタイル情報を記述する方法がベストと言われています。
HTMLの<head>内でスタイルを指定する内部(埋め込み)スタイルシートや、別の専用ファイルをHTML内で読み込む外部スタイルシートなどの方法はメーラーによってはうまく反映されない可能性があるためです。
上記注意点を考慮したスタイル設定をしましょう。
画像は“絶対パス”で記述する
HTMLメール内の画像は、サーバに置いた場所から読み取る必要があります。
相対パスだと、画像を置いたサーバーの場所を正しく読み取れないため、メール内に画像を表示させたい場合は絶対パスで記述しましょう。
検証のタイミングで画像がうまく表示されないという問題が発生した場合は、
- サーバーに画像をアップロードしているか
- 画像パスは絶対パスで記述しているか
- 画像をアップロードした場所に間違いはないか
という点を確認してみましょう。
ソースファイルはレスポンシブにするか?デバイス別に作り分けるか?
HTMLメールを作成する際に、
- PC、スマートフォンでひとつのソースファイルを使用する(レスポンシブ)
- PC、スマートフォンそれぞれソースファイルを作成する
のどちらかになると思います。
レスポンシブにする場合、「display:none;」「display:block;」を使って表示するコンテンツを切り替える方法は避けましょう(スタイルがうまく反映されない可能性があるため)。
PCとスマートフォンで構成を大幅に変えたい場合など、デバイスによって表示内容やレイアウトの切り替えが複雑化しそうな場合はソースファイルを別々に作る方法がいいと思います。
「PCでは3カラム横並びに、スマートフォンでは縦並びにしたい!」というようなレイアウトはレスポンシブでも実装可能です。
制作&検証に便利なサイト
コーディング時に便利なサイト
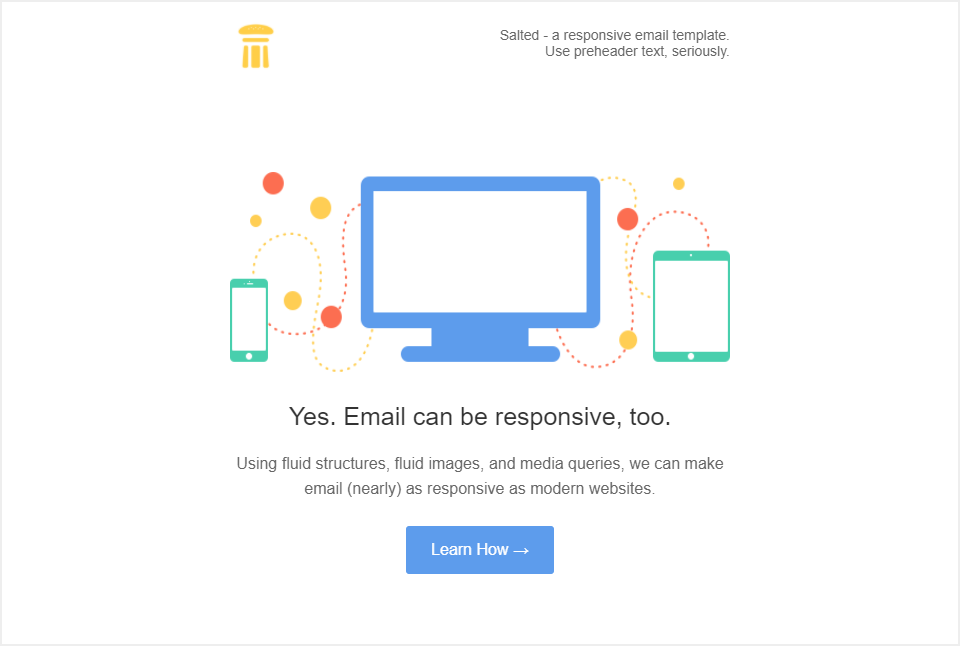
Salted

基本的なHTMLメールのソースコードを公開してくれています。
カスタマイズで利用するのに便利。レスポンシブにも対応してくれています。
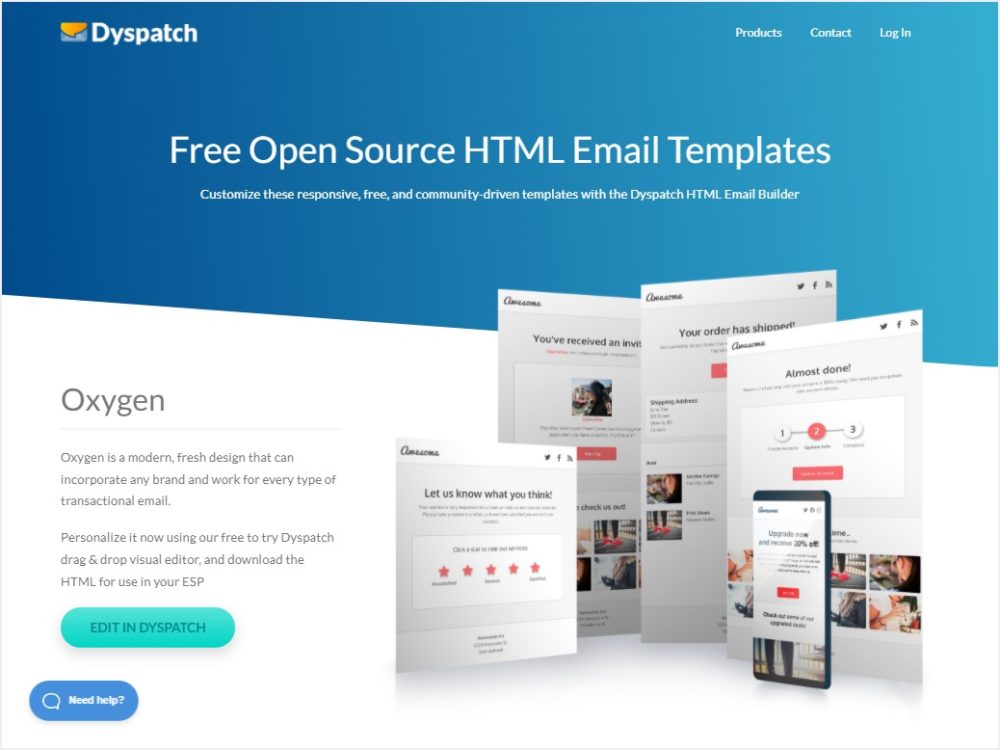
Dyspatch

https://www.dyspatch.io/resources/templates/
色々なパターンのテンプレートを用意してくれています。
デザイン性も込み込みな感じで用意してくれているので、色替えや画像の差し替えだけでもすぐHTMLメールが作れそうですね。
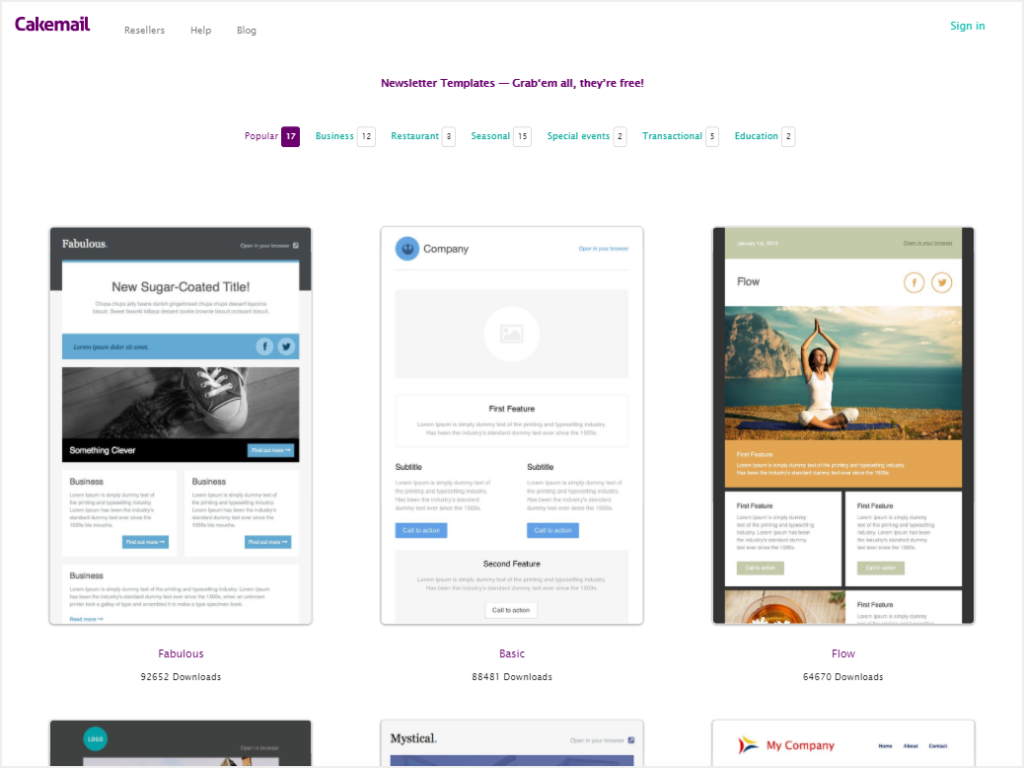
CakeMail.com

https://www.cakemail.com/templates/
テンプレートの種類が豊富で、シンプルめなデザインが多いです。
構成やデザインを考える際の参考にも使えそうなサイト。
検証時に便利なサイト
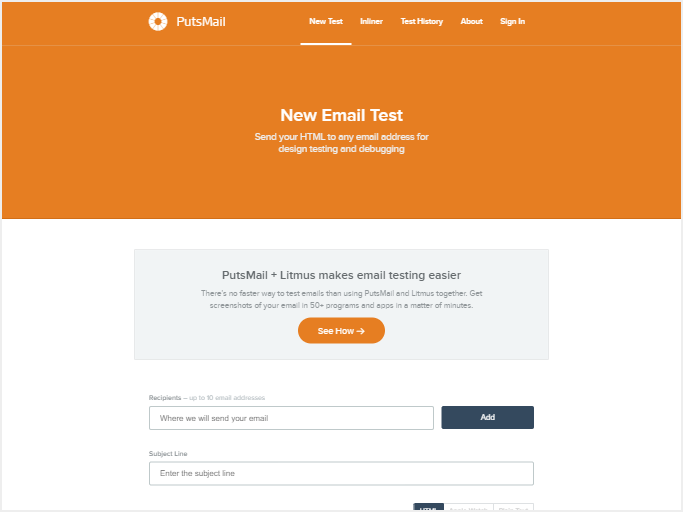
各メーラーからHTMLを作成する方法など、HTMLメールの送信テストを行う方法はいくつかありますが、今回は私が以前使用したHTMLメールを検証する際に使用したサイトをご紹介します。

https://putsmail.com/tests/new
- 【Recipients】送信先アドレス(あて先は10個まで設定可能)を入力
- 【Subject Line】メールの題名を入力
- 【Body (HTML)】作成したHTMLメールのソースコードをコピペ
で、指定したアドレスに送信すると実際のHTMLメールの見た目が各メーラーで確認できます。
1回のメール作成で複数のアドレスに送信できるので便利。
検証は特に入念に!
メールは送信後に修正ができないため特に注意が必要です。
メーラーによって見え方が異なっていないか(レイアウト崩れ等起きていないか)、検証の際には各メーラーで入念に表示確認を行いましょう。
まとめ
今回の記事のポイントをおさらい。
- コーディングは”テーブルレイアウト”で
- メーラー毎にできることが違うことを認識しておこう
- 画像は”絶対パス”で記述する
- ソースファイルをレスポンシブorデバイス別に作り分けるかは臨機応変に活用しよう
- 一度送信した内容は取り消せないため検証時に入念な確認を
実際に私がHTMLメールのデザイン・コーディングを経験した上で「HTMLメールでできること&できないこと」をある程度理解し、メーラーの影響範囲などを把握した上でデザインを決めるということが大事ではないかと感じました。
コーディング等にクセがあるものなので、事前調査をしっかりと行った上で制作することをオススメします。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート