twitterウィジェットの表記を日本語にする方法

最近ではブログサイトには必ずと言っても良いほど入っているtwitterウィジェット。
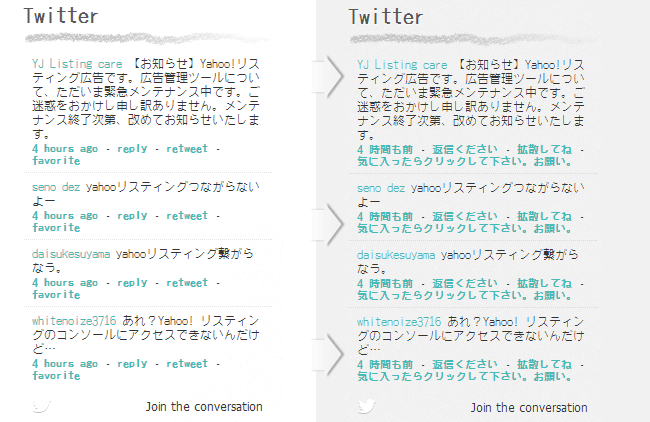
※トップ画像はこの記事執筆時点のものです。たまたま偏ったtweetになっていますが、他意はありません。
このブログでも利用していますが、今日はこのtwitterウィジェットの中に表示されている
- 投稿時間
- reply
- retweet
- favorite
をカスタマイズ(日本語化)していきます。
1.ソースを確認する
まずは、自分のサイトに設置したtwitterウィジェットのソースを確認してみましょう
<script charset="utf-8" src="http://widgets.twimg.com/j/2/widget.js"></script> <script> new TWTR.Widget({ version: 2, type: 'profile', rpp: 4, interval: 30000, width: 250, height: 300, theme: { shell: { background: 'none', color: '#333333' }, tweets: { background: 'none', color: '#333333', links: '#78dbd8' } }, features: { scrollbar: false, loop: false, live: false, behavior: 'all' } }).render().setUser('seno_dez').start(); </script> 
ウィジェットのタイムラインに表示される「投稿時間/reply/retweet/favorite」は、1行目のhttp://widgets.twimg.com/j/2/widget.js の中で設定されています。ブラウザでhttp://widgets.twimg.com/j/2/widget.jsにアクセスして、以下のようなjsが表示されることを確かめてください。
※「UTF-8」で開きます。
このソースをコピーして、ローカルにsample-widget.jsのように分りやすい名前で保存しましょう。
2.sample-widget.jsをカスタマイズする
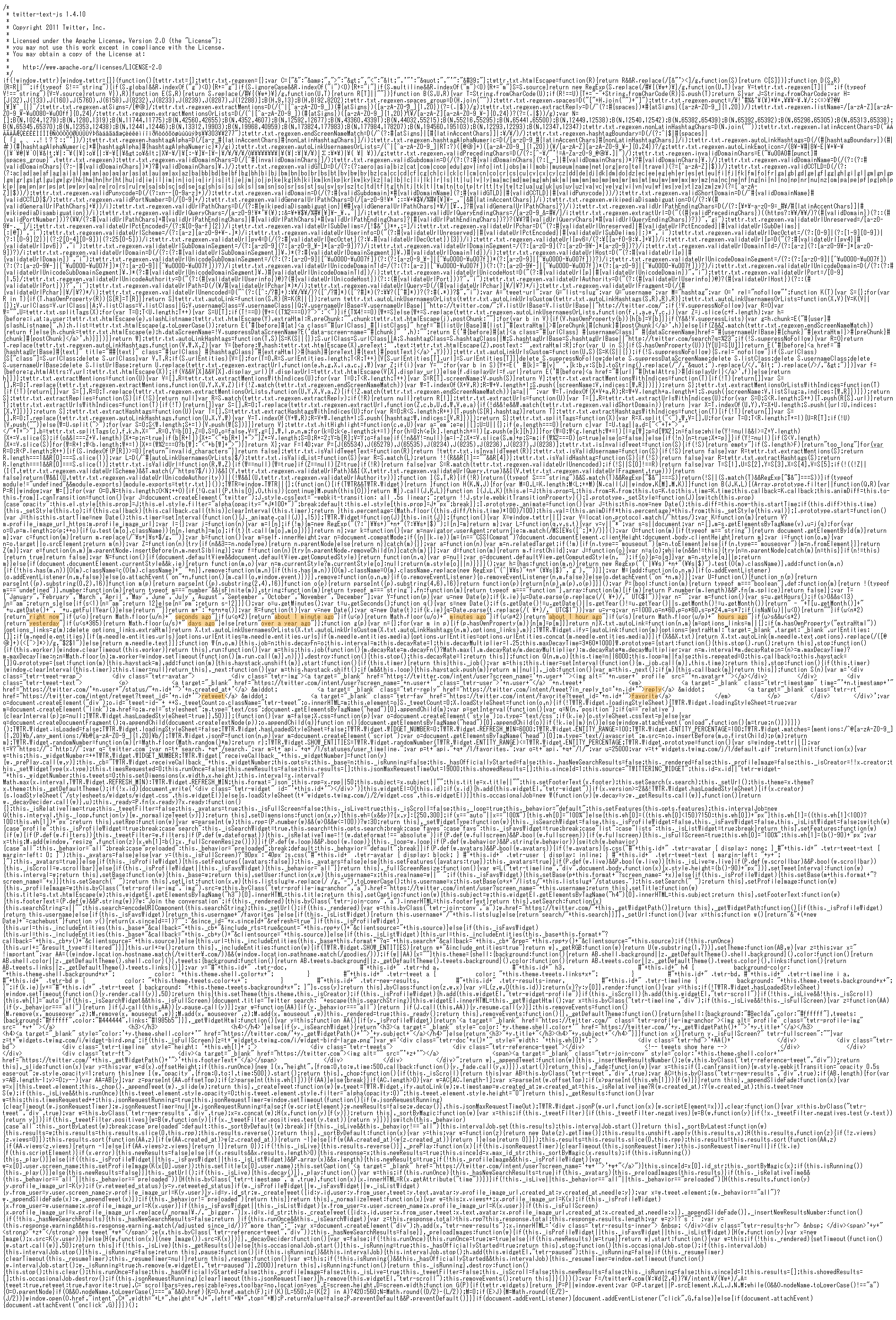
sample-widget.jsを用意したら、「投稿時間/reply/retweet/favorite」の文字列を日本語(好きな文字列)に変更します。その際、投稿時間は複数のパターンが設定されているので、漏れが無いように注意してください。
使用しているウィジェットのバージョンによって差があるかもしれませんが、編集する必要がある部分は以下の画像を参考にしてください。
改行もなく記載されているので見つけにくいかもしれませんが、修正部分は近くにまとまっているので文字検索等を使うと良いかもしれません。

※クリックで拡大します。
修正が完了したら、sample-widget.jsファイルをアップロードし、twitterウィジェットのソースを下記のように変更します。
<script charset="utf-8" src="http://あなたのサイト.com/js/sample-widget.js"></script>
~
</script>
3.サイトの表示を確認する
サイト上でtwitterウィジェットを確かめてみましょう。
「投稿時間/reply/retweet/favorite」の部分が編集した内容になっていれば完了です。
最新のバージョンのウィジェットは、「reply/retweet/favorite」の部分がアイコンになっているようですが、同じやり方でカスタマイズすることも可能だと思います。
比較的簡単に編集することが出来るので、自分のサイトに合わせて色々と遊んでみてください。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート