[レイアウト編]商業デザインは、『理論が8割センスが2割』

突然ですが、個人的に商業デザインは、理論が8割センスが2割だと思っています。
最近後輩デザイナーにデザイン理論を話す機会があったので、
商業デザインでよく使われる理論についてあらためてまとめてみようと思います。
セーノ自身そこまで威張れるものを持っているのかは微妙ですが、
かなり基本的な話なので、これからデザイナーを目指す方がいればぜひご覧ください。
今回は【 レイアウト編 】です。
デザインが上手くまとめられない!そんな時に役立つ規則性や考え方を紹介していきます。
Contents
この記事で言いたいのはこんなこと
- グリッドデザイン
- 余白の使い方
- 情報の重要度レベル
- 反転しても崩れないこと
- 迷った時の黄金比、白銀比
デザインをまとめるのが苦手ならグリッドデザイン
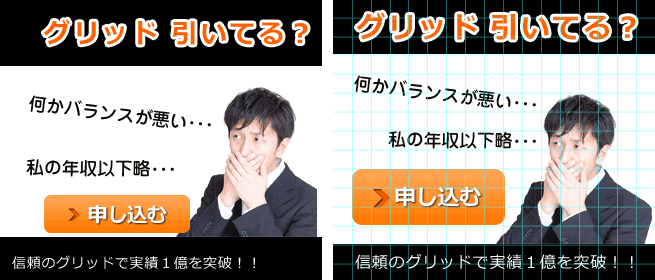
グリッドデザインとは、その名の通りグリッド(格子)に沿ってコンテンツを配置していくデザインで、webデザインで良く使用される手法のひとつです。

上の画像のように、同じコンテンツを配置していても、まとまりが全然違いますよね。(雑で申し訳ないです)垂直水平な縦横に並んだグリッドに合わせることで、形やサイズの異なるコンテンツ(文章や画像など)を配置しても、
アウトラインが自然に整い、デザイン崩れが起きにくいのでオススメです。
webデザインと雑誌などのエディトリアルデザインは似ている。という話を聞いたことがある方も多いと思いますが、
このグリッドレイアウトもエディトリアルデザインで良く使われています。
オリジナルのグリッドにも挑戦してみよう
グリッドデザインの特徴は、「一定の規則性をもったルールによって統一感が出しやすい」点にあるので、
そのルールであるグリッドは必ず均等な格子状でなくても構いません。
自分のホームページに合わせて、オリジナルのグリッドを用意しながら作成してみましょう。

あのPhotoshop VIPさんがグリッドについて、もっと詳しい記事を書いてくれています!
>> グリッドを使ったウェブレイアウトのデザイン方法&具体的サンプル
余白を意識する
グリッドの使い方に慣れてきたら、今度は余白の部分にも注目してみましょう。
余白は、作業範囲まわりの余白、中に配置する要素まわりの余白の2つの視点でみるとまとめやすいです。
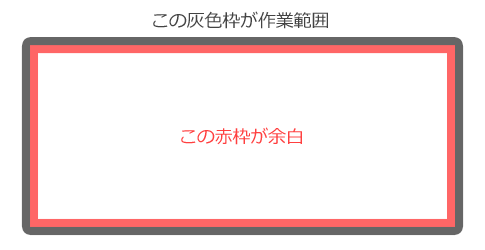
作業範囲の余白

作業を行う制作サイズの上下左右の余白を意識するだけで、
出来上がりの印象が大分変わります。
試しにこんな状態のデザインを余白で整理してみます。


中身がぐちゃぐちゃのままでも、何となくまとまりが出てきた気がしませんか?
しない場合は、次の「作業範囲の余白」にも挑戦していきましょう。
中に配置する要素まわりの余白

今度は中に配置する、文章・画像などの要素間の余白を意識してみましょう。
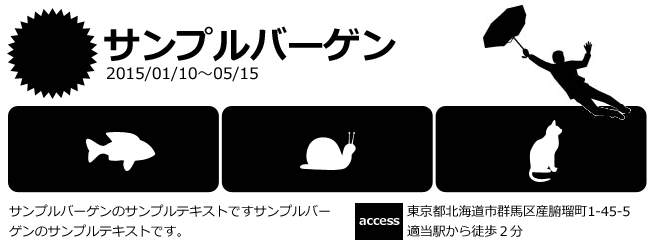
注意するポイントは、「目立たせたい要素回りの余白 > それ以外の要素の余白」になるようにすることです。
使いやすい法則なので、ぜひ使ってみてください。
重要度をサイズに反映する
商業デザインであれば、かならずデザインの目的である「伝えたい内容」が決まっていると思います。
その内容の重要度をサイズに反映すると、デザインがぶれにくくなります。
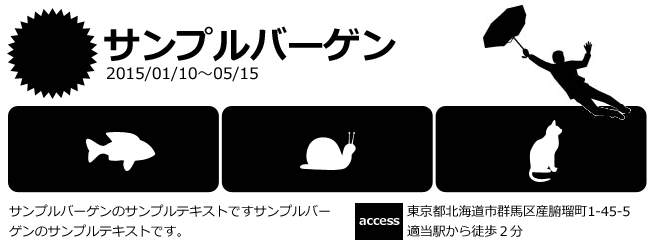
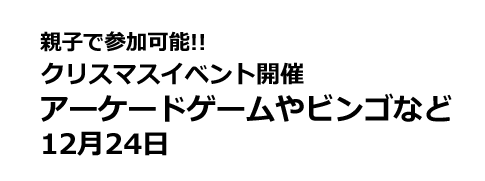
以下の内容告知を例にして見てみましょう。
————————————————–
●クリスマスイベントの開催
●親子で参加可能
●アーケードゲームやビンゴなど
●12/24
————————————————–

これだとパッと見て、何が言いたいのか伝わりません。

重要度を意識してサイズを変えることで、内容が入りやすく!
伝えたい文章自体が、しっかりとユーザに受け入れられるクオリティになっていることが前提ですが、テーマがそれるので、今回そのあたりは割愛したいと思います。
反転しても崩れないデザイン
少し理論の話とは逸れるかもしれませんが、デザインのバランスが何となくおかしい。。。と感じるときは反転させてみると面白いです。
印刷したものを裏返して透かすも良し、画面上で反転するも良しで、
こうしてみると、どこのバランスが悪くなっているのかが非常に分かりやすいので、
修正ポイントを簡単に特定することができます。
これは、バランスが大事なロゴデザインなどの際には、必ず行ってください。
迷ったら黄金比、白銀比を頼ってみる
先程も少し触れましたが、ロゴデザインはバランスが非常に重要です。
縦横比によって印象も使いやすさもまったく変わってくるので、
上手くまとめるのに苦労されている方も多いのではないでしょうか。
そんな時に使えるのが黄金比(1:1.618)と白銀比(1 : √2)です。
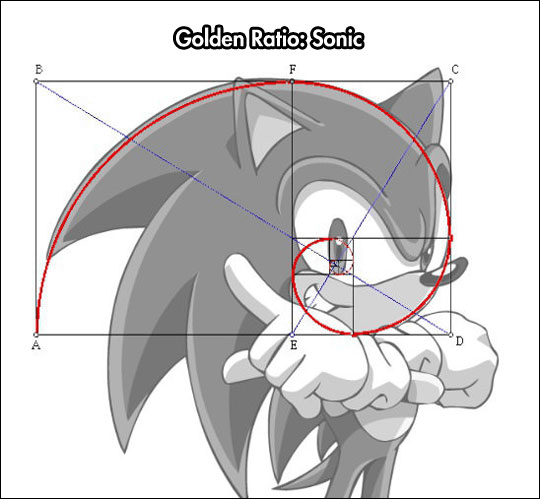
黄金比
黄金比(おうごんひ、英語: golden ratio)は、. 1 : \frac{1 + \sqrt{5}}{2}. の比である。近似値は1:1.618、約5:8。 線分を a, b の長さで 2 つに分割するときに、a : b = b : (a + b) が成り立つように分割したときの比 a : b のことであり、最も美しい比とされる。
黄金比はご存知の方も多いかもしれませんね。
近しいところでは名刺、それにアップル社の製品は黄金比を元にデザインされていることが有名です。

そして彼も。
画像引用元:黄金律を使ってデザイン性の高いウェブサイトを作る方法
白銀比
白銀比(はくぎんひ、silver ratio / silver mean)とは数学定数であり、無理比のひとつである。 二次方程式x2 -2x -1= 0の正の解. 1+ \sqrt 2 = 2.414\dots \approx 12 / 5. を白銀数 (silver number)と呼び、しばしばギリシア文字のτ(タウ)で表される。
こちらは初めて聞いた、という方も多いかもしれません。
実はこの白銀比、日本人が黄金比よりも好きな比率であると言われています。
仕事を選ばないことで有名なあのキャラクターも白銀比で構成されているんです。

画像引用元:日本人は黄金比よりも白銀比や正方形が好き?
まとめ
今回は手始めにレイアウト的な部分で普段セーノが意識していることを羅列してみました。
セーノはビジュアルセンスがずば抜けている訳でもないので、こうした理論によってデザインを制作することが多いですが、
他にも色々な考え方があるはずです。
迷ったときほどこうした理論が助けてくれるもの。始めたては恥ずかしいかもしれませんが、
どんどん知り合いのデザイナーさんを捕まえて、デザイン論について語ってみてください!
次回は【 配色 】についてまとめてみたいと思います。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート