jQueryでユーザーエージェント(ブラウザ・OS)を判定し表示内容を分岐させる方法

今回はjQueryに関するお話です。
ブラウザやOSごとに条件を変更したい際、jQueryで条件分岐する記述方法をご紹介します。

Contents
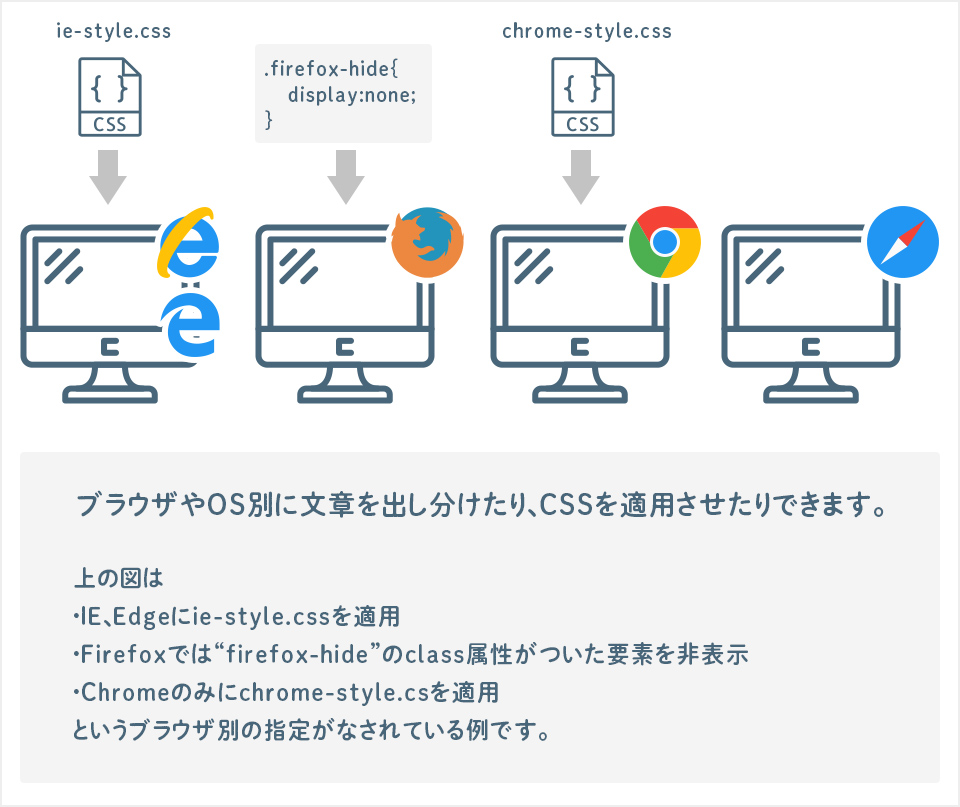
活用例
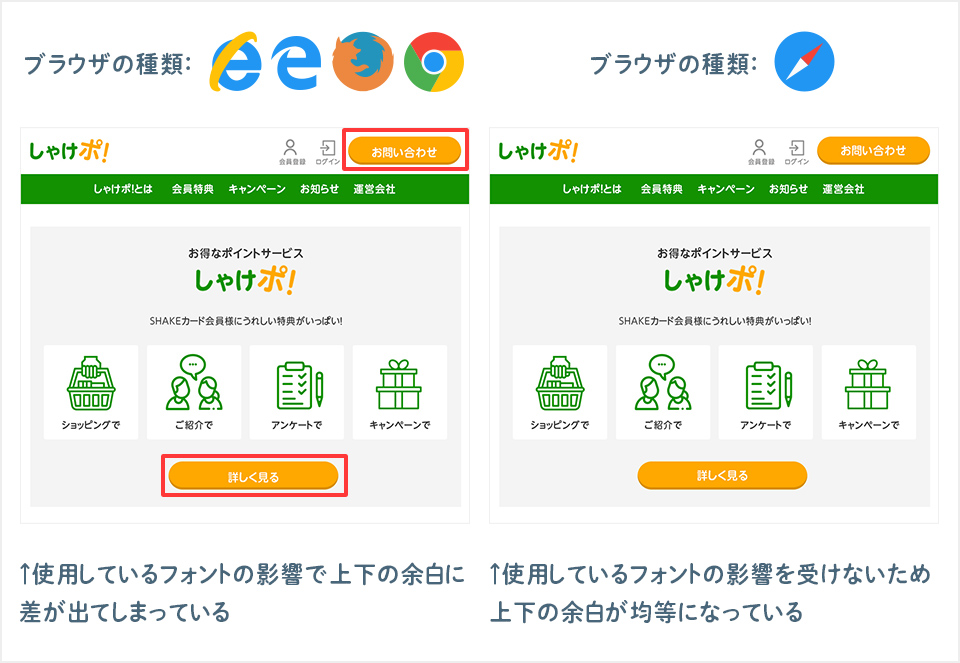
ブラウザの種類によって表示する内容を変えることはあまりないかもしれませんが、Webフォント以外のフォントを使用したときにブラウザによって余白の高さが変わってしまうことがあります。

ブラウザやフォントの仕様に抗えない際のスタイル調整手段にも役立ちますので、覚えておくと便利かな~と思います。
それでは早速コードの説明に入っていきましょう!
基本コード
ブラウザでもOSでも、基本のコードは同じです。
/* ユーザーエージェントの文字列を取得 */
var useragent = window.navigator.useragent.toLowerCase();
/* OSごとの条件分岐 */
if (useragent.indexOf('ブラウザまたはOSを指定') != -1) {
//指定したブラウザまたはOSに適応させたい内容
}else{
//上記以外のブラウザまたはOSに適応させたい内容
};ブラウザかつOSも指定したい場合は
if (useragent.indexOf('ブラウザまたはOSを指定') != -1) この部分を
if (userAgent.indexOf('ブラウザまたはOS①を指定') != -1 ||userAgent.indexOf('ブラウザまたはOS①を指定') != -1) といったように条件を追加してあげればOKです。
ブラウザを判定する記述方法
<script>
$(function() {
/* ユーザーエージェントの文字列を取得 */
var useragent = window.navigator.userAgent.toLowerCase();
/* ブラウザごとの条件分岐 */
if (useragent.indexOf('msie') != -1 ||
useragent.indexOf('trident') != -1) {
//Internet Explorerに適応させたい内容
} else if(useragent.indexOf('edge') != -1) {
//Edgeに適応させたい内容
} else if (useragent.indexOf('chrome') != -1) {
//Chromeに適応させたい内容
} else if (useragent.indexOf('safari') != -1) {
//Safariに適応させたい内容
} else if (useragent.indexOf('firefox') != -1) {
//FireFoxに適応させたい内容
} else if (useragent.indexOf('opera') != -1) {
//Operaに適応させたい内容
} else {
//上記以外のブラウザに適応させたい内容
};
});
</script>上記はテーマファイルなどの<body>直下に記述する方式になっていますが、jsファイルを個別に作成する場合も3~22行目にあたる条件分岐のコードは一緒です。
コードを書く際は記述するブラウザの順番に注意!
ブラウザ判定での記述については記述する順番に注意が必要です。
var useragent = window.navigator.userAgent.toLowerCase();上記のコードはユーザーエージェント(ブラウザの種類やバージョンやOSの種類やバージョンなどの情報を組み合わせた識別子)の情報を取得するコードなのですが、ここで取得する各ブラウザ情報が関係しています。

画像の赤字部分にご注目。
見て分かる通り、 Edgeのユーザーエージェントの文字列には 「Edge」のほか、 「Chrome」と「Safari」も含まれます。
また、Chromeは「Chrome」のほか「Safari」も含まれます。
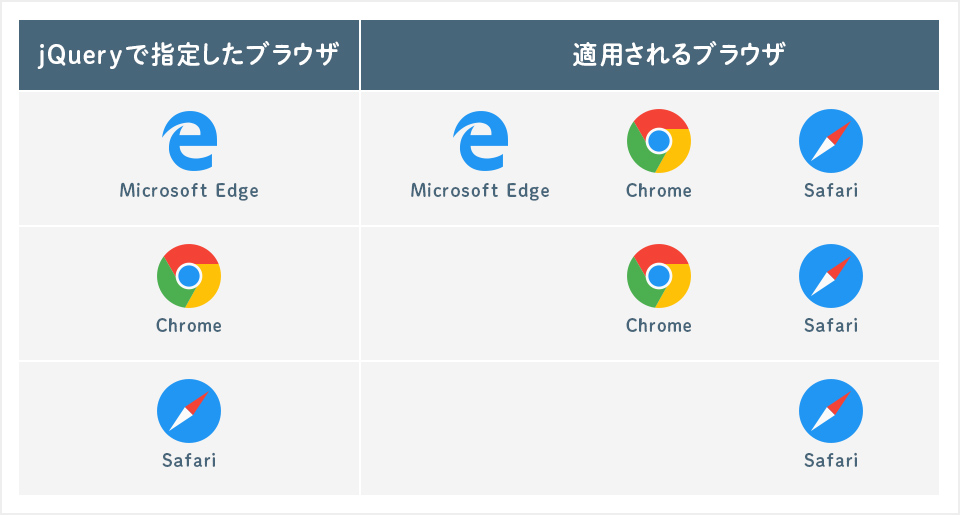
つまり、各ユーザーエージェントの適用範囲は以下の通り。

ユーザーエージェントで出し分けの判別をしている&後から書いた条件が優先される(css記述の時と一緒ですね)ため、適用範囲が広いEdge > Chrome > Safariの順番で書く必要があるわけです。
OSを判定する
お次に、スマートフォンやタブレットなどのOSで条件分岐したい場合。
<script>
$(function() {
/* ユーザーエージェントの文字列を取得 */
var useragent = window.navigator.useragent.toLowerCase();
/* OSごとの条件分岐 */
if (useragent.indexOf('iphone') != -1) {
//iPhoneに適応させたい内容
} else if (useragent.indexOf('ipad') != -1) {
//iPadに適応させたい内容
} else if (useragent.indexOf('android') != -1) {
if (useragent.indexOf('mobile') != -1) {
//Android mobaileに適応させたい内容
} else {
//その他デバイス(Androidタブレットなど)に適応させたい内容
}
};
});
</script>OS判定のほうがデバイス判定よりも活用機会が多そうですよね。
iOS 13 以降のiPadはユーザーエージェントに「iPad」が含まれない??
iOS 13以降、Safariの設定に「デスクトップ用Webサイトを表示」という機能が追加になった影響によるもの。
iPad OS13では、Safariの設定がデフォルトでこの機能ががONになっているため、iPadのユーザーエージェント判定が「Macintosh」となる場合があります。
「iPad」を指定しているのに効かない?!という場合は「iPad」かつ「Macintosh」を指定してみましょう。
<script>
$(function() {
if (userAgent.indexOf('ipad') != -1 ||userAgent.indexOf('macintosh') != -1) {
//ipadに適応させたい内容
};
});
</script>まとめ
例えば個別のCSSを用意し各ブラウザやOSごとでスタイルを細かく指定したい場合に、今回の記述を使って読み込むCSSを切り分け反映することも可能です。
レスポンシブデザインのスタイル指定などでも活用できそうですね。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート