【WordPress】検索結果でもチェックボックスの選択項目を保持する方法

WordPressにはsearchform.phpとsearch.phpというテンプレートファイルがあります。
この2つのテンプレートがあれば、検索画面や検索結果のページを簡単に作成することができます。
「ホームページにキーワード検索窓欲しいな~」とか、「記事のカテゴリーが増えてきたから絞り込み機能を増やそうかな」といったような場合や、「キーワード検索もカテゴリ検索もどっちもつけたい!」といった時にもサクッと実装できてしまうわけです。
Contents
検索結果画面ではチェックボックスの状態がリセットされる?!
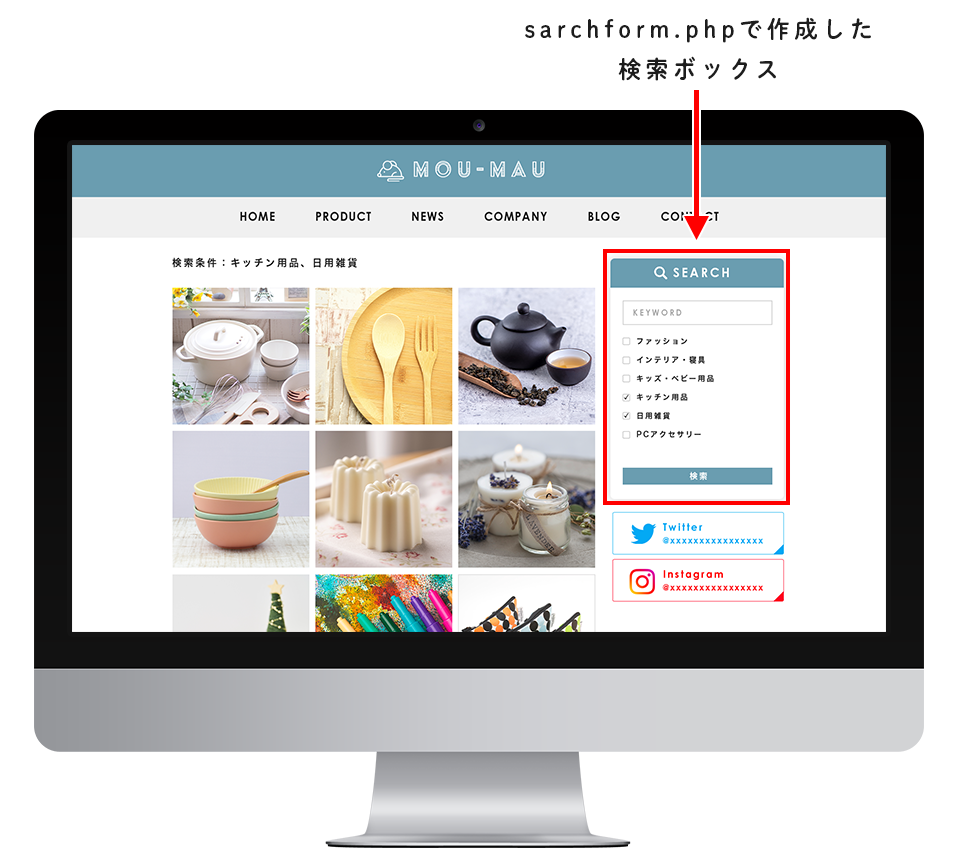
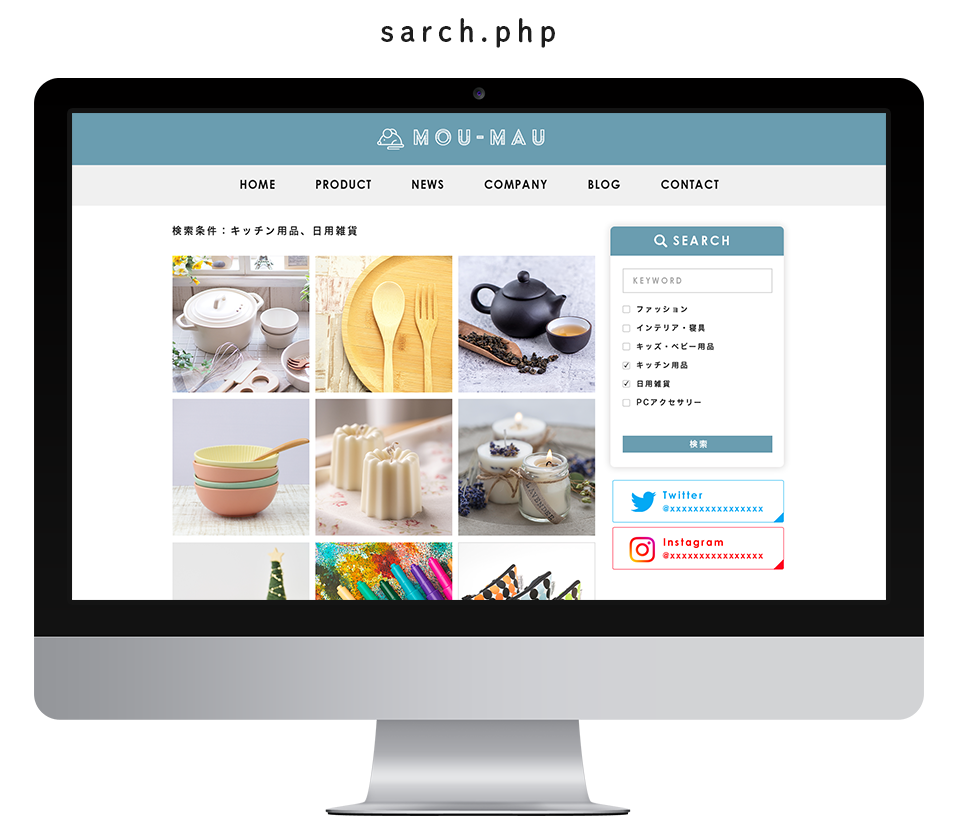
ホームページのデザインやユーザビリティを考えて、検索結果(search.php)にも検索機能を表示したい場合もあるかと思います。
ただ、検索を実行するとチェックボックスの状態はリセットされ、検索結果が表示された際にはチェックが外れた状態となります。
検索結果の画面に遷移してもチェックボックスの状態は保持しておきたい。 そんなときもあるかと思います。
チェックボックスの状態を保持するには?
実装のイメージ
ざっくり言うと
- タクソノミー(=検索項目)を配列で取得
- 子カテゴリ―をforeachでループさせ、チェックがついているタクソノミーをひとつひとつ判断する処理を行う。
- チェックがついていた場合は該当タクソノミーの<input>にcheckedを追加する
という指示を行います。
searchform.phpとsearch.phpの役割
記述方法についてご紹介する前に、それぞれのテンプレートの役割についておさらいをしておきましょう。
searchform.php
searchform.phpは、「検索窓」や「検索ボックス」を作成するためのパーツ用テンプレートです。

記事をキーワード検索や絞り込み検索させたい場合の機能をこのsearchform.phpで作成し、表示させたいページの好きな場所に
<?php get_search_form(); ?>と、たった1行記述するだけでこの検索機能を設置できます。
search.php
一方search.phpは検索結果用のページ用テンプレートです。

- searchform.phpは検索ボックスを作成するためのパーツテンプレートphp
- search.phpは検索結果用のページを作成するためのテンプレートphp
と覚えておくといいかもしれませんね。
さて、それぞれの役割もおさらいできたので、いよいよ今回の本題であるチェックボックスの状態保持するための記述方法について説明していきます。
チェックボックスの状態を保持する記述方法
今回の記述の前提
- カスタム投稿タイプ・カスタムタクソノミーを使用
- カテゴリーは大カテ・子カテが存在し、チェックを入れられるのは子カテのみ
searchform.phpへの記述
<form method="get" id="search-form" action="<?php echo esc_url(home_url('/')); ?>">
<!--カテゴリ検索-->
<input type="hidden" name="post_type" value="カスタム投稿タイプ名">
<?php
$taxonomy_name = 'タクソノミー名';
$args = array('orderby' => 'description', 'hide_empty' => false);
$taxonomys = get_terms($taxonomy_name, $args);
if (!is_wp_error($taxonomys) && count($taxonomys)) :
foreach ($taxonomys as $taxonomy) :
$tax_posts = get_posts(
array(
'post_type' => 'カスタム投稿タイプ名',
'taxonomy' => $taxonomy_name,
'term' => $taxonomy->slug
)
);
if ($tax_posts) :
if (!empty($_GET['post_tag'])) { //$_POSTではなく$_GET
foreach ($_GET['post_tag'] as $value) {
$search_cat[] = htmlspecialchars($value, ENT_QUOTES, 'UTF-8');
}
} ?>
<?php
//チェックがついているタクソノミー(項目)にcheckedを付与するため
$checked = '';
if (in_array($taxonomy->slug, $search_cat, true)) {
$checked = ' checked';
};
?>
<!--チェックボックス-->
<label>
<input type="checkbox" name="post_tag[]" value="<?php echo $taxonomy->slug; ?>" <?php echo esc_attr($checked); ?>>
<span class="c-checkbox">
<?php echo $taxonomy->name; ?>
</span>
</label>
<?php endif; endforeach; endif;?>
<!--検索ボタン-->
<input type="submit" value="この条件で検索">
<!--検索ボタン-->
</form>search.phpの記述
<?php
$post_tag = $_GET['post_tag']; //searchform.phpに記述した配列
//tax_query用
if ($post_tag) {
$taxquerysp[] = array(
'taxonomy' => 'タクソノミー名',
'terms' => $post_tag,
'include_children' => false,
'field' => 'slug',
'operator' => 'AND' //ANDかORのどちらかを指定(大文字)
);
}
$args = array(
'paged' => $paged,
'post_type' => 'カスタム投稿タイプ名',
'posts_per_page' => 10, // 表示する記事数
'post_status' => 'publish', //公開の記事だけ
'tax_query' => array(
'relation' => 'AND', //ANDかORのどちらかを指定(大文字)
$taxquerysp,
),
);
$Sample_query = new WP_Query($args);
if ($Sample_query->have_posts()) :
while ($Sample_query->have_posts()) :
$Sample_query->the_post();
?>
<!--内容を取得-->
<?php endwhile;
else : ?>
<p>該当する記事はありません。</p>
<?php endif;
wp_reset_postdata(); ?>
まとめ
検索結果ページに検索機能を表示しない場合は特に差し障りがありませんが、サイドバーなど常にホームページ内にて検索機能を表示させたデザインの場合は「ページ遷移したらさっきチェックしてたのにリセットされた!」というような動きに見えてしまいます。
検索結果ページでもチェック項目をしっかり保持できるようにしておくといいですね。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート