Contact form 7にカスタムフィールドの値を取得させる方法

WordPressのプラグイン「Cotnact form 7」をご存知でしょうか?
「Cotnact form 7」は、お問い合わせフォームを簡単に実装することができるもの。
複数のお問い合わせフォームを設置することもでき、非常に優秀なプラグインのひとつです。
本日は「Cotnact form 7」の機能について簡単におさらいしつつ、応用編として今回のメインテーマでもある「カスタムフィールドの値を反映させる方法」にフォーカスしていきたいと思います。
Contents
Contact form 7について簡単におさらい
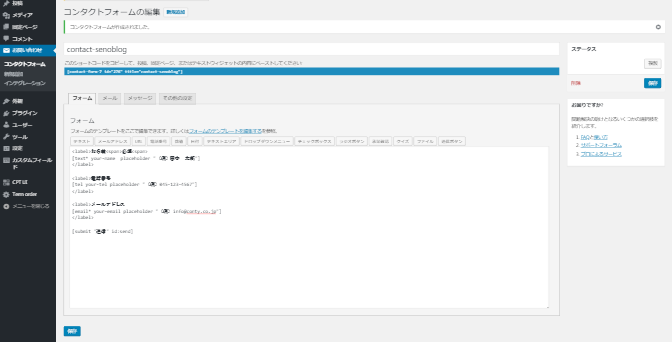
まずは「Contact form 7」の基本機能について。

お問い合わせの項目をカスタマイズする「フォーム」、お問い合わせがあった際、その内容の送り先やテキストのテンプレートをカスタマイズできる「メール」、お問い合わせ内容送信後や、入力エラーの際などに表示させたいテキストをカスタマイズできる「メッセージ」、独自タグなどの作成が可能な「その他の設定」に分けられています。
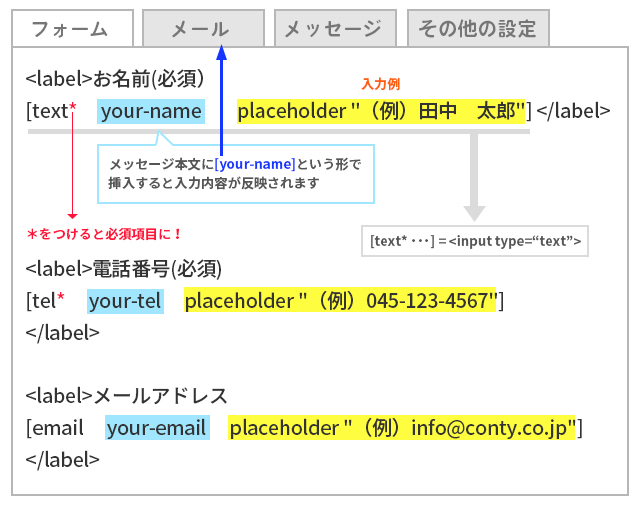
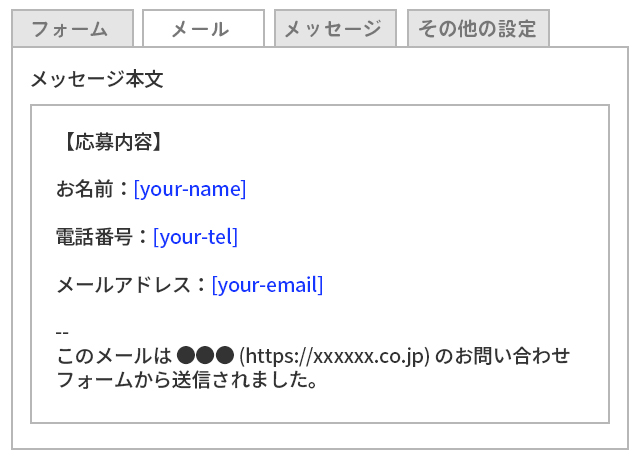
メールタグを使えば、入力した情報を自動返信メールなどに反映することができます。


フォームに入力された内容をメールの中に反映させる方法はこれでわかりましたね。
カスタムフィールドの値をメールに反映させたい場合

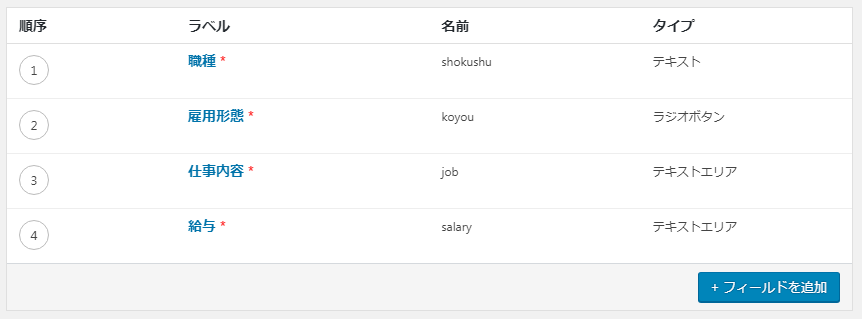
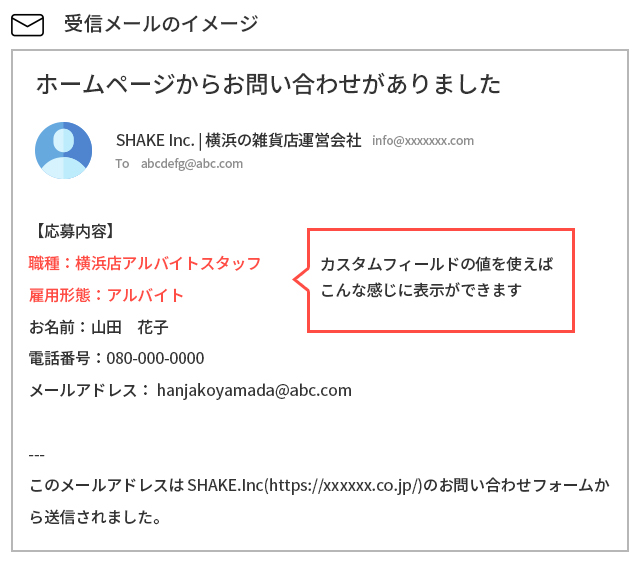
画像は企業の採用情報ページをイメージしています。
「募集内容」の部分がカスタムフィールドで入力した項目。
(カスタムフィールドに関するブログについて過去に書いています。「あまり良く分からない」という方は参考にこちらもご覧ください。)

ページに紐付けているカスタムフィールドの内容はこんな感じ。

上の画像の通りにメールに反映させたい場合、
・お名前
・住所
・電話番号
は前章のやり方を使えばできるとして、「職種」「雇用形態」についてはフォームに入力欄がないため、この方法では値が取得できません。
この場合は、カスタムフィールドのフィールド名を流用する必要があります。
カスタムフィールドの値を取得する方法
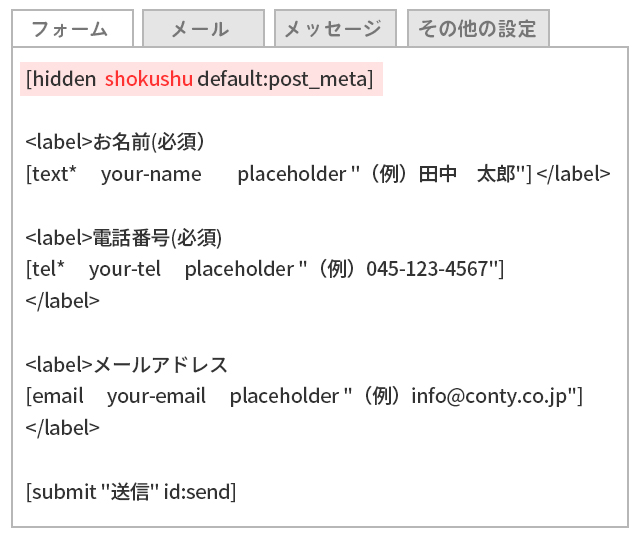
フォーム内に下記の1文を追加します。

※フォーム内で入力させる必要がない項目の場合は、[text ~…]ではなく[hidden ~…]で記述してください。
[text ~…]ですと、入力ボックスが表示されてしまいます。
カスタムフィールドタイプが「テキスト」や「テキストエリア」などの場合、 そして、「メール」に挿入するタグは前章で説明したやり方と一緒です。
(今回の場合だと[shokushu]というタグを入力すると、メール画面に「横浜店アルバイトスタッフ」というテキストが反映されるようになります。)
ただし、カスタムフィールドタイプが「ラジオボタン」などの選択肢があるタイプの場合、この方法ではうまくいきません。
選択された値を取得する必要があるからです。
(今回の例で行くと「雇用形態」の部分ですね)
カスタムフィールドタイプ「ラジオボタン」で選択された値を取得する方法
今回はPHP&JavaScriptを使った方法をご紹介します。
(1)Wordpress管理画面内「Contact form 7」の「フォーム」を編集
(2)フォームを入力する画面のテーマファイルを編集
(3)「Contact form 7」の「メール」にタグを入力
それでは、順を追って説明していきましょう。
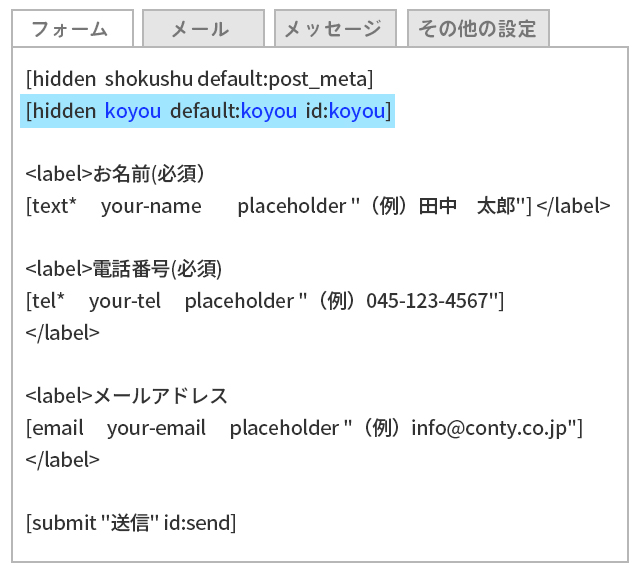
WordPress管理画面内「Contact form 7」の「フォーム」を編集
「Contact form 7」の「フォーム」内で、hiddenをかけた入力項目A(今回は任意の名前を”koyou”とします)を追記。

フォームを入力する画面のテーマファイルを編集
まずは編集前、「Contact form 7」のショートコードを入れただけの状態。
<div>
<?php echo do_shortcode( '[contact-form-7 404 "Not Found"]' ); ?>
</div>テーマファイル内で行う手順は2つ。
順を追って説明します。
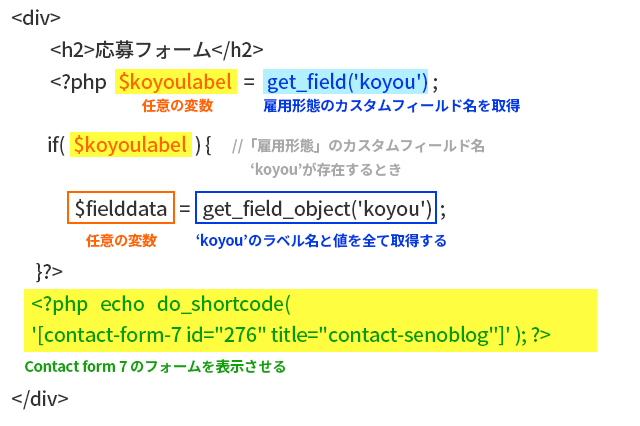
【手順1】「Contact form 7」に記述した[hidden ●● default:●● id:●●]をphpで取得して変数に入れる
<div>
<h2>応募フォーム</h2>
<?php $koyoulabel = get_field('koyou');
if($koyoulabel) {
$fielddata = get_field_object('koyou');
}?>
<?php echo do_shortcode( '[contact-form-7 404 "Not Found"]' ); ?>
</div>記述内容について解説をするとこんな感じです。

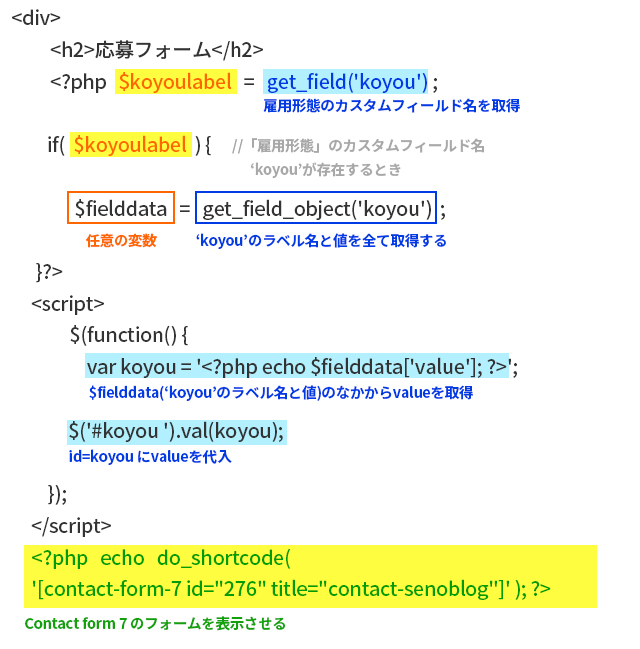
【手順2】JavaScriptを追加
<div>
<h2>応募フォーム</h2>
<?php $koyoulabel = get_field('koyou');
if($koyoulabel) {
$fielddata = get_field_object('koyou');
}?>
<script>
$(function() {
var koyou = '<?php echo $fielddata['value']; ?>';
$('#koyou ').val(koyou);
});
</script>
<?php echo do_shortcode( '[contact-form-7 404 "Not Found"]' ); ?>
</div>こちらも解説。

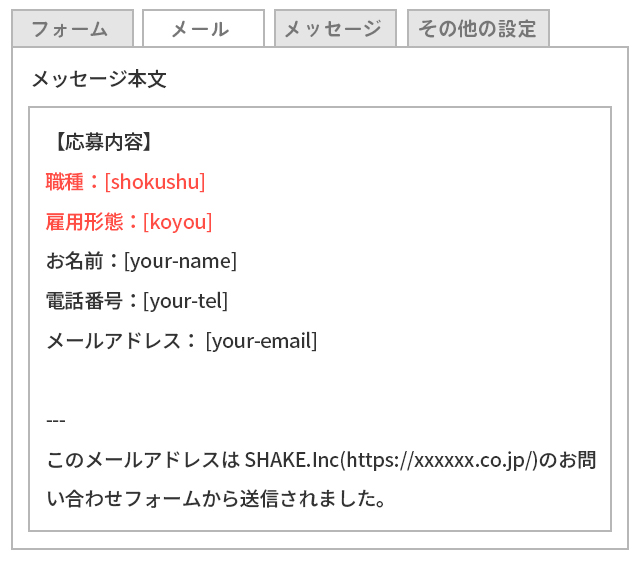
「Contact form 7」の「メール」にタグを入力

これでメールの内容に反映されます!
まとめ
PHPやJavaScriptにあまり慣れてない人には難しそうな方法に見えるかもしれませんので、今回のブログでは記述内容をできるだけ分かりやすく説明してみました。
この方法は覚えておくと活用できる場面がたくさんありそうですので、ぜひ参考にしてみてください。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート