ユーザー目線を重視!話題の「UI/UX」を意識したホームページ設計方法

近頃、ホームページ制作やWebマーケティングにて「UI/UX」といった単語を聞く機会が増えていませんか?とはいえ、実際にどういうものかいまいちわからない、そもそもどんなメリットがあるのかわからない、という方も多いのではないでしょうか。
それぞれ「User Interface」「User Experience」の略で、一言で言うとユーザーにとっての使いやすさや心地よさなどを重視する考えです。ホームページにおいても「UI/UX」の重要性が高まっている中、UI/UXの設計方法についてご紹介します!
Contents
UIは操作する画面、UXはユーザー体験
「UI」は、User Interfaceの略です。ホームページ制作に関わる方はわりと馴染みがあるかもしれません。一般的には、ユーザーがパソコンやスマートフォンなどを操作する画面を指すことが多いです。例えばMacやWindowsなどのOSによってそれぞれ異なるUIが採用されていますよね。ホームページ制作においても、レイアウトやフォントの大きさ、リンクの表現方法などがUIです。Webデザインにも影響するUIはイメージしやすいのではないでしょうか。
一方、「UX」はUser Experienceの略です。「サービスを通じて得られるユーザーの体験」を意味します。サービスそのものの価値というよりは、利用する過程で心地よい、楽しいといった体験を指すことが多いです。
UXはWebに限らずマーケティング全般で使われている考えですが、ホームページにおけるUXは、ユーザーに「使いやすい」「楽しい」「親切」と感じてもらうことがポイントです。
例えばECサイトのレコメンド機能。もし「この商品があなたにおすすめ」として表示されたものが実は自分が欲しいと思えるものだったら、よい体験をしたことになります。(反対に不要なおすすめ商品が多く表示されると鬱陶しくなり、マイナス体験につながります)
ホームページの使いやすさの面ではUIとUXは似ていますが、UIはあくまで画面の操作性がメイン。UXは操作性以外にも例えば役立つQ&Aコンテンツや楽しめる動画など、ユーザー体験に関わる幅広い内容が含まれます。
UIやUXはホームページ制作にどう影響する?
最近特に必要性が高まっている理由のひとつは、スマートフォンではないでしょうか。画面サイズが違うスマートフォンでパソコンと同じUIだと、操作しづらいことも多いですよね。レイアウトやボタンの位置などの変更だけでなく、例えば利用シーンを想定してパソコンとスマートフォンでボタンの名称を変えるといったホームページもあります。
UIは改善することでクリック数やコンバージョン率が上がる、サイトの直帰率や離脱率が減るというように効果が測定できるので、わかりやすいと思います。
一方、UXはECサイトでいうと売り上げに直結するのでわかりやすいのですが、「ユーザー体験の改善」を数字で測るのが難しいことも多いです。(よい体験によって再訪問するユーザー数が向上する、という見方もありますが)
ただ、UXを考える場合、ユーザー目線でホームページの設計ができるというメリットがあります。ユーザーがどんな体験を求めているか?を考えながらコンテンツやナビゲーション、画面遷移、フォーム項目などを考えることによって、ユーザーの属性やニーズについて深く掘り下げるきっかけになりますよね。
反対にユーザー目線ではなく自社の目線だけでホームページを設計してしまうと、気づかないところでユーザーの不満が高まることも。ホームページの場合不満を持つユーザーはクレームを言う前に離れてしまいます。
UIやUXを意識したホームページの設計方法
UI/UXの設計において基本となるのは、やはりユーザー(お客様)ですので、まずはユーザー像をしっかりとらえることが基本となります。ホームページの構築プロジェクトなどでユーザー像を把握するために使われる手法として、「ペルソナ」や「カスタマージャーニーマップ」が有名です。
ペルソナ
年代や性別といった属性で括るよりもっと具体的なターゲットユーザーを想定するために架空の人物を設定します。嗜好やライフスタイルなども含めて実際にいる人物のように細かく設定することで、ターゲットのニーズや行動パターンをイメージしやすくなります。(ペルソナについては別記事で詳しく紹介していく予定です)
カスタマージャーニーマップ

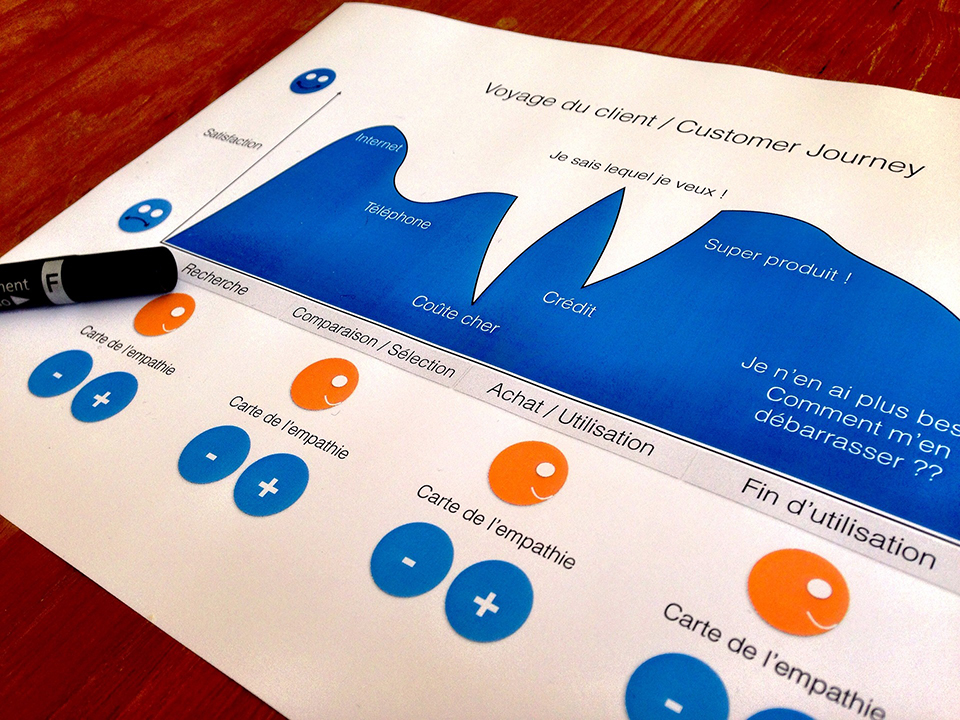
あらかじめ設定したペルソナが、商品やサービスの購入に至るまでのプロセスをまとめたものです。このカスタマージャーニーマップはユーザーがどんな行動をするか?という流れをまとめる意味もありますが、どんな気持ちか?(満足・不満を感じるポイントや、迷いを感じるポイントなど)も盛り込むのがポイントです。一連の動きをイメージしてみると、このコンテンツが不足していた、ここで不満を感じていた、と気づくこともあります。
ただ、どちらもそれなりに準備をして取り掛かる必要があります。ホームページ制作の規模や予算、スケジュールによってはペルソナやカスタマージャーニーマップを作るなんて無理というケースも少なくないかもしれません。
そんなときは、ひとまず以下の項目を整理してみてはいかがでしょうか。
- ユーザー(お客様)となるのは誰か?
- ユーザー(お客様)のニーズは何か?
- ユーザー(お客様)はどんな体験を求めているか?
アクセス解析データをもとに訪問ユーザーの属性を調べたり、実際に資料請求などサブミットしたユーザーの情報をまとめたりと、まず社内にある情報ベースにUXを設計してみましょう。例えば「資料請求より実は見積もり依頼のほうがニーズが高い?」など、ざまざまな仮説が立てられます。
まとめ
UI/UXは可能であれば、ホームページ構築・リニューアルのプロジェクトの際にタスクとして意識しておきたいところです。特にUXは社内でユーザー像やニーズを整理して、どんな体験が必要かをまとめておくと、ホームページの方向性や目的がはっきりしてブレにくくなります。
UIについては、UXをもとに画面の操作性に落とし込んでいきましょう。具体的なデザイン改善などは制作会社の方が詳しいことが多いので、相談しながら進めていくのが効率的です。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート