ホームページリニューアル後の効果が見えないという事態を防ぐために

ホームページを立ち上げてから数年経過すると、なんとなくデザインも古くなってきたし、情報もあまり変わっていないし・・・ということでリニューアルを検討する方も多いのではないでしょうか?とはいえ、実際に数か月かけて全面改修したものの、イマイチ効果が見えてこない!というケースもあります。
リニューアルの効果測定としては、あらかじめ数値目標を明確に持っておくことが重要です。ただ、「でもうちはECサイトではないから、売上などの数字は出しづらい」という方も多いかもしれません。どんな数値が設定できるかについて、いくつか例を交えながらご紹介します。
Contents
効果を測定するためにリニューアルの目的をはっきりさせておく
まずリニューアルの効果を測定するための大前提として、目的を明確にしておきたいところです。これは担当者だけでなく、社内の要望や利用者の声なども踏まえて決めておきましょう。
ECサイト以外の企業のホームページであれば「見込み客からの引き合いを増やす」という目的が一般的。例えば不動産会社のホームページではWeb上でマンションや戸建て物件の売買取引が完了することはほぼないため、「見込み客からの資料請求数を増やしたい(その後営業マンによって最終的に契約につなげる)」というのが目的になります。
ほかにも、情報系サイトの場合「アクセス数を増やし、最終的に掲載しているバナー広告の収入を上げたい」「広告主からの問い合わせを増やしたい」という目的もありますし、会員組織をもっているところでは「会員との定期的な接点をホームページで持っておきたい」という目的があるかもしれません。
目的が見えてきたら、それを数値化できるかを検討します。
ホームページからの問い合わせ数増加などはわかりやすい指標
例えば、BtoBが中心のコーポレートサイトにてリニューアルを検討する場合、下記のような課題があったとします。
- 新しいサービス(商品)をスタートさせたものの、PRできていない
- スマートフォン対応できていない
- 見込み客からの問い合わせ数(または資料請求数)が少ない
この場合(1)と(2)はどちらも最終的に(3)につながると考えられますので、「見込み客からの問い合わせ数を増やしたい」ということがひとつの目標になります。(そこから、最終的には問い合わせから契約につなげ、売り上げを増やしたいというのが企業全体としての目標になります)
具体的に「リニューアル後の6か月で問い合わせ数が2倍に増やす」とい目標数値を設定すれば、かなりわかりやすくなり、その後の効果測定がしやすくなるのではないでしょうか?
なお、この例ではどんな客層からの問い合わせを増やしたいか?という「ターゲット」についても考えておきましょう。実際に問い合わせは増えたものの求めていたお客様と違った、ということもありがちです。
デザインや使い勝手のリニューアルでは、「直帰率」で効果を測る方法も
一方で、デザインがどうしても気になる、サイトの使い勝手がよくない、内容がわかりづらいのを何とかしたい、という理由でリニューアルを進めるケースもあります。例えば、会員向けサービスでのサポートサイトをリニューアルする場合です。
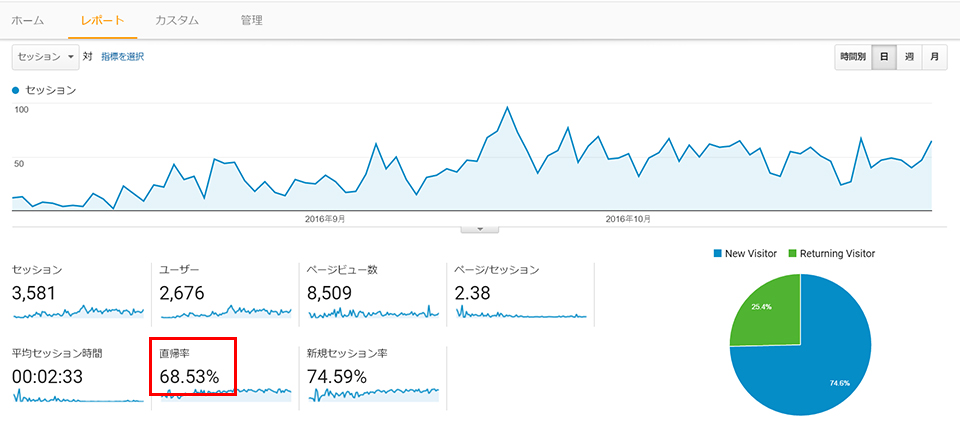
こういった場合なかなか効果は見えにくいのですが、「直帰率」で測る方法もあります。なお、ここでいう「直帰」とは、サイトにアクセスしたユーザーが、他のページを見ずに1ページ見ただけで離れてしまう(他のサイトへ行ってしまう、またはブラウザを閉じてしまうなど)ことを意味しています。
Google Analyticsなどのアクセス解析ツールを導入すると、直帰率を知ることができます。もし、サイト体の平均直帰率が高い場合、以下のような可能性が考えられます。
- サイトを訪れたユーザーが求める情報を提供できていない
- 初めて訪問したユーザーに対し、何のサイトかわかりづらい
- リンクボタンやリンクテキストがわかりづらい
(※ほかにも様々な要因はあります)

ほかにも、リニューアル前後でユーザーにアンケートを実施し、その結果を比較するという方法もあります。また、サポート情報を充実させた結果、自己解決できたユーザーが増えたため、サポート窓口への問い合わせ数が減った、ということも指標になります。(この場合の問い合わせは、見込み客からの問い合わせではなく利用者からの質問・クレームを意味しています)
Web更新作業にかかる時間の短縮など、工数やコスト削減も一つの効果
運用面での課題を解決するために、リニューアルを行うケースもあります。更新を行うために社内の人員の工数がかかっている場合や、外部の会社へ委託しているときはその費用がかさんでいる場合、などです。
従来手動でHTMLを修正して更新を行っていたホームページに対して、CMS(コンテンツマネージメントシステム)を導入したとします。リニューアル後は更新作業が短時間ででき、さらにHTMLに詳しくないスタッフでもできるようになった、というのはよくあるケースです。
ほかにも、PC版とスマートフォン版をそれぞれ別に設けていたページを、レスポンシブ対応にして統合する場合もあります。2つのページを更新していた無駄が省けて、更新作業などの運用コストを減らすことができます。
ただ、どちらも従来の運用にどれだけコストがかかっていたか?(もしくは社内リソースをどれだけ使っていたか)をあらかじめ調査しておき、リニューアル後と比較できるように数値化しておくことが必要です。ある作業に社内で週10時間かかっていたものが、週5時間に減少、という効果が出てくれば、費用対効果として説明しやすくなります。
※なおCMSを導入する場合は、別途システムの保守費用などをコストとして考慮しておく必要があります。
まとめ
ホームページのリニューアルには費用と時間を要しますので、基本的に費用対効果が求められます。扱うテーマや規模によって様々なケースがありますが、やはり効果を見るために数値目標をリニューアル検討時から設定しておきましょう。
まずは現状運用している状況を数値化しておかないと、リニューアル後との比較が難しくなります。そのためにも、普段からアクセス状況や問い合わせ数、運用にかかるコストなどを定期的にチェックしておきたいですね。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート