Androidでスマホ版サイトがはみ出て表示される際のviewport 設定

最近ではスマホ版を用意しているサイトも増えてきましたが、
viewportの指定が諸説あり過ぎでどれが正しいのか判断が難しいですよね。。
今回の制作でリキッドレイアウトではない形でスマホ版を用意していたのですが、
Android端末周りではまったので記録のために記事に起こしてみようと思います。
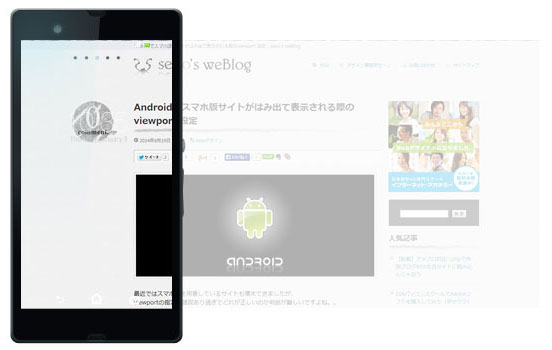
Androidの一部端末で拡大表示されはみ出てている
iOSやAndroidの他の端末ではキレイに最適幅で表示されていたのですが、
Androidの一部端末では読み込み直後、なぜかページが拡大されて、画面からはみ出た状態で表示されることが分かりました。

原因はviewport!
おそらくスマホ版のviewportの設定は、リキッドレイアウトにした上でwidth=device-widthにするのが一般的だと思います。
<meta name="viewport" content="width=device-width,initial-scale=1.0">
※initial-scaleなどの意味についてはたくさんの記事で紹介されているので、割愛しますね
しかし今回のサイトでは、PC版と同じくpx単位でコーディングを行っていたため、
width=device-widthだと実際にスマホで見たときに、意図する表示ができません。
そこでviewportにはwidth=640のように、実数を書き込む以下のような形で指定を行っていました。
<meta name="viewport" content="width=640px, user-scalable=no,">
ところが、Androidの一部端末ではwidth=実数の入力が出来ないことが判明。
width=640の指定が無視され、拡大表示されてしまいました。
target-densitydpi=device-dpi で解決!
調べたところ、Android端末ではtarget-densitydpiにdevice-dpiというプロパティを指定することで、表示が制御できることが分かりました。
※target-densitydpiとは、画面の解像度によって表示サイズを制御するプロパティらしいです。
<meta name="viewport" content="width=640px, user-scalable=no, target-densitydpi=device-dpi">
ついでに
今回身近にAndroid端末が少なく、検証に苦労しました。
Androidエミュレータという、PCでAndroid環境を検証できるようにするツールもあるのですが、結構上級者向けで上手く扱えず。。。
代わりに見つけたScirocco Cloudというサービスが便利だったのでついでに紹介しておきます。会員登録をしなければいけませんが、14日間の無料体験も可能で、
Androidの色々な端末を指定して検証することができました。本当にありがとうございます!

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート