スマホのナビゲーションメニューはハンバーガーメニューが最適?

スマホサイトですっかり馴染みのある三本線のメニューボタン。その形から「ハンバーガーメニュー」と呼ばれ親しまれているデザインです。
ハンバーガーメニューを取り入れることで、コンテンツの表示エリアを大きく獲得できる点や、ナビゲーションの数が多いサイトでもデバイスの幅などに影響を受けない点が大きなメリットかと思います。
一方で、最近は多くのサイトで目にするようにはなったものの、「三本線=メニューアイコン」としての認識がしづらくユーザビリティの観点から考えるとあまり推奨されないといった声もあります。
今回は、お馴染みのハンバーガーメニューのほか、スマホのナビゲーションメニューについて見ていきたいと思います。
Contents
多くのサイトで採用されている「ハンバーガーメニュー」
すっかり定着した「ハンバーガーメニュー」。
登場当時はスマホサイトで取り入れられるイメージが強かったデザインですが、現在はPC・スマホどちらもハンバーガーメニューを取り入れているサイトも見受けられます。


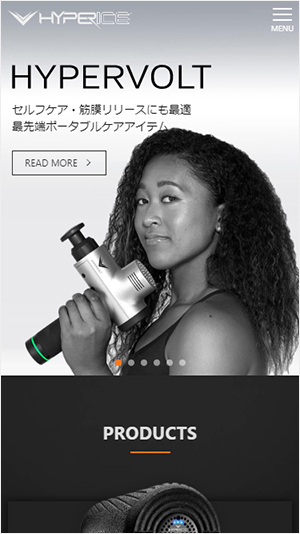
また、「三本線=メニューアイコン」としての認識がしづらいという観点から、アイコンの周りに「MENU」「メニュー」などの表記をしているサイトも多いようです。
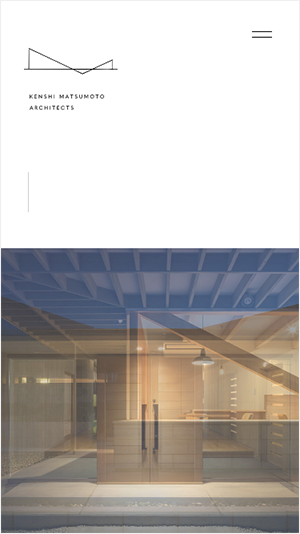
最近ではメニューアイコンのデザインも多様化し、3本線が2本線になっていたり、3本線の長さを変えよりデザイン性をあげていたりするサイトもあります。
ハンバーガーメニューでユーザビリティをアップする工夫
一般的にはナビゲーションメニューをすべてハンバーガーの中に収めているパターンが多いですが、中には主要なメニューのみ外出しをして残りはハンバーガーメニューをクリックすると表示されるようにデザインされているサイトもありました。


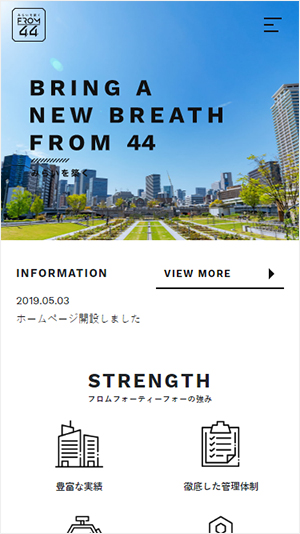
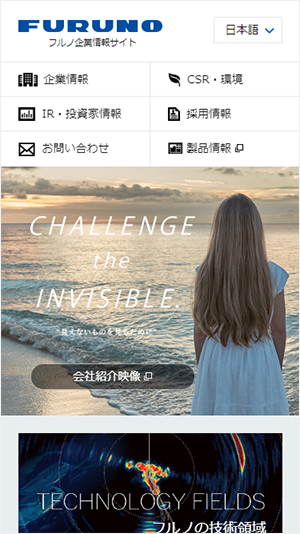
こちらのサイトでは主要メニューをPCサイトと同様にポップなアイコンメニューで表示。残りはハンバーガーメニューの中に集約しています。
ハンバーガーメニューなどに集約させてしまうと、どうしてもクリック回数は最低2回となってしまいます。
主要メニューのみワンクリックで遷移できるように工夫されているので、ユーザビリティとデザインのバランスがきちんと考えられている感じがします。
ハンバーガーメニューだけじゃない!その他のグローバルメニューデザイン
ハンバーガーメニューを使用しないグローバルメニューのデザインもご紹介します。
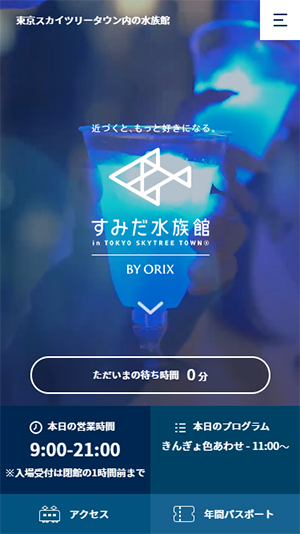
(1)フリックスクロール型式
通常画面内にメニューを収めようとすると、数に制限が出てきてしまいます。
こちらはナビゲーションエリアをフリックすることで横にスクロールしてくれるため、メニュー数が多くなってしまう場合に有効な方法だと思います。
(2)フリックスクロール型式

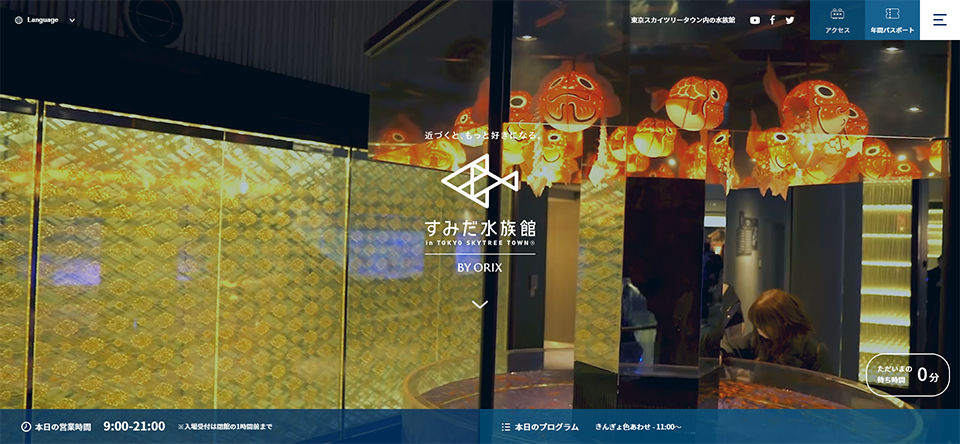
タブ切り替え型式のナビゲーションメニュー。
(1)同様メニュー数の制限などがでてきてしまいますが、ハンバーガーメニューとうまく組み合わせ、主要メニューのみタブ型式で表示しています。
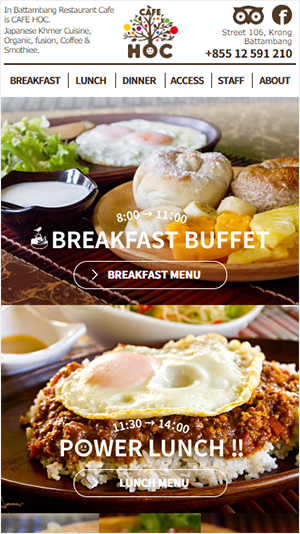
(3)アイコンメニュー型式
どのボタンがどのページへの遷移につながるのかビジュアル的にわかりやすいデザインとなっていますが、スマホでの閲覧を想定した際のバランスは考えて取り入れる必要がありそうです。
画面のメニュー領域が比較的多くなるため、こちらのデザインの場合もメニュー数の制限などが出てきてしまいます。メニュー数が少ない場合かつ直感的なデザインにしたい場合はに有効的なデザインです。
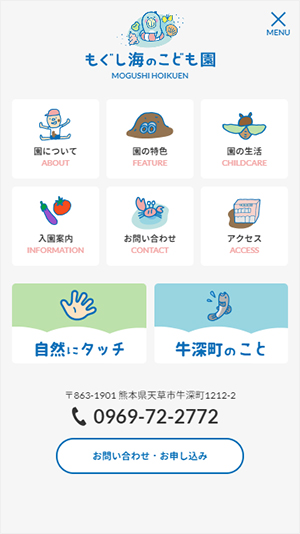
(4))アコーディオン型式
主要メニューのみをアイコンメニュー型式で表示し残りをアコーディオンに集約しています。
メニュー数の制限をうまく調整し、「MORE」という表記で残りのメニューの場所もわかりやすいためストレスなく操作できます。
まとめ
今回の調査で、グローバルメニューのデザインにおいてハンバーガーメニューは未だ根強い人気があることが分かりました。一方で、ただハンバーガーメニューを取り入れるだけではなく、ユーザビリティの観点から主要メニュー以外を集約する領域としての活用も多く見られました。
また、現在は馴染みあるデザインとして定着しているとはいえ、メニューアイコンとして分かりやすく配置してあげることも必要です。
スマホはPCと比較して表示領域が狭く、様々なサイズのデバイスでの閲覧を想定したデザインが必要となります。ハンバーガーメニューを取り入れる際はメニュー数や表示領域などを想定し、うまく活用していくことでユーザーにとってより使いやすいサイト作りを心がけていきましょう。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート