CPT UI製カスタム投稿タイプ、固定ページでページングできない原因と解決方法

CMSとしてWordPressを使う上で欠かせないプラグインのCPT UI(Custom Post Type UI)
functions.phpを汚さずサクッとカスタム投稿が作れるのでお世話になっている人も多いと思いますが、アーカイブのページングで少し詰まりポイントが見つかったので、原因と対策を紹介します。
Contents
前提:カスタム投稿タイプのアーカイブに固定ページを使い、且つページングを実装したい。
CPTUIで作ったカスタム投稿のアーカイブページにページング機能を実装したい、且つAll in One SEO Packを使ってmeta管理を楽にするため、archive.phpではなく固定ページでカスタム投稿タイプのアーカイブを賄いたい。
といった方がつまづきやすそうな課題です。
固定ページでカスタム投稿タイプの記事一覧を出力
例えば「ドメイン/comic/」というパーマンリンク配下で記事コンテンツを更新したい時、comicというカスタム投稿タイプを作ると思います。
その一覧を固定ページ(/comic/)で出力する場合は、以下のような記述でできますね。
<?php
$args = array(
'post_type' => 'comic', //カスタム投稿タイプ名
'posts_per_page' => 5, // 表示件数
);
?>
<ul>
<?php $myposts = new WP_Query($args);
if($myposts->have_posts()): while($myposts->have_posts()): $myposts->the_post();
?>
<li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php endwhile; endif;?>
</ul>※この固定ページの表示自体できていない時は「CPT UI > 該当カスタム投稿の編集画面」で「アーカイブあり(has archive)」のチェックが外せているか確認しましょう。
ここまでは良いのですが、実はこの状態だとページングが効きません。
※上記ソースにナビゲーションの出力コードは入れていないので、自分のサイトに合わせて適宜加えてください。
固定ページでページングさせる書き方
固定ページでカスタム投稿タイプのページングを実装する場合は、先ほどのargsを以下のようにすれば実装できます。
<?php
$args = array(
'post_type' => 'comic' //カスタム投稿タイプ名
'posts_per_page' => 5, // 表示件数
'paged' => $paged,
);
?>大体の人はこれで動くと思いますが、CPT UIの設定によってはこれでもまだ動きません。
原因は固定ページとカスタム投稿タイプのSlug競合
「固定ページでページングさせる書き方」でもページングが動かなかった人が確認すべきなのが、「固定ページとカスタム投稿タイプのSlug競合」です。
今回の例で言えば、それぞれのSlugは以下のようになっていました。
- 固定ページのSlug:comic
- カスタム投稿のSlug :comic
重複していてもページの表示はできるのがWordPressの良いところでもあり悪いところで、このような競合が発生していると、ページング機能がうまく動きません。
解決方法①:固定ページでカスタム投稿タイプのアーカイブを出力する
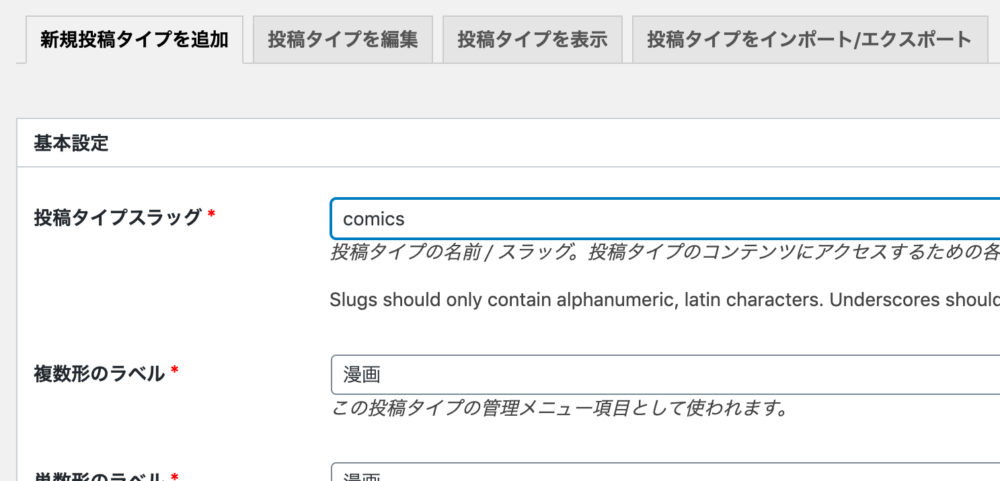
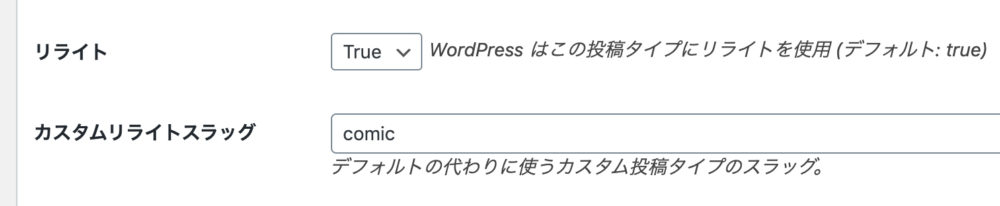
当初の狙い通り固定ページをカスタム投稿タイプのアーカイブとして動かす場合は、CPT UIで該当カスタム投稿タイプの設定を以下のように編集すれば動くようになります。


やっていることの中身は、デフォルトのカスタム投稿タイプのSlugは複数系(comics)にし、それを「カスタムリライトスラッグ」で単数系(comic)に書き換えて出力するイメージです。
※注意点
カスタム投稿タイプのSlugは、基本的には作成後に触ってはいけない箇所。既に存在しているカスタム投稿タイプのSlugを編集すると、また新しいカスタム投稿タイプとして扱われるので、データを再投稿する作業が発生してしまうのには注意しましょう。
解決方法②:archive-カスタム投稿タイプ名.phpでアーカイブを出力する
前述した注意のように、既にカスタム投稿タイプに記事がたくさん入力されていて、再登録が面倒な場合は素直に固定ページ利用を諦めて、「archive-カスタム投稿タイプ名.php」などのテンプレートファイルで逃げましょう。
※アーカイブテンプレートを使うことになるので、この場合は「アーカイブあり(has archive)」にチェックを入れるのを忘れずに。
まとめ
今回の事象が見つかったサイトは自社内サイトだったので、あまり時間もかけたくないし、meta系もプラグインに頼らなくても書けるという点から、途中で解決方法②に方向転換しました。
とはいえクライアントサイトだと管理画面から更新できるようにしておく必要がある場合も少なくないので、そんな状況の方にこの情報が役立てば嬉しいです。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート