バナー制作のコツ!パッと目を惹くデザインを作るには?

バナー制作やメインビジュアル画像などを制作する際、「なんだかインパクトに欠けるなあ・・・」「いまいちパッとしないなあ・・・」とつまづいた経験はありませんか?
ホームページとは違い、一枚の画像の中でテキストや素材を配置する必要があるバナーデザイン。 画像一枚でうまく情報を伝えるにはどうすればいいか・・・バナー制作は簡単なように見えて、意外と難しく感じられたりします。
本日は、そんなバナーデザインのコツを解説していきます。
Contents
まずは“情報の整理”を意識しよう
バナーやメインビジュアルの画像に関わらず、Webデザインを行う際に意識したいのは「情報の整理をする」ということ。
いくつかある情報の中から、「何を一番強く伝えたいか」ということを考えてみましょう。
バナーやメインビジュアル画像の場合、ホームページなどのページ遷移を前提としたつくりではないため、画像一枚で伝えたい情報を明確にすることが必要です。
まずは情報の優先順位を決め、次に、目に留まるインパクトを追加するための「装飾を足していく」と考えると良いかもしれません。
実際にこの流れを意識した上で、バナー完成までの流れを見てみましょう。
バナー完成までの流れ
まずは架空のクライアントを用意して、バナーに掲載する内容を想定してみました。
【バナーの内容】
- バナーサイズは640px × 320px
- 夏期講習1日無料体験キャンペーン告知バナー
- 対象は中学1、2、3年生
- 申し込み期限は2020年7月10日(金)まで
- 無料体験後、そのまま入会で入会費¥0
- バナーの色は青系
それでは早速見ていきましょう。
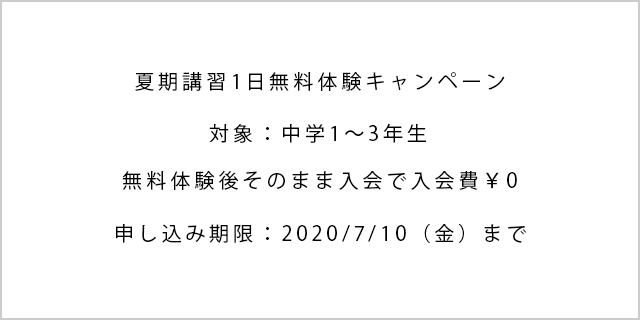
まず、情報を並べただけの状態がこちら。

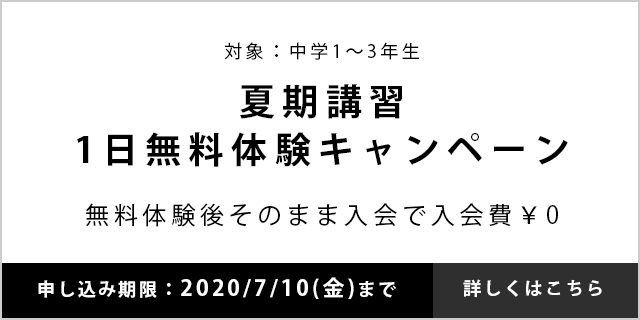
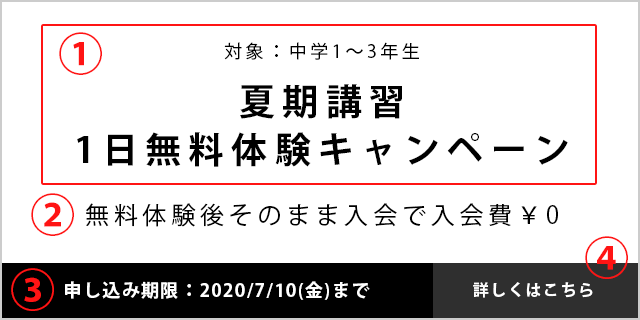
序章から「情報の優先順位をつける」ということを言ってきましたが、具体的にどういうことかというとこんな感じ。

前の画像に比べてグッとバナーらしくなった気がしませんか?
テキストに強弱がついたことで、先ほどの何も手を加えていない状態よりもパッと目に留まるデザインになっていますよね。
①夏期講習のキャンペーンタイトル→②特典(入会費¥0)→③申し込み期間→④詳しくはこちら
と、上から下へ優先順にテキストを配置しています。

この組み立てを意識しつつ、周りの装飾や素材の配置とのバランスを見てデザインを作っていきましょう。

先ほどの構成をベースに完成させました。
内容が夏期講習なので、夏らしさをイメージしてひまわりの画像を背景に使用しています。
かっちりとしてはいるものの、黄色と青の組み合わせで明るいイメージになるよう仕上げてみました。
さらにもう1パターン、レイアウトや写真素材を変えたものも作ってみました。

フォントサイズの強弱をさらにつけ、テキストと画像を横並びのレイアウトにしたもの 。
テキストの並びを変えたものの、まず「夏期講習」というテキストが目に入るように意識しています。
斜めの仕切りやオブジェクトを使ってスタイリッシュなイメージにしました。
【POINT】テキストの「可読性」を意識しよう
テキストが画像によって読みづらくなっていたり、背景色と文字色のコントラストの差が小さすぎてぼやけてしまわないようにしましょう。
今回作成した一つ目の画像では、背景にひまわりの画像を使用しました。
背景画像を配置したときに感じた印象として、
- 「無料体験後そのまま入会で入会費¥0」のテキスト部分がひまわりと被ってしまい見づらい
- 「夏期講習1日無料体験」が背景色(空の色)とのコントラストによってのっぺり見える
この2点が気になったので、背景にはガウス&テキストには境界線とドロップシャドウをそれぞれ追加してみました。

背景との境界線やコントラストがはっきりしたことで、可読性が上がったのが分かります。
【POINT】 クリッカブルな画像であることを明確にする
ランディングページやホームページへの遷移を前提とする場合は「詳しくはこちら」や「CLICK!」など、画像を押すと別のページに遷移することが一目見て分かるデザインにしておきましょう。
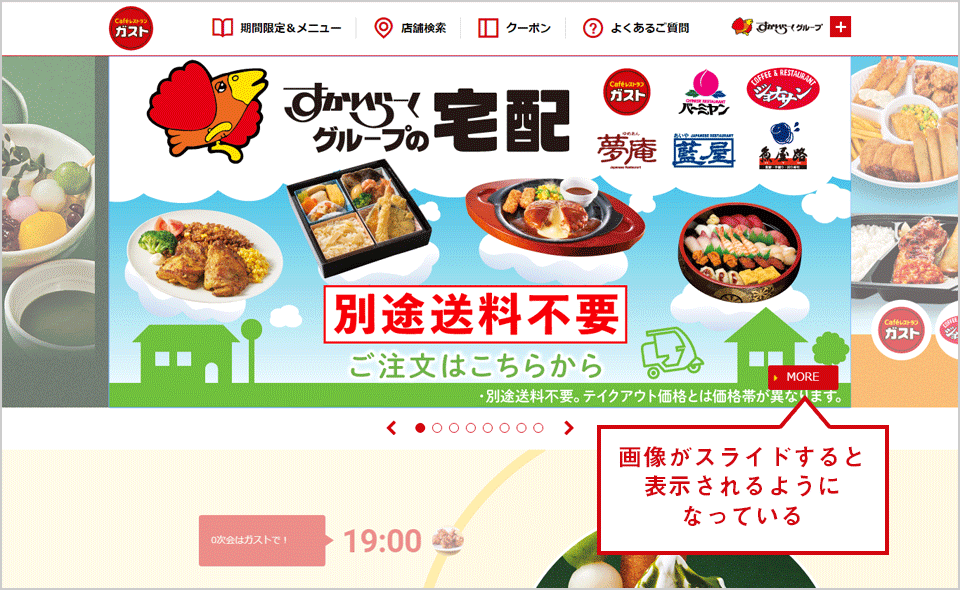
また、メインビジュアルに掲載する場合は、コーディングの仕様により常に右下固定でボタンが表示されるようになっているときもあります。
例を挙げると、すかいらーくグループのホームページがそのような仕様。

https://www.skylark.co.jp/gusto/
こうした場合は画像内に掲載するテキストがボタンと被らないように気をつけてデザインしましょう。
テキストの長さや文字数にも工夫を
バナーに掲載する内容というのは、小説などで言う“あらすじ”だと思っています。
全ての情報をバナーに載せてしまう必要はありません。
テキストはなるべく完結に。
長々とした文章より、短めの文章のほうが頭に入ってきやすかったりしますよね。
文章量が多いな・・・と感じるときは、少し言い回しを変えてみたり、場合によっては文章を区切ってキャッチコピー+テキストのような形に変えてしまうのも良いと思います。
まとめ
最後に、バナー制作で意識していきたいことをまとめてみましょう。
- 一枚の画像の中に情報を盛り込み過ぎないようにする
- 情報の優先順位(強弱)をつける
- テキストや画像など、「一目見て分かる」を意識する(可読性、文章量や長さなど)
ぜひ参考にしてみてください。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート