XAMPP×BracketsでPHPをライブプレビューする方法(Windows編)

コーダーだけではなく、コーディングにあまり詳しくないデザイナーにも慣れ親しみやすいBrackets(ブラケッツ)。
無料で利用できるうえ、様々なプラグインがあり拡張性にも優れたテキストエディタです。
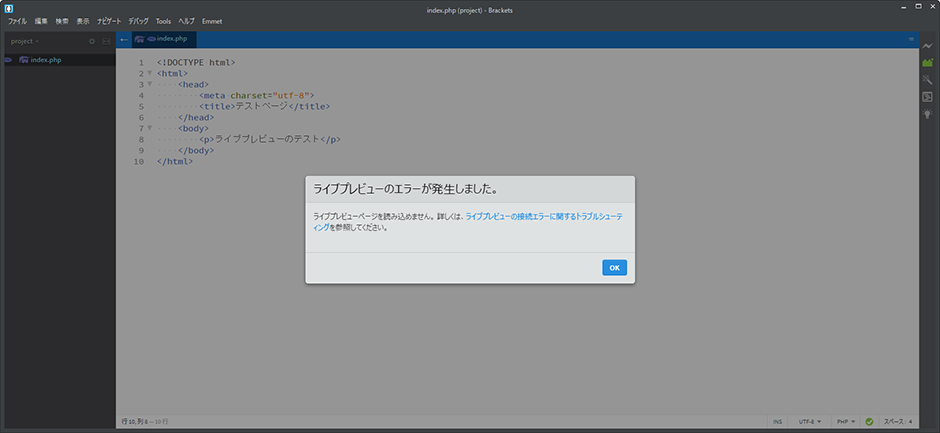
ライブプレビュー機能でコーディングをしながらページの仕上がりを適宜確認できるのも嬉しいところ。しかし、HTMLファイルのライブプレビューはBracketsダウンロード直後から問題なく行えますが、PHPファイルはローカルサーバーを用意しなければライブプレビュー機能を使用することができません。ライブプレビューを行おうとすると、このようなエラーが出てきます。

そこで今回は「XAMPP」を連携させて簡単にBracketsでPHPのライブプレビューを実現させる方法についてご紹介していこうと思います。
Contents
XAMPPとは?
ウェブアプリケーションの実行に必要なフリーソフトウェアをパッケージとしてまとめたもので、apachefriends.orgから提供されている。主として開発用あるいは学習用ではあるが、イントラネットなどにおいて実運用環境として使われることもある。
Apache(Webサーバ)、MariaDB(SQLデータベースサーバ;旧バージョンはMySQL)とWebプログラミング言語であるPHPや同目的で使われるPerlの4つの主要ソフトウェアとphpMyAdminなどの管理ツール、さらにSQLiteなど、いくつかの補助的なソフトウェアとライブラリモジュールが含まれている。現在、Windows、Linux、macOS、Solarisで利用可能である。
簡単に言うと、PC(ローカル)上にサーバー環境を構築するツールです。
XAMPPを使ってサーバー環境を構築し、それをBracketsと連携することでローカル環境でのPHPライブプレビューを可能にします。
まずはXAMPPをインストール
XAMPPファイルをダウンロードします。
https://www.apachefriends.org/jp/index.html

ダウンロードが完了したら、ファイルを開いて自身のパソコンへインストールします。
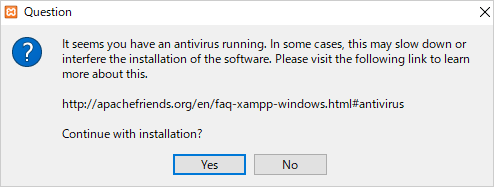
以下のようなポップアップが出てきたら「Yes」を押して次へ進みます。

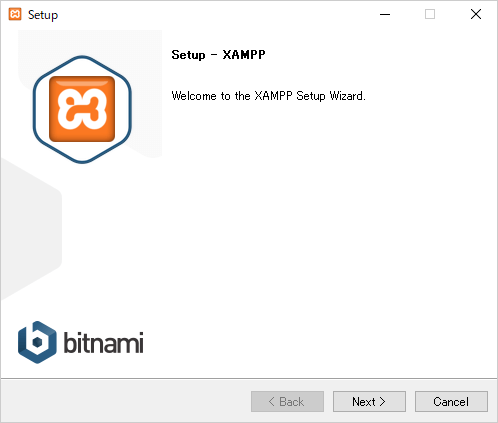
セットアップ画面が表示されたら「Next」をクリック。

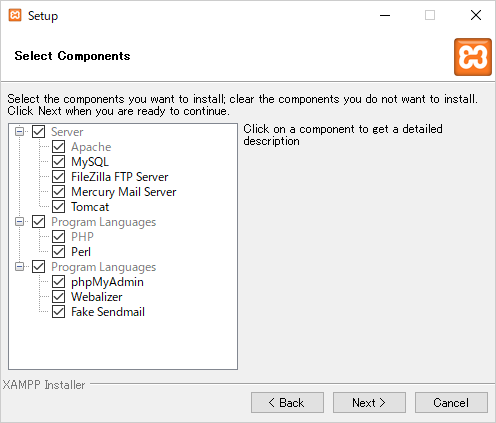
すべての項目にチェックが入っているのを確認したのち「Next」をクリック。

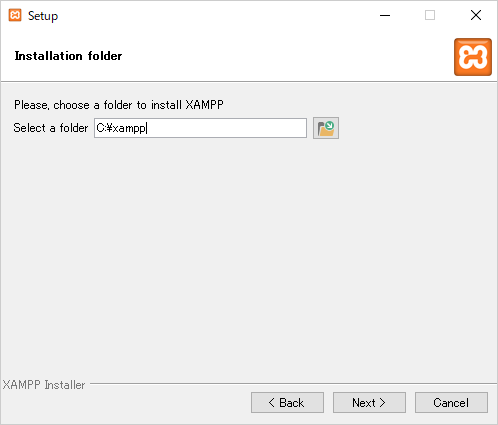
ローカル環境にXAMPPをインストールするためのフォルダを作成します。そのまま「Next」をクリック。

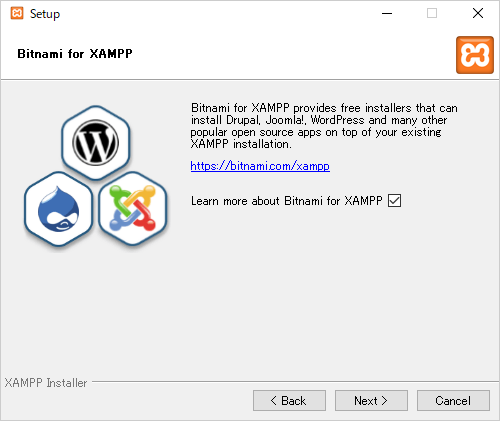
以下のような画面に進みますが、このチェックは外しても大丈夫です。
(チェックを入れている場合は、XAMPPの詳細ページへ遷移します)


「Next」を押すとインストールが開始されます。


インストールが完了しました。

チェックボックスにチェックを入れておくと、コントロールパネルが立ち上がります。
このままコントロールパネルの設定へ進みますので、基本的には入れておいて良いかと思います。
インストールは以上で終了です。
XAMPPコントロールパネルの設定
続けて、コントロールパネルで設定を行います。
先ほどのインストール完了画面の「Finish」をクリックすると、言語設定の画面が表示されます(言語は英語・ドイツ語の2か国語のみ)。
選択して「Save」をクリックします。

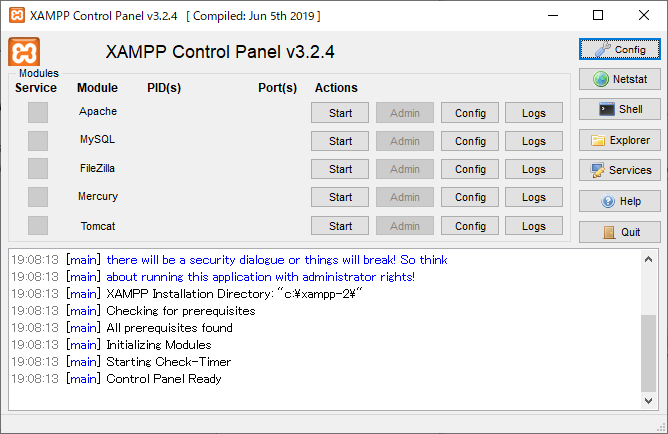
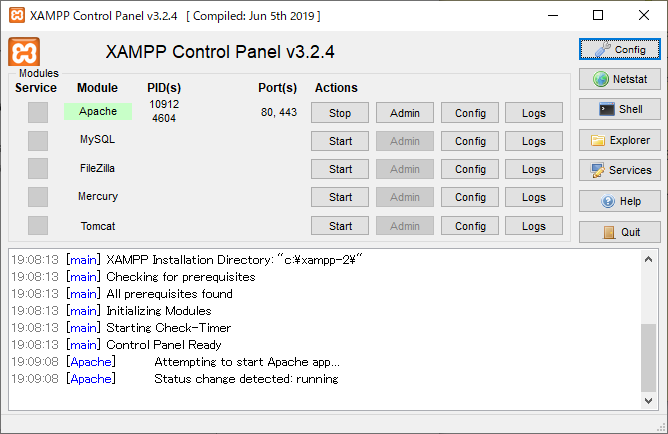
コントロールパネルが立ち上がりましたら、Apacheの設定をオンにします。Apatcheの「Start」をクリック。
オンになると「Start」が「Stop」に切り替わります。


これでBracketsとの連携を行うための準備は完了ですが、現在の設定はパソコンの再起動やシャットダウンなどを行うと設定がオフになってしまうため、そのたびに再度コントロールパネルを立ち上げて上記の作業を行う必要があります。
都度設定をしなくていいよう、以下設定も行っておくと便利です。
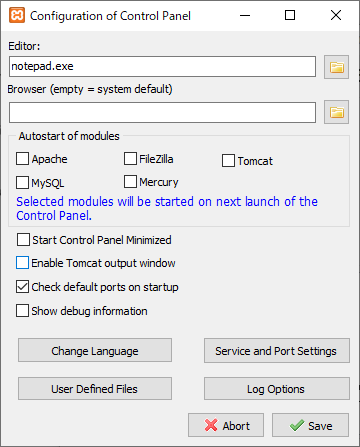
コントロールパネルの右上「Condig」をクリックしたのち、「Autostart of modules」内の「Apache」、と「Start Control Panel Minimized」の2か所にチェックを入れ「Save」を押して設定を保存します。

これでXAMPPコントロールパネルでの設定は完了です。
XAMPPフォルダ内に任意のフォルダを作成する
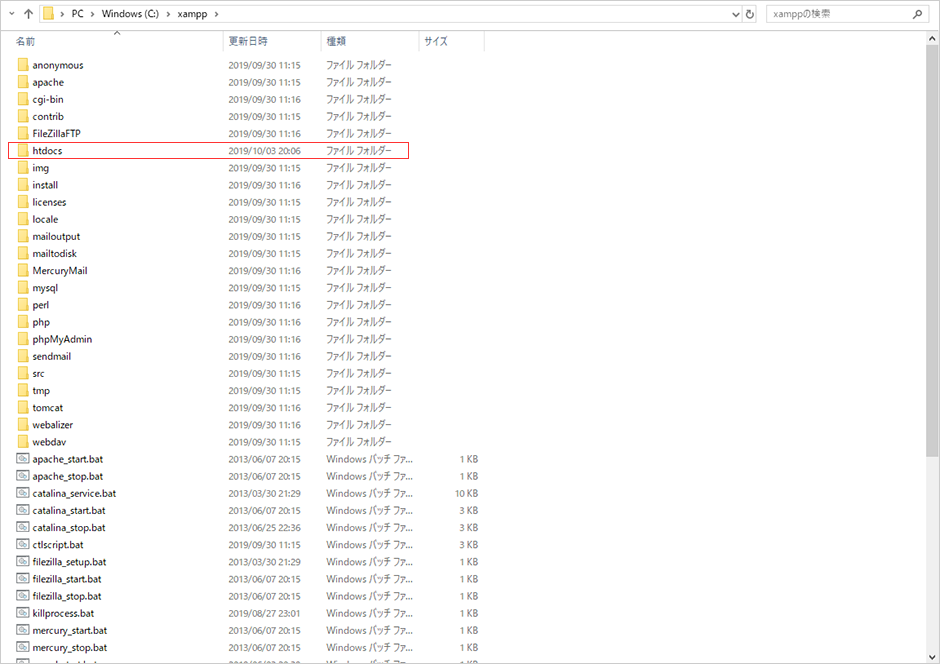
先ほどローカル環境に作成したXAMPPフォルダの場所を開きます。
どこか分からなくなってしまった場合は、コントロールパネル内の「Explorer」をクリックすると該当のフォルダが立ち上がります。
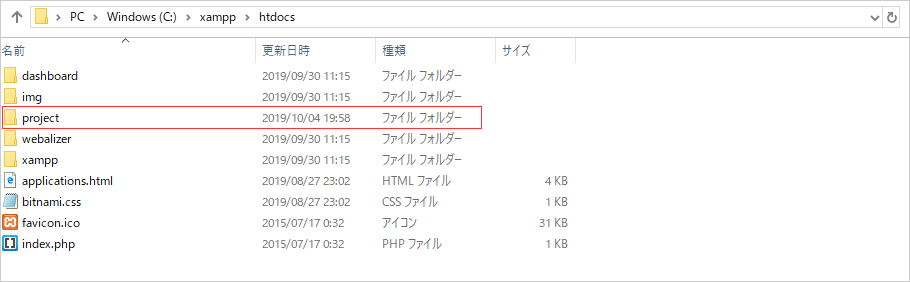
作成されたXAMPPフォルダの中に「htdocs」というフォルダが存在するので、その中に任意のフォルダを作成していきます。
(ここで作ったフォルダが、後ほどBracketsでライブプレビュー用のローカルサーバを指定する際のURLとなります。)

今回は「project」という名前でフォルダを作成してみました。

Bracketsの設定
Bracketsを起動させ、「ファイル」→「フォルダを開く」で、先ほど作成したフォルダ(今回でいうと 「C\xampp > thdocs > project」のフォルダ)を開きます。
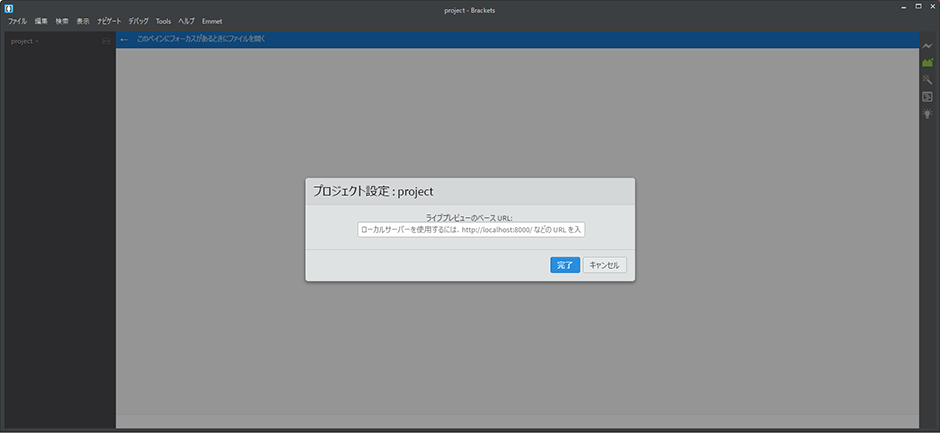
次に、「ファイル」→「プロジェクト設定」で以下の画面が表示されるので、
http://localhost/【フォルダ名】を入力してください。

(今回の場合ですと http://localhost/project になります。)
これでPHPファイルのライブプレビューが実現できます!
*ライブプレビュー前にBracketsの再起動(リロード)を行ってください。
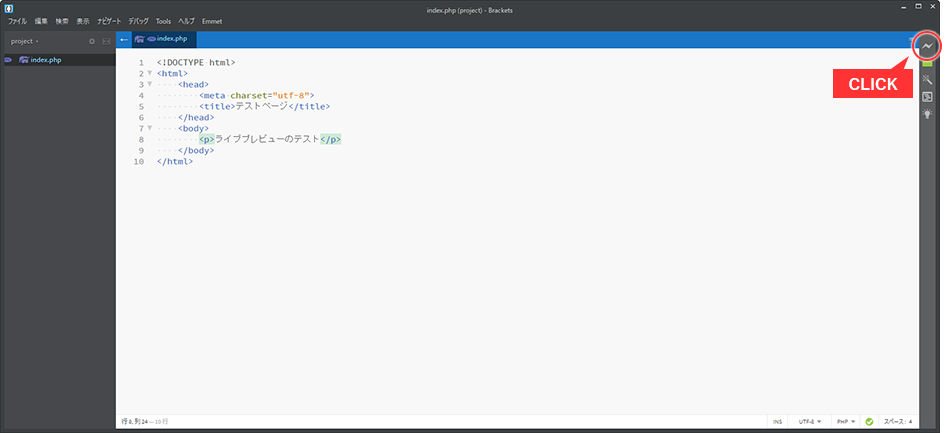
試しにPHPファイルを作成してみました。
ライブプレビューを行うため右上のカミナリマークをクリック。

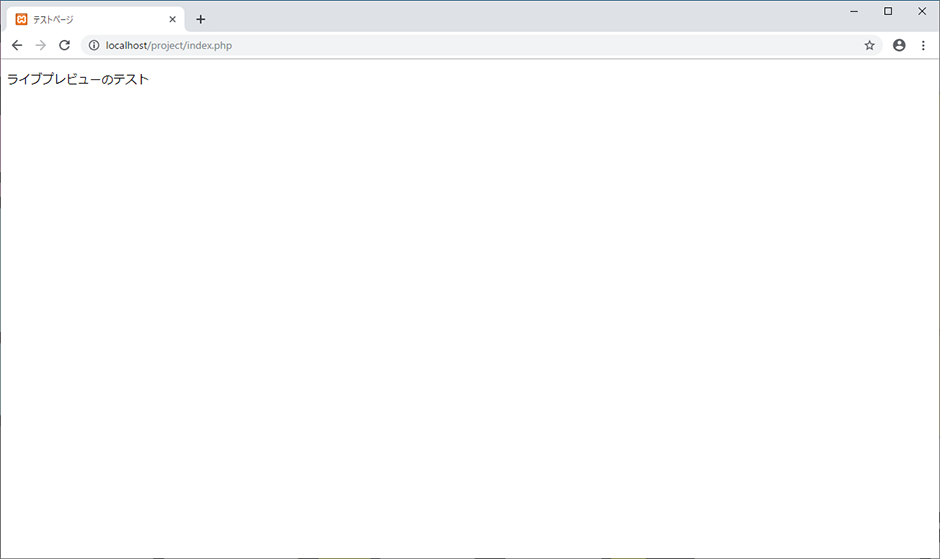
Chromeでこんな感じで表示されました。
URLを見るとPHPファイルがきちんとプレビューできていることがわかります。

連携前のちょっとした注意点
XAMPPとBracketsを連携させた場合、HTMLファイルを保存しないとライブプレビューが反映されなくなってしまいます。
保存を行えば適宜プレビューされますが、連携前とのBracketsの挙動が若干変わってしまう点は知っておいたほうがいいかもしれません。
まとめ
XAMPPとBracketsを連携させPHPファイルをライブプレビューできるようにする方法についてご紹介しました。
今回の流れをざっくりまとめると、
(1)XAMPPをダウンロード
(2)XAMPPのインストール・設定
(3)Bracketsに連携
という感じです。
WordPressなどでPHPの利用機会が多い場合、PHPもライビュプレビューできると有難いですよね。
コーディングを快適化したい際にぜひお試しください。

 WEB担当者のためのスキルアップノート
WEB担当者のためのスキルアップノート